微信小程序开发初探:工具界面,调试区六大工具介绍
发布时间:2020-12-12【主要内容:】
1. 微信小程序web开发工具下载地址
2. 创建项目
3. 开发工具界面
4. 调试区六大工具介绍
5. 我与微信小程序的插曲
6. 微信小程序总结
一、微信小程序web开发工具下载地址
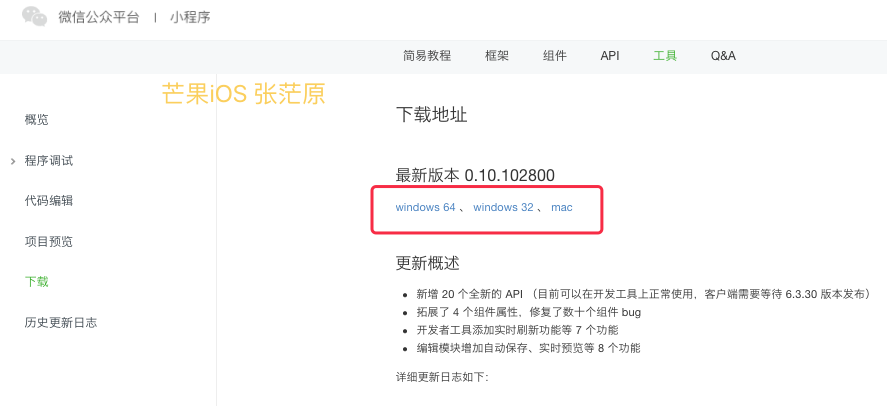
1.1 在微信公众平台-小程序里边去下载开发工具下载地址。

1.2 下载后安装一下就可以使用了:

二、创建项目
2.1 微信小程序web开发工具需要扫码登陆,所以必须先绑定开发者才可以:

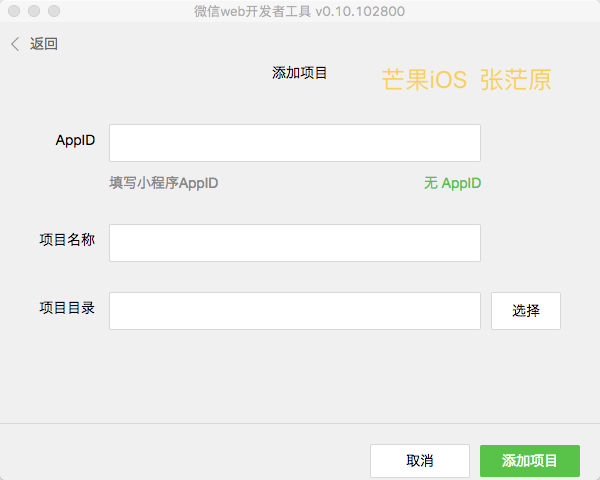
2.2 已经绑定的开发者可以创建项目,需要填写AppID、项目名称、本地开发目录。


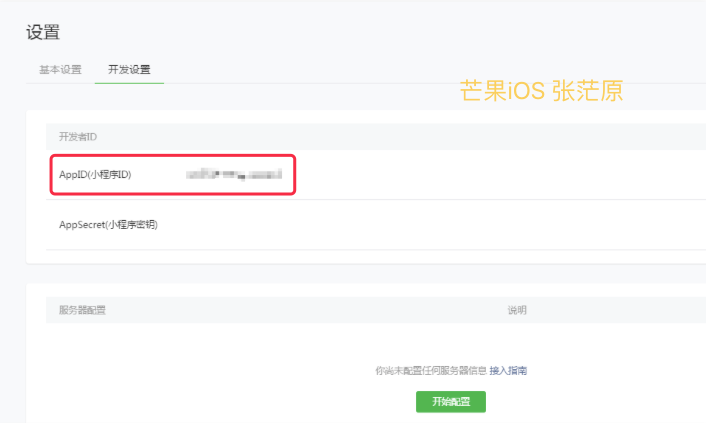
AppID需要去设置里边获取,如果不填的话官方给的提示是部分功能受限:

