微信小程序学习点滴《二》:开发者工具快捷键,轮播图 swiper图片组件 ...
发布时间:2020-12-13
一:开发者工具快捷键微信小程序已经跑起来了.快捷键设置找了好久没找到,完全凭感觉.图贴出来.大家看看.我现在用的是0.10.101100的版本,后续版本更新快捷键也应该不会有什么变化.现在貌似不能修改.如果有同学找到修 ...
一:开发者工具快捷键
微信小程序已经跑起来了.快捷键设置找了好久没找到,完全凭感觉.图贴出来.大家看看.
我现在用的是0.10.101100的版本,后续版本更新快捷键也应该不会有什么变化.


现在貌似不能修改.如果有同学找到修改的方法,麻烦告诉我
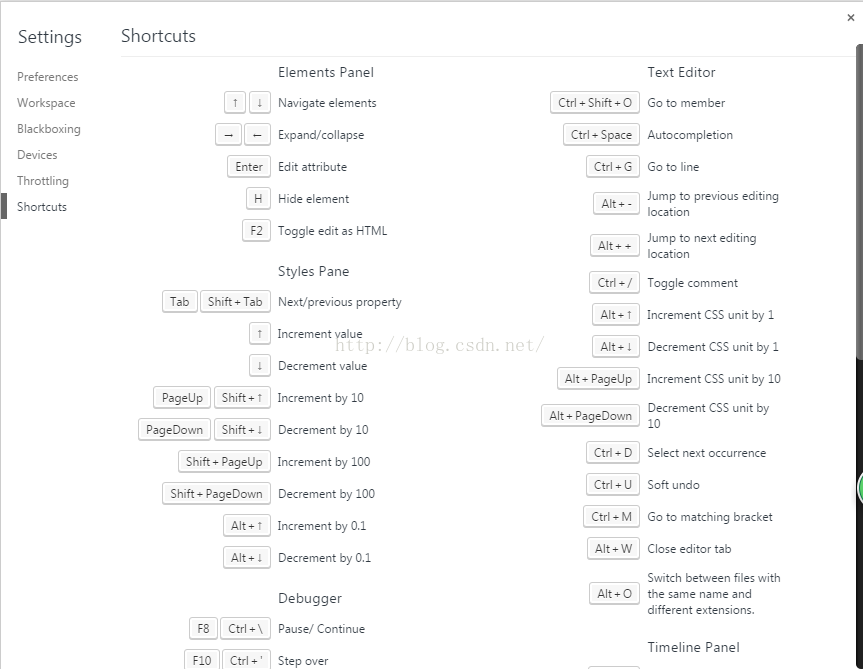
微信小程序代码编辑快捷键
常用快捷键 格式调整Ctrl+S:保存文件
Ctrl+[, Ctrl+]:代码行缩进
Ctrl+Shift+[, Ctrl+Shift+]:折叠打开代码块
Ctrl+C Ctrl+V:复制粘贴,如果没有选中任何文字则复制粘贴一行
Shift+Alt+F:代码格式化
Alt+Up,Alt+Down:上下移动一行
Shift+Alt+Up,Shift+Alt+Down:向上向下复制一行
Ctrl+Shift+Enter:在当前行上方插入一行
光标相关Ctrl+End:移动到文件结尾
Ctrl+Home:移动到文件开头
Ctrl+i:选中当前行
Shift+End:选择从光标到行尾
Shift+Home:选择从行首到光标处
Ctrl+Shift+L:选中所有匹配
Ctrl+D:选中匹配
Ctrl+U:光标回退
界面相关Ctrl + \:隐藏侧边栏
二:轮播图 swiper图片组件
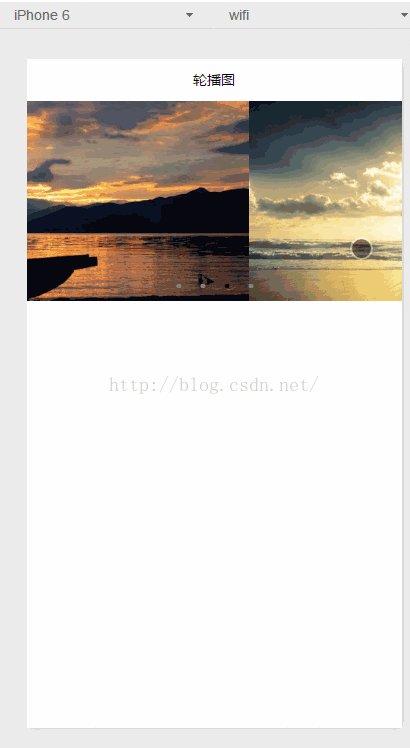
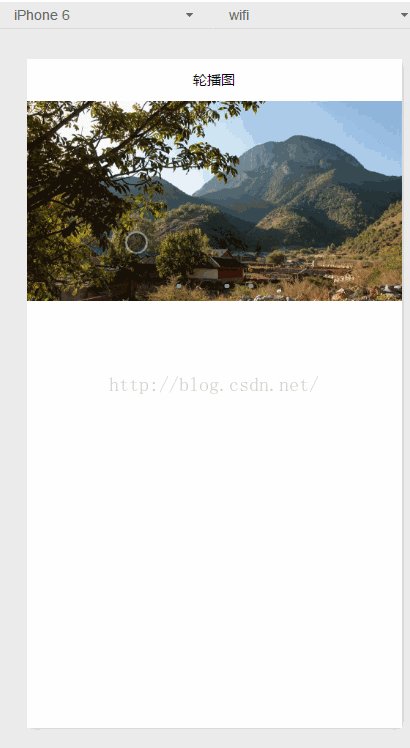
