zhi_chao:小程序进阶实战进阶:豆瓣电影demo布局搭建
发布时间:2020-12-14我们创建起了小程序项目,并粗浅的了解了小程序的外部项目结构,了解了 js,wxml,wxss都最基本运用,现在我们在进行循序渐进的深入探究,如何制作真实项目。
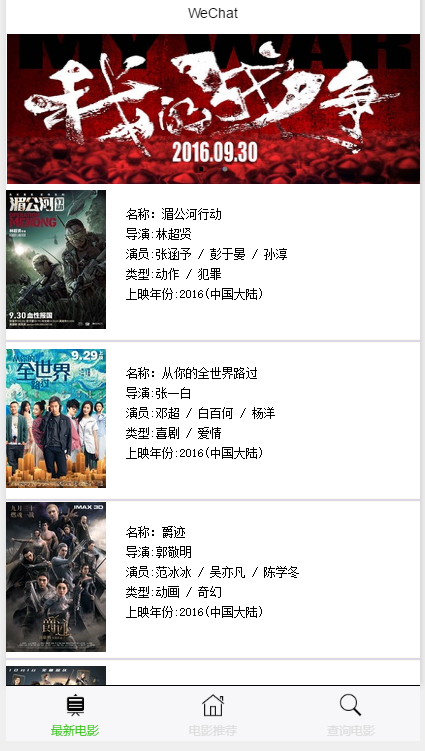
先看效果图:

分析步骤:
1、讲头部的视图滑动,简单
2、讲底部的导航栏,简单
3、讲中间的内容显示,中等
4、讲JS逻辑实现。复杂
难度等级的划分只局限于本文,不联系实际开发。
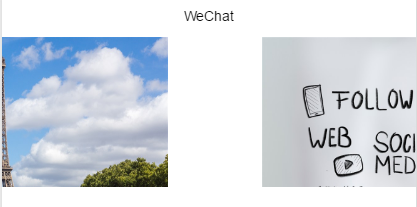
1、头部视图滑动,实例图:

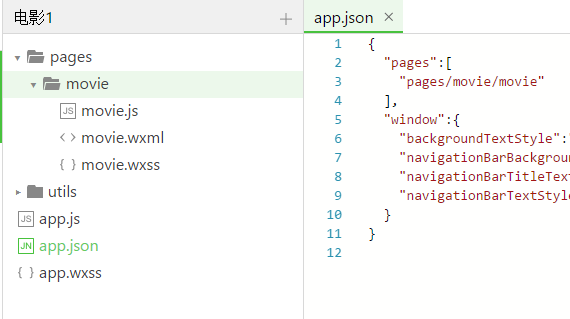
准备工作先做好,创建一个项目,把系统自带的都删了 只留外层目录,内层文件都删了。

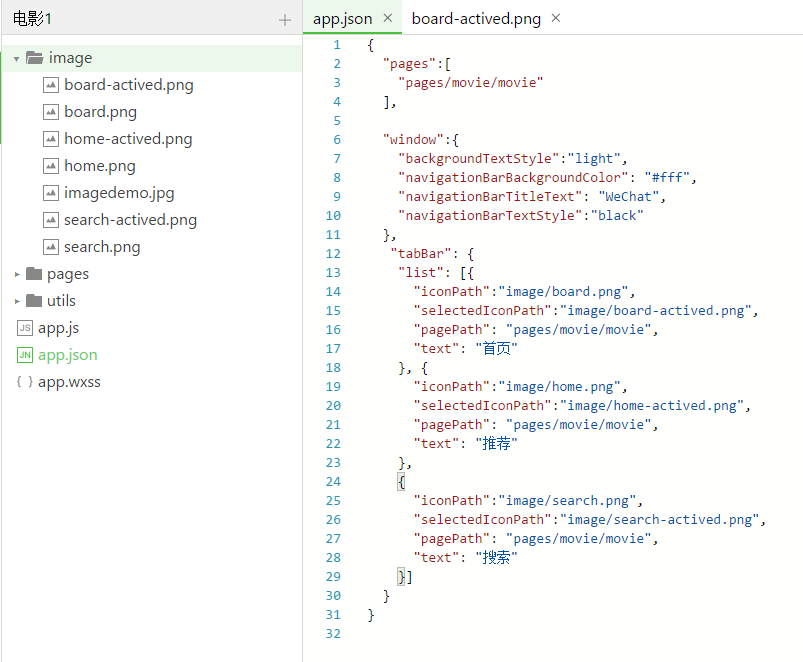
然后在pages中添加一个movie目录作为首页,分别在创建,js \ wxml \ wxss. ,并在app.json中注册

