安静的小智:我的canvas使用总结
发布时间:2020-12-10上次在这里提问如何将view及里面的内容保存成一张图片,看到大家的意见是使用画布,在看了官方文档后,发现的确可以实现.非常感谢.
现在的画布功能并不是很多,有许多不足之处.
这里只是把我在做的过程中遇到的问题做个总结.
1. 画布里的api设置的x,y,width,height尺寸都是px,
所以我用prop设置了一个比例,屏幕的宽度/20
2. iphone6的750rpx=375px,所以当画布设置宽为375px,会充满整个屏幕,但是保存下来的图片再显示会很模糊(分辨率太低).
当画布设置宽度大于375px(比如750px),保存下来的图片会清晰很多,但画布超过整个屏幕,会左右滑动.高度也是如此
我的解决办法:我的项目中,画布只是个过程,最终就是生成图片,所以我设置了画布宽度为750px,设置了hidden,直接在onReady方法中生成图片,在image组件中显示
3. 画布中,同一个位置,后面画的会覆盖前面画的,使用.clearRect(x,y,w,h)可以清除画布中的以(x,y)起始,w宽,h高的矩形区域,之后可以继续在上面画
4. .drawImage(src,x,y,w,h)不会在模拟器中显示图片,只能在真机中显示,非常坑的bug...
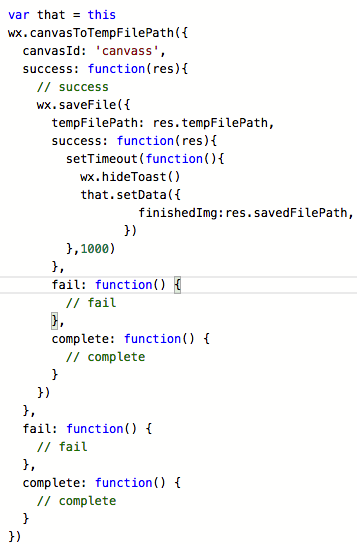
5. 保存画布,获取画布的路径

6. 保存到相册
通过wx.previewImage预览图片,长按后就可以'发送给朋友','收藏','保存图片'.
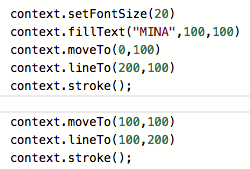
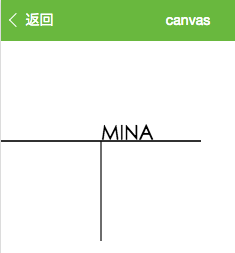
7. .fillText(要显示的字符串,x,y)这里的x,y不是要显示的字符串的左上角,是左下角


写的粗糙,请多包涵.
再次感谢在微信小程序联盟中助人的各位大神