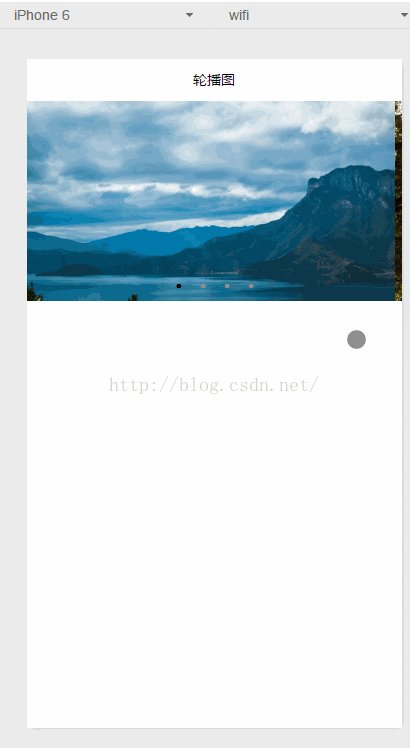
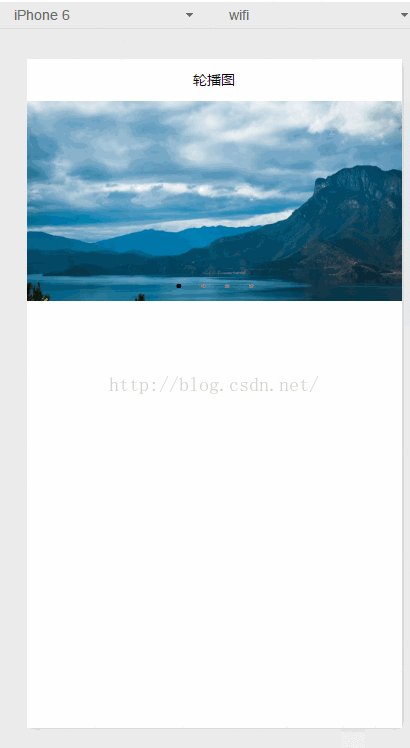
照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.

上图就是一个简易的轮播图,是不是很简易.23333
主要是代码也很简单.
1.index.wxml
<!--index.wxml-->
<swiper class="swiper" indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<block wx:for="{{movies}}" wx:for-index="index">
<swiper-item>
<image src=http://www.yiyongtong.com/archives/"{{item.url}}" class="slide-image" mode="aspectFill"/>
</swiper-item>
</block>
</swiper>
这里有几个属性需要说明.

微信小程序开发的循环用到了<block wx:for >
我这里是遍历movies[]数组.<swiper-item>就是item
2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
movies:[
{url:''} ,
{url:''} ,
{url:''} ,
{url:''}
]
},
onLoad: function () {
}
})
3.WXML
/**index.wxss**/
.swiper {
height: 400rpx;
width: 100%;
}
.swiper image {
height: 100%;
width: 100%;
}
WXSS不多说,跟CSS没啥区别.





