Vincent:微信小程序实战教程《三》第一个微信小程序
发布时间:2020-12-13
准备好开始我们第一个微信小程序了吗?
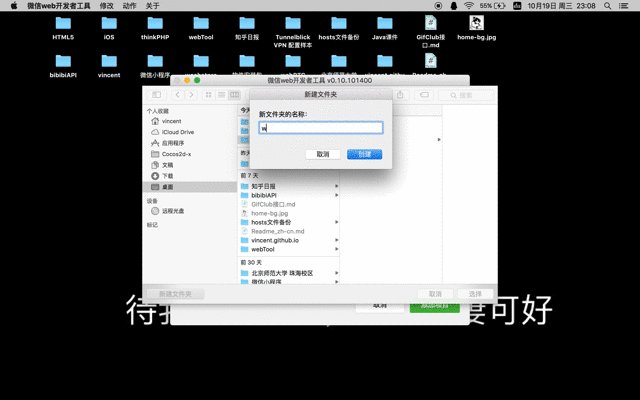
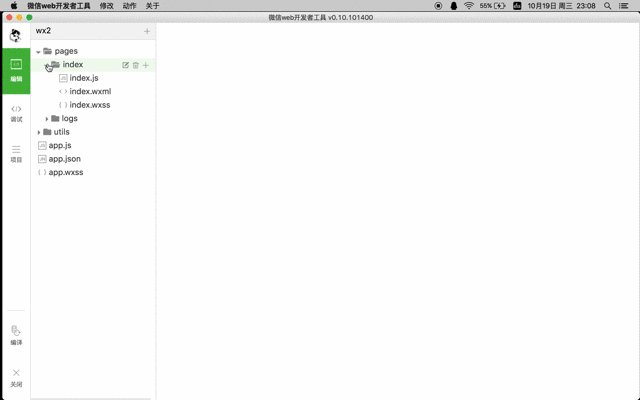
创建我们的工程

var app = getApp()获取到当前小程序实例对象,可用此实例对象访问到全局变量和当前页面实例(后面会讲解)
1
2
3
4
console.log(app.getCurrentPage())
console.log(app.globalData)
Page()函数的介绍
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等
data : 页面的初始数据,一个json格式的对象类型,将会用来显示在.wxml上
onLoad : 生命周期函数–监听页面加载,一个页面只会调用一次;有iOS编程基础的同学会知道,相当于 viewDidLoad
onReady : 生命周期函数–监听页面初次渲染完成,每次打开页面都会调用一次。有iOS编程基础的同学会知道,相当于 viewWillAppear
onShow : 生命周期函数–监听页面初次渲染完成,每次打开页面都会调用一次。有iOS编程基础的同学会知道,相当于 viewDidAppear
onHide : 生命周期函数–监听页面隐藏,有iOS编程基础的同学会知道,相当于viewWillDisAppear,实质上是当navigateTo或底部tab切换时调用
onUnload : 生命周期函数–监听页面卸载,有iOS编程基础的同学会知道,相当于viewDidDisAppear,实质上是当redirectTo或navigateBack的时候调用
onPullDownRefresh : 页面相关事件处理函数–监听用户下拉动作(后面会讲解)
开发者可以添加任意的函数或数据到 object 参数中,用 this 可以访问(后面会讲解)
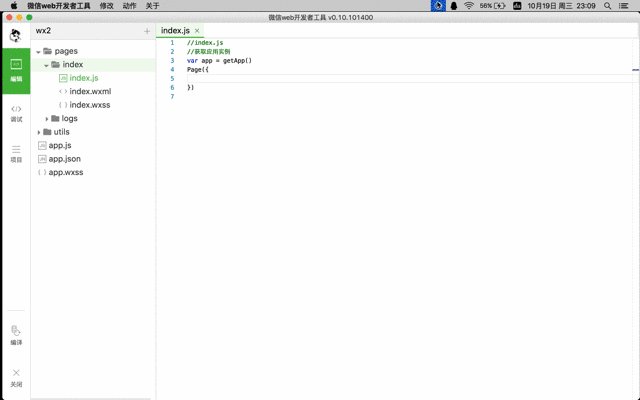
在index.js中键入如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
name: "vincent",
description: "a developer for html5 and iOS",
text: "待我代码编成,娶你为妻可好",
userInfo:{}
},
//开始加载数据
onLoad: function(options) {
console.log("onLoad")
var that = this
//当我们创建完程序后,在app.js中就有一个getUserInfo方法,我们用app实例调用getUserInfo方法获取当前用户信息,并赋值给userInfo
app.getUserInfo(function(cur_userInfo){
//更新数据
that.setData({
//获取到当前用户信息cur_userInfo赋值给页面变量userInfo
userInfo:cur_userInfo
})
})
},
//开始渲染
onReady: function() {
console.log("onReady")
},
onShow: function() {
console.log("onShow")
},
onHide: function() {
console.log("onHide")
},
onUnload: function() {
console.log("onUnload")
},
})
在index.wxml中键入如下代码:
1
2
3
4
5
6
7
8
9
10
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src=http://www.yiyongtong.com/archives/"{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{name}}</text>
<text class="userinfo-nickname">{{description}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{text}}</text>
</view>
</view>
###本文代码 请查看此目录下面的 wx2 文件夹
wechatpra-master.zip