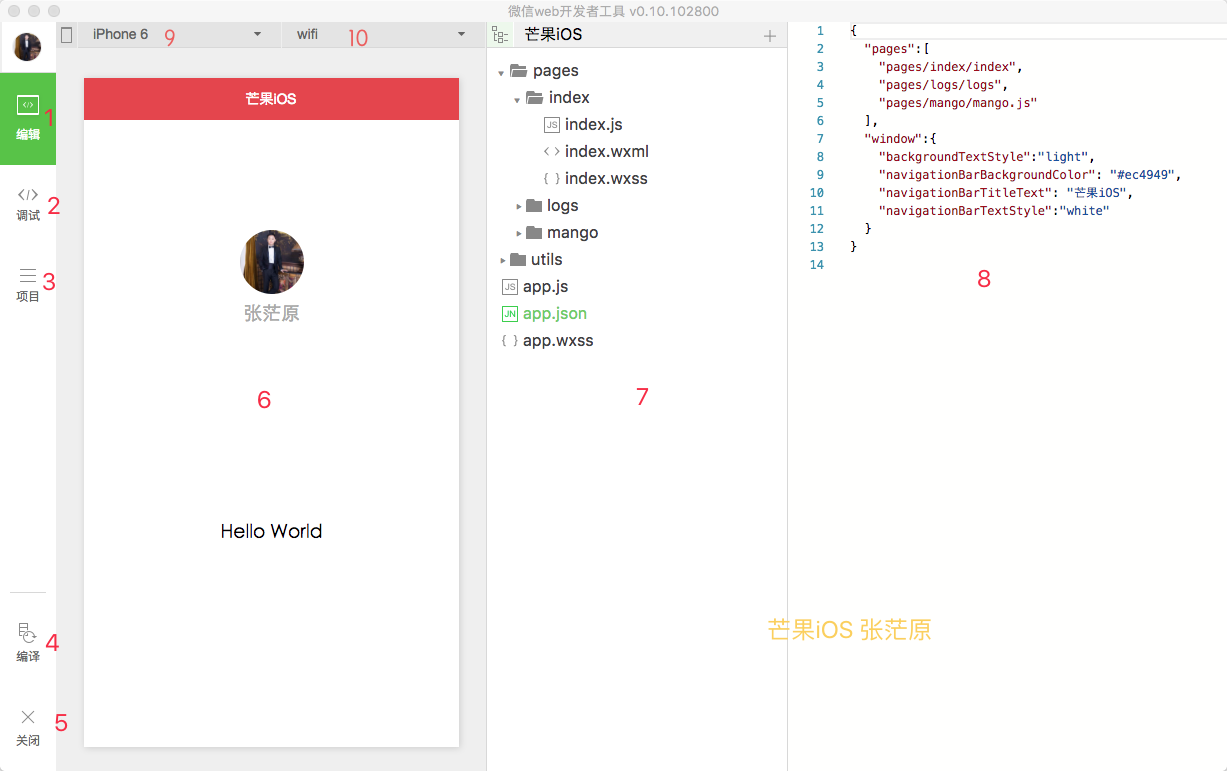
三、开发工具界面介绍:

1. 编辑:开发的时候,需要到编辑区去写代码
2. 调试:开发完需要调试程序的时候需要切换到这个区域,调试区有很多工具可供使用。
3. 项目:在这里可以上传或者预览项目
4. 编译:就相当于运行项目的意思
5. 关闭:关闭当前工程
6. 微信小程序web开发工具提供实时预览的功能,界面的效果会在这个区域显示
7. 这个区域可以看到整个项目的文档目录结构
8. 这个区域是编码区
9. 这里是选择屏幕尺寸的地方
10. 模拟网络环境:2G/3G/4G/WiFi
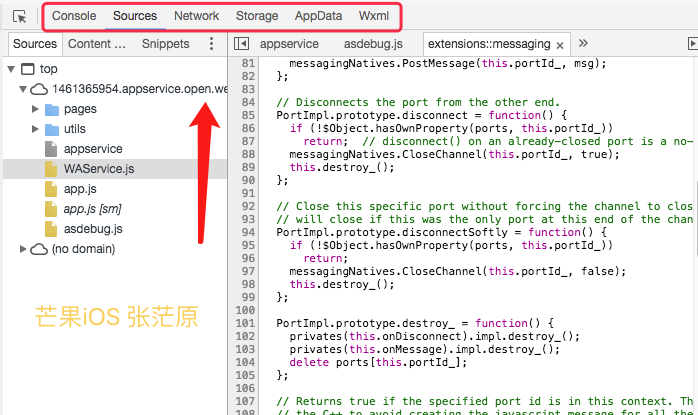
四、调试区六大工具介绍:
在调试区开发工具提供了6种调试模式:

