微信小程序开发教程第六章:「名片盒」「我」的页面开发
发布时间:2020-12-15
感谢「名片盒」团队提供他们的服务号来动这个手术,目前微信公布的工具和代码都不是正式版,随时有可能调整,大家先体验和学习为主吧。
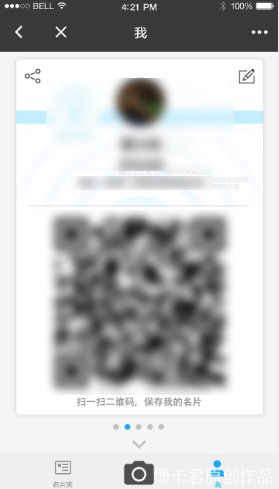
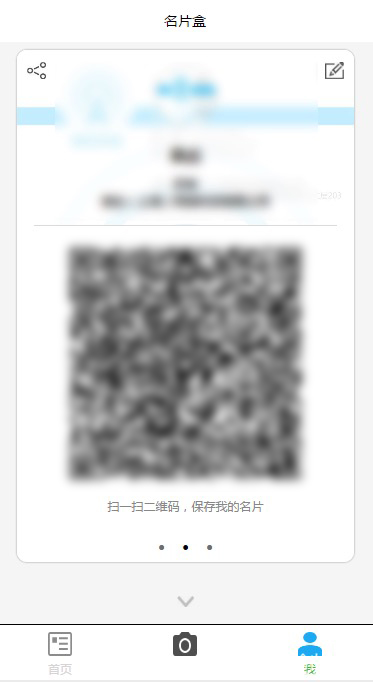
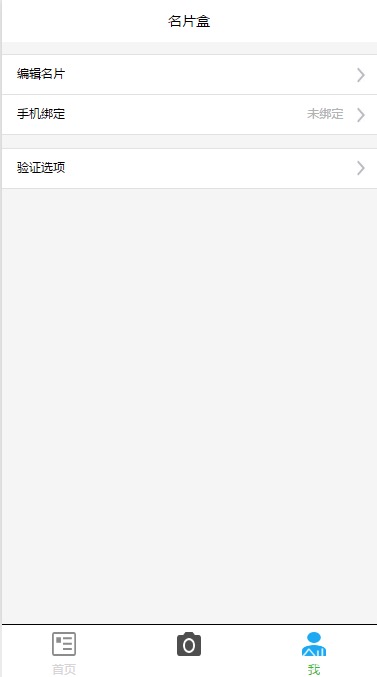
效果图与需求:

用户有多张名片,需要左右切换查看,往下切换是菜单按钮。
这里需求两处滑动,用到了微信提供给我们的滑动组件 swiper,并且进行了嵌套使用,第一层是名片展示与菜单按钮的上下滑动,第二层是名片展示的左右滑动(支持互相嵌套使用的,可以放心使用)。
Vertical 加上就是纵向滑动,去掉即是左右滑动。
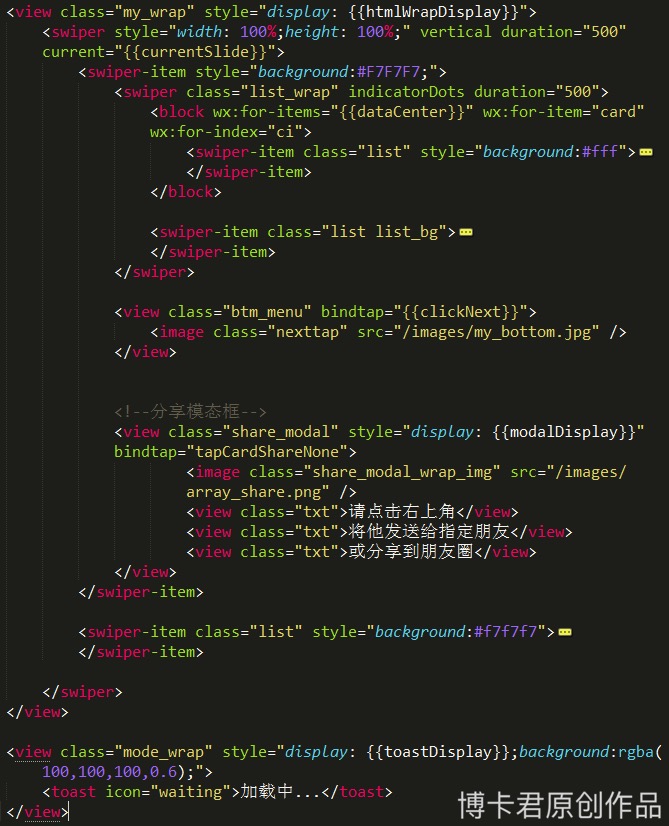
整体结构如下所示:

点击事件绑定的是数据切换方式,因为需要支持多次点击切换。
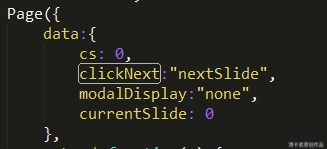
初始化数据是 nextSlide:

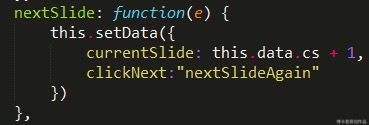
再看下 nextSlide 事件。currentSlide 是当前页面的 index,改变它即可完成切换效果,可以看上图初始化数据时设置了 cs 是 0。
因而赋值当前 data.cs+1 即可,再把绑定点击事件 clickNext 切换成 nextSlideAgain。

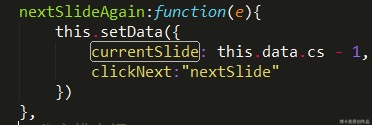
再看下 nextSlideAgain 事件,执行的减去 1 个索引,实现多次点击切换效果。

具体效果可以看到。
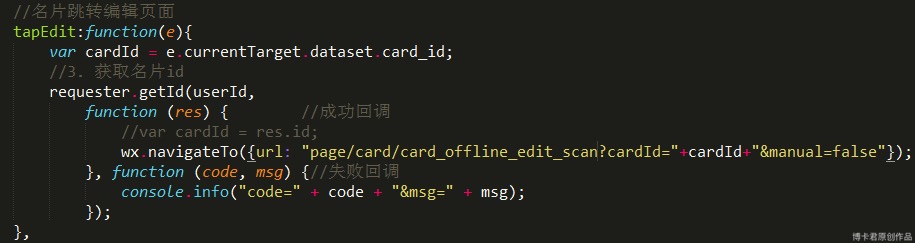
点击个人名片进去编辑名片页面,由于需要带参,故而使用的是 wx.navgateTo。

可以看下效果:


最后上点干货:
我们发出第一篇教程的时候有人就注意到这点了,怎么做真实数据交互,下面大家可以了解下。
首先进去是 MD5 加密,requster 交互层。
怎么引用 MD5.js?当然是模块化 require,被引用的 js 不要忘记 module.exports 出来。
下面是 requester.js 引用 MD5.js。
ApplicationRoot 是服务器地址(配置服务器时在开发设置页面查看 AppID 和 AppSecret,配置服务器域名)。





