利用screenWidth与screenHeight手算布局,tomcat http 转 https,加密解密算法的nodejs ...
发布时间:2020-12-20
在app.js中获取到设备宽高
// 设备信息 wx.getSystemInfo({ success: function(res) { that.screenWidth = res.windowWidth; that.screenHeight = res.windowHeight; that.pixelRatio = res.pixelRatio; } });
然后挖坑在布局页面
最后在js中实现数值
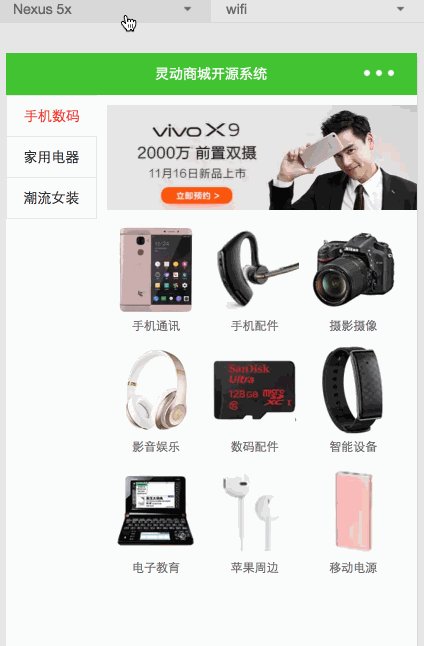
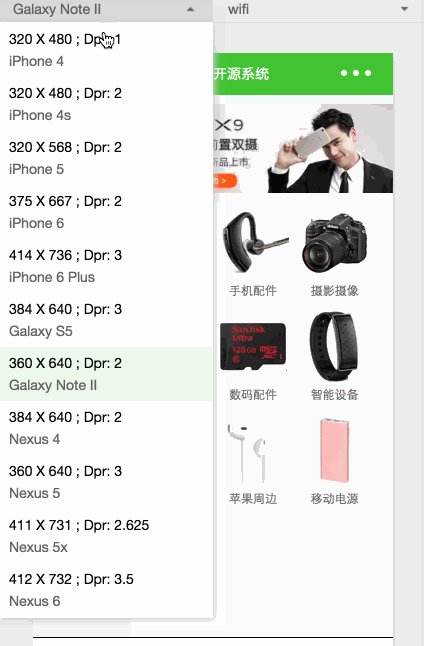
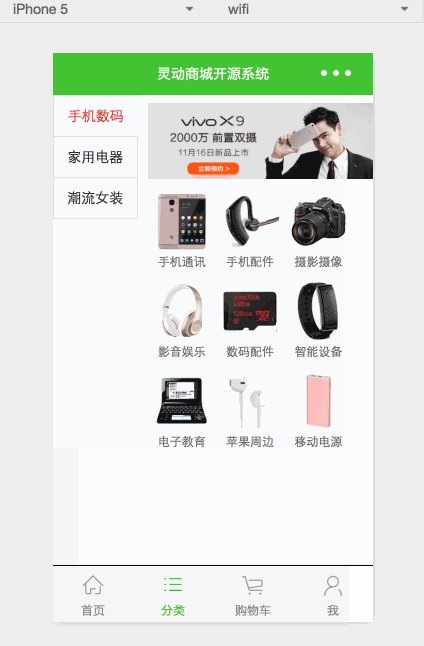
如图:

源码下载:,本文涉及代码存于/pages/category/category文件夹中。
二:tomcat http 转 https
作者:angrypanda_panpan,来自原文地址 由于小程序需要使用https协议,在使用用腾讯云的服务器时,负载均衡服务器(SSL证书部署在此服务器上)与业务服务器上的apache之间使用的是http,apache与tomcat之间也使用的是http,这样导致两个问题,tomcat 在redirect的时会跳转到上

解决方案: 1.在tomcat,service.xml中Connector 增加proxyName,proxyPort-->解决跳转到127.0.0.1的问题
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
proxyName="test9.icolor.com.cn"
proxyPort="443"
redirectPort="8443" />
2.在apache的config中增加 RequestHeader set X-Forwarded-Proto "https"-->解决http转https的问题
ProxyPass / :8080/
ProxyPassReverse / :8080/
RequestHeader set X-Forwarded-Proto "https"
作者:大球和二憨,来自授权地址 接口如果涉及敏感数据(如wx.getUserInfo当中的 openid ),接口的明文内容将不包含敏感数据。开发者如需要获取敏感数据,需要对接口返回的加密数据( encryptData )进行对称解密。 解密算法如下:
对称解密使用的算法为 AES-128-CBC,数据采用PKCS#7填充。 对称解密的目标密文为 Base64_Decode(encryptData), 对称解密秘钥 aeskey = Base64_Decode(session_key), aeskey 是16字节 对称解密算法初始向量 iv = aeskey, 同样是16字节
module.exports={
getSessionKeyByCode:{
url:"https://api.weixin.qq.com/sns/jscode2session",
method:"GET",
params: {
appid:"wx408ea534cb79567e",
secret:"e4fe5b9c97b2d7e1a68e14163e48ac8b",
js_code:'',
grant_type:"authorization_code"
}
}}
exports.service = function (req, res) {
var code = req.query.code;
var encryptData = decodeURIComponent(req.query.encryptData);
reqInfo.getSessionKeyByCode.params.js_code = code;
httpUtil.get(reqInfo.getSessionKeyByCode).then(function (data) {
var aeskey = new Buffer(data.session_key, 'base64');
var iv = aeskey;
// AES-128-CBC对称解密算法
var decrypt = function (a, b, crypted){
crypted = new Buffer(crypted, 'base64');
var decipher = crypto.createDecipheriv('aes-128-cbc', a, b);
var decoded = decipher.update(crypted,'base64','utf8');
decoded += decipher.final('utf8');
return decoded;
};
var dec = decrypt(aeskey,iv,encryptData);
var result = {};
try{
result = JSON.parse(dec);
}catch(e){
logger.error(e);
result = {};
}
res.json({
code: 1,
data: result
});
}).catch(function(err){
logger.error(err);
res.json({
code: 0,
data: {}
});
})
};





