小程序微信登录+页面跳转数据交互
发布时间:2020-12-17
一:小程序登录
1.在小程序全局js app.js文件中,调用小程序微信登录接口
将小程序获取到用户的code POST方式发送到服务器端
//调用登录接口
wx.login({
success:function(res){
console.log(res)
if(res.code){
//存在code
wx.request({
url:'',
data: {code:res.code},
method:'POST',
header: {
"content-type": "application/x-www-form-urlencoded"
},
success: function(res){
that.globalData.userId = res.data.info
},
fail: function() {
console.log('服务器请求失败!')
},
})
}else{
console.log('获取用户信息失败!'+res.errMsg)
}
}
})
调用接口成功以后打印出接口对象,可以得到如下信息
这里的code,有效时间是5分钟,需要将这个code发送到服务器,用code换取session_key API,将code换成OPENID和session_key
2.在服务器端将带有appid、secret、js_code、grant_type数据,发送到微信服务器,换取session_key和openid
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
这里JSCODE就是放置code的地方
3.服务器端代码
public function saveOpenId(){
if (IS_POST) {
$code = I('post.code');
if($code){
$url = "https://api.weixin.qq.com/sns/jscode2session?appid=XXXX&js_code=".$code."&grant_type=authorization_code";
$res = file_get_contents($url); //获取文件内容或获取网络请求的内容
$result = json_decode($res);
if($result->openid){
$openid = $result->openid;
$user = D('user');
$userInfo = $user->where(array('openid'=>$openid))->find();
if(!$userInfo){
$data['openid'] = $openid;
$data['modifytime'] = date("Y-m-d H:i:s");
$userId = $user->add($data);
$this->success($userId,'',true);
}else{
$this->success($userInfo['id'],'',true);
}
}
}
}
流程:发送带有codeURL,获取网页内容,判断openid是否存在,存在就将用户ID返回,不存在就添加用户然后将ID返回。
wx.login成功获取了用户ID,再把这个ID赋值给全局变量,UserId
二:页面跳转数据交互 页面携带参数跳转,处理参数
<navigator url="../index/index?id=1&name=zhouqi&work=php">跳转</navigator>
这里是普通的跳转,相当于HTML的a
参数形式key=value&key2=value2
这里是跳转到index/index页面
参数是
id = 1 name = zhouqi work = php
在index页面的js中
Page({
data: {},
onLoad:function(options){
console.log(options)
wx.request({
url: '',
data: {id:options.id,name:options.name,work:options.work},
success: function(res){
console.log(res)
},
})
option有携带过来的参数情况
这样就可以得到携带过来的参数
可以通过wx.request对服务器进行请求获取数据或者其他操作
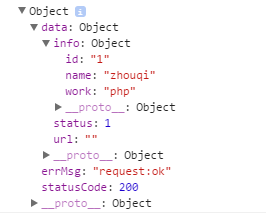
服务器端返回的数据
服务器端代码