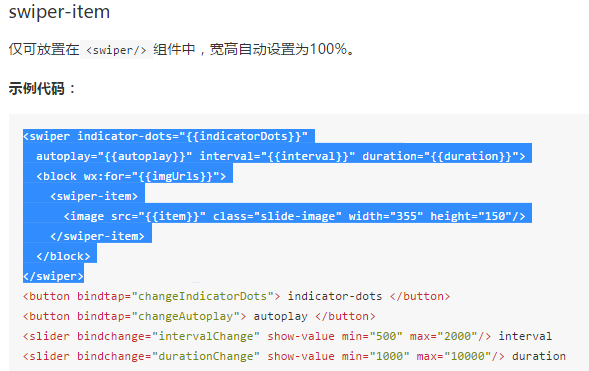
好了,现在我们开始编写wxml与js文件,首先我们确定头部显示要用什么组件,先看官方文档中的swiper-view控件(滑块视图组件)
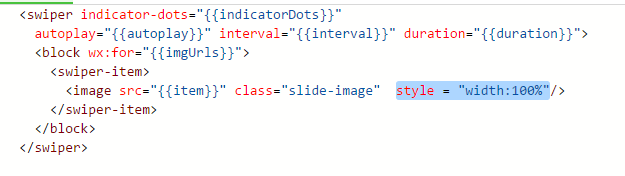
就用它了 在文档中找到这段并代码复制到 wxml中去 (复制后别忘了 Ctrl+s 保存)

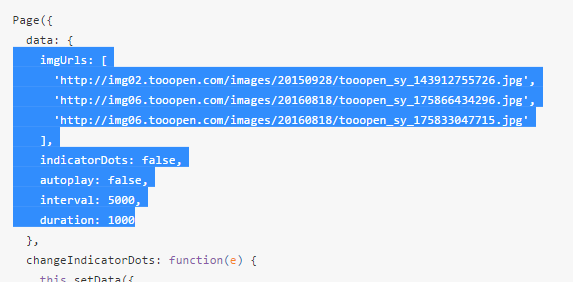
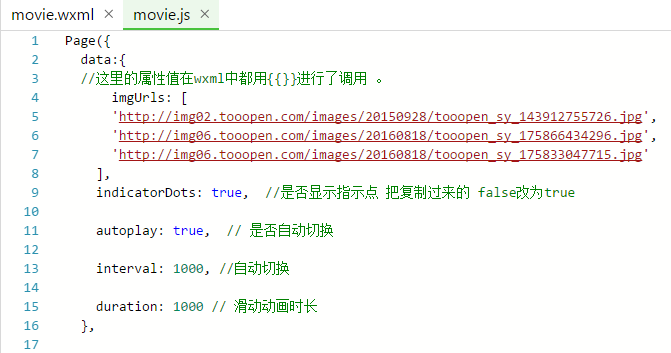
然后复制这段代码到 js 文件去

好了我们可以去调试页面看看变化,用鼠标可以滑动,但它的显示有瑕疵有留白,我们去wxml中做一点改动。

在wxml中把width和height 两个属性去掉 ,改为: style = "width:100%" 。 {{}}中的内容是什么,看后面注解。

现在我们在去js中,把视图改为自动跳转的。 仔细看注释! 豁然开朗了吧,文档也理解了吧!

完成以上步骤后,一个滑动视图算是初步的做好了,以后要做深入也只是把视图改为动态获取图片,而不是像现在这样指定了静态的链接,是不正确的, 当然你也可以做一些稀奇古怪的滑动视图没人拦你。
从这里我们可以发现微信小程序开发,给我们带来的方便与高效,只要摸清楚文档,一个程序还是挺容易搭建的。
2、底部导航栏:
打开官方开发文档文档配置篇

把这段复杂过来,要注意我们要把路径改为刚刚创建的movie文件目录,然后去网上找一下log资源放到image文件中去.
在文档配置篇中找一下iconPath和selectedIconPath看看他们是干嘛的!底部导航栏就完成了,看下面的代码也能不难。

完成后的效果:
现在开始进入下一个阶段,先看效果图

简单的分析下,一个图片控件image,在加一个文字控件text,接下来的排版就需要交给wxss和<view>进行配合搭建,
而不是单纯的只使用image和text,使用<view包裹,在利用wxss进行编排
在刚刚的,image目录中,放一张图片进去先,我放了 “我老婆的照片”
MD美死了!!!