微信小程序小技巧《十八》更改信息授权弹窗的方法,wx.request数据没有及时显
发布时间:2020-12-19一:萝卜头:获取用户的信息授权弹窗,更改内容的方法
小程序发布前,发现获取用户信息的地方是这样的,
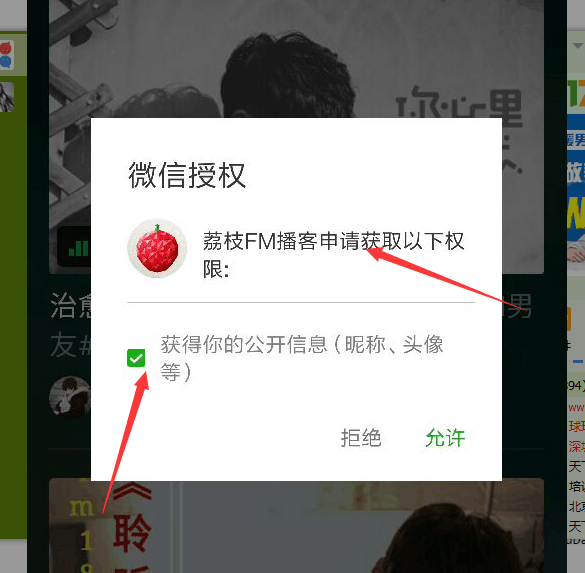
然后发现别人的是这样的

看文档没有发现可以改这个的地方
用管理者账号登陆会发现,有一个

只要把自己的信息填写完整,获取用户信息的样式就不在是空的了 。。这应该也不算一个坑,应该没有好好看开发者文档,希望大家发布前,如果遇到了这样的问题,不要捉急,把信息填完整就ok了

二:wx.request请求回来的数据没有及时显示到页面上
分享者:SakuraLJ,原文地址 出问题的场景
//出问题的代码 Page({ data: { swiper: {//顶部轮播 indicatorDots:true, autoplay:true, interval:5000, duration:1000, imgUrls:[ "", "" ] }, matchsFirst:[//通栏上面的赛事 这部分数据是要显示在页面上的 ], matchsSecond:[//通栏的赛事 这部分数据是要显示在页面上的 ], matchsLast:[//通栏下面的赛事 这部分数据是要显示在页面上的 ] } ....省略不相干代码 ); onLoad: function () { var that = this; wx.request({ url:app.globalData.url.api.home, success: function(res) { var matchsFirst = xxx; var matchsSecond= xxx; var matchsLast= xxx; //这样直接赋值并不会把数据渲染到页面上的 不过 0.9版本的时候这样做是可以的 that.data.matchsFirst=matchsFirst; that.data.matchsSecond=matchsSecond; that.data.matchsLast=matchsLast; }}); };
解决办法
//样这种方式赋值 坑了我一个上午
that.setData({
matchsFirst:matchsFirst,
matchsSecond:matchsSecond,
matchsLast:matchsLast
});