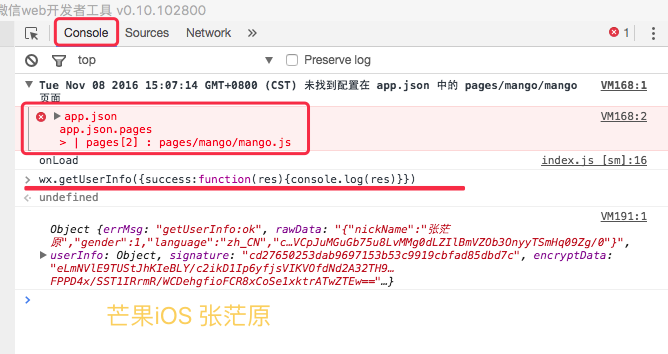
4.1 Console
Console的意思是控制台,做过开发的都知道几乎每个IDE都会有控制台,可以显示错误信息和打印变量的信息等。

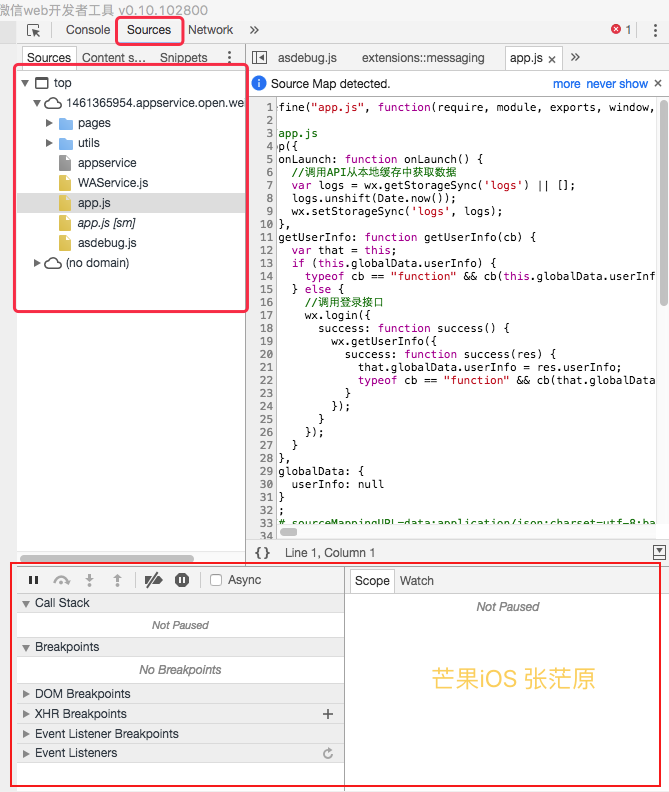
4.2 Sources
Sources显示了当前项目的所有脚本文件,微信小程序框架会对这些脚本文件进行编译。
Source下边还有一个区域,做过软件开发的都知道,一般下边是控制台会显示一些log信息、断电调试等等。

