TNK:微信小程序开发尝鲜
发布时间:2020-12-14
微信小程序面世以来受到的关注颇多,直到最近我才动手尝试进行了小程序的开发,总体上感觉还是不错的,有一点不适应的就是要摆脱Web APP开发对DOM的操作。在这里我就把我是如何利用API开发微信小程序的过程写成教程 ...
微信小程序面世以来受到的关注颇多,直到最近我才动手尝试进行了小程序的开发,总体上感觉还是不错的,有一点不适应的就是要摆脱Web APP开发对DOM的操作。在这里我就把我是如何利用API开发微信小程序的过程写成教程,教大家快速上手体验一次微信小程序的开发。
在开始之前我们先来看下成品的效果图

我们先确定想要开发一款什么样的小程序,首先要符合「小」,因为我们这次是要体验小程序的开发,所以尽量不要弄得太复杂;其次是「快」,小程序里需要的数据啊、资源啊,最好是现成就有的,自己写个API什么的这就太耗时了,就不叫快速上手了。
所以呢,如果能调用现成的API那是极好的,经过一番挑选,我选择了聚合数据的 历史上的今天 这个API,调用这个API获取数据,我们只要做2个页面就可以完全展示出来了,又「小」又「快」哈XD
API一枚: 「历史上的今天」
微信小程序 开发者工具
注: API需要注册之后获得KEY才能使用,具体请查看 聚合数据 官方文档,这里默认各位已经注册并拥有相应API所需的KEY
工程结构微信开发者工具的安装和使用在这里就不多作介绍了,有疑问的话可以看微信官方的 简易教程
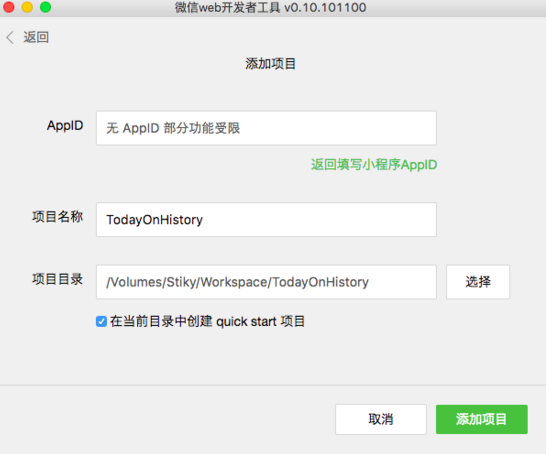
先创建一个工程,依次点击「添加项目」--「无AppID」,然后填好「项目名称」并选择「项目目录」,点击「添加项目」

然后我们来清理一下默认工程的目录结构,删除以下目录和文件
pages/logs/ pages/index/index.wxss
创建以下目录和文件
pages/logs/ pages/index/index.wxsspages/detail/ pages/detail/detail.js pages/detail/detail.wxml pages/templates/ pages/templates/item.wxml res/
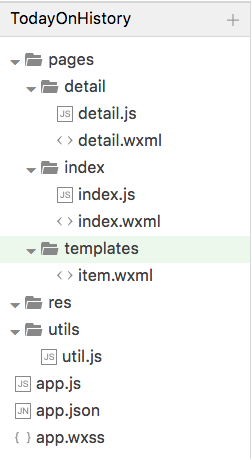
现在你看到的目录结构应该是这样子的
. ├── app.js ├── app.json ├── app.wxss ├── pages │ ├── detail │ │ ├── detail.js │ │ └── detail.wxml │ ├── index │ │ ├── index.js │ │ └── index.wxml │ └── templates │ └── item.wxml ├── res └── utils └── util.js

这就是我们工程目录的最终结构了,后面还会添加资源进去,但是整体结构还是这样不会改变的
修改配置微信小程序是通过修改 app.json 文件改变全局配置的,具体的可配置项请各位自行查阅小程序文档的 配置 一节
打开 app.json ,修改成
{ "pages":[ "pages/index/index", "pages/detail/detail" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#3e3e3e", "navigationBarTitleText": "历史今日", "navigationBarTextStyle":"white" }, "debug": true }
我们这里修改了导航栏的背景颜色(navigationBarBackgroundColor)、标题颜色(navigationBarTextStyle)以及标题内容(navigationBarTitleText),为了方便查看调试信息,我还开启了debug模式
全局配置以及搞定啦,接下来正式开始编码
首页布局前面已经说了我们要做的是「历史上的今天」这样的一个小程序,所以同一个日期会有很多条目,最常见的布局就是做成列表
列表里会有很多的条目,数量是不确定的,所以我们不能在页面里写死了布局,这时候就要用到 模板(template) 了,我们可以在模板中定义代码片段,然后在不同的地方调用
我们来定义一个模板,打开 pages/templates/item.wxml ,添加代码
<template name="tItem"> <navigator url="../detail/detail?id={{item.e_id}}"> <view class="ui-list-item ui-pure-item ui-border-b"> <view class="ui-item-span"><text>{{item.date}}</text></view> <view class="ui-item-content ui-nowrap"><text>{{item.title}}</text></view> </view> </navigator> </template>
注: 模板的使用细节请参考官方文档 模板 一节
接下来打开 pages/index/index.wxml 删掉里面的内容,我们要在这里编写列表页,这里会使用到我们上面定义的模板