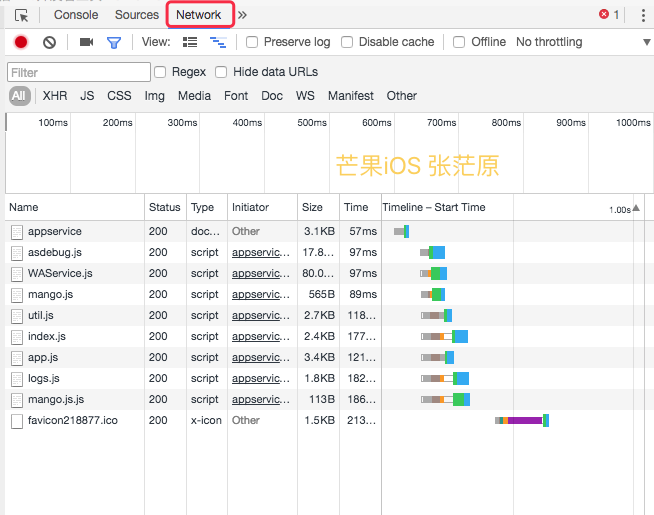
4.3 Network
Network顾名思义:这个区域显示的是与网络相关的信息,我这里暂时没有进行网络请求。

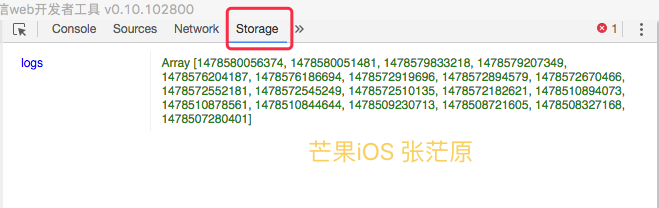
4.4 Storage
官方的解释是显示当前项目的使用wx.setStorage或者wx.setStorageSync后的数据存储情况。这个后续用到再慢慢研究

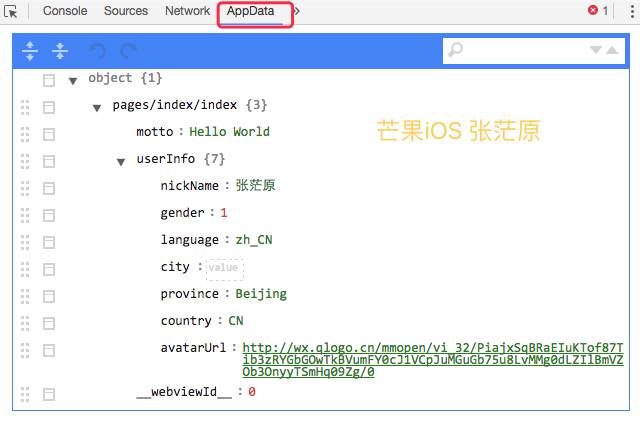
4.5 AppData
AppData是显示当前项目显示的具体数据,可以在这里编译,并且会在页面实时显示。

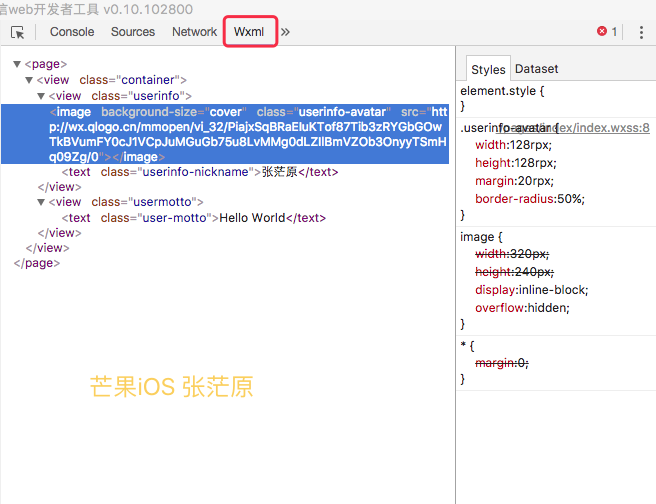
4.6 Wxml
Wxml调试区:把他的名字换一下的话大家就好理解了,其实他的实质就是HTML+CSS,微信只是把HTML改成了Wxml而已。学过HTML的人一看就明白,左侧的区域是HTML语言+CSS的一些标签属性。右侧可以便捷的设置CSS的属性。

五、我与微信小程序的插曲
小程序申请成功后第一件事就是体验一下小程序到底怎么样。还有就是想看看之前微信小程序的可视化开发这个功能(事实证明是我一开始理解有误)。
因为在之前曝光的一些微信小程序的图是这个样子的: