微信小程序真机(手机预览)https访问本地服务程序
发布时间:2020-12-08真机https访问本地服务程序
先声明,本人小白一名,应公司部门老大要求学习微信小程序,纯粹新手,到目前为止就只做了一个很low的小程序,后台服务程序(Java)是公司内部早就写好的,已有一套完整的Web系统和App,我做的就是写好小程序页面调用后台接口完成与原生App相同的功能,仅此而已。
我写的这些东西很浅显,没什么价值,对大神们来说根本不值一提,但我想肯定也有一部分像我一样的小白,希望能帮到他们。
我在开发的时候遇到很多困难,尤其是真机预览这一步。如果不去访问后台服务程序,单纯的预览页面及之间的跳转等动作,真机测试很简单,有appid即可,不过没什么意义,完全是单机程序;但要访问后台,微信小程序对请求做了严格的限制,合法的域名、备案、服务器配置、ssl证书(还要检测能通过)、TLS版本问题、url不能有端口等等让人举步维艰。我遇到的问题是服务程序部署到公司服务器上,域名不能备案(好多信息要填,我不知道),证书检测未通过(阿里云申请的,不知道为什么),默认端口不对外开放也没权限使用,无奈我只能把服务程序部署到我本地电脑上,缺陷是只能自娱自乐,好处是也能体验小程序的功能,还能随时调试前后台。
说了好多废话,现在开始吧,这里只做一个小程序,点击按钮访问后台,成功后页面跳转。
需要材料:
1、 一台可以上网的电脑
2、 后台服务程序(我只会Java,这里用Java示范)
3、 tomcat部署服务程序,保证通过浏览器:8080/xxx可以访问
4、 微信web开发工具
5、 能用无线网的手机
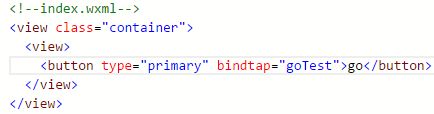
第一步:创建小程序


很简单,只有两个页面,index页面点击go按钮访问url成功后跳转到test页面
第二步:tomcat部署服务程序,浏览器访问
开启tomcat
浏览器访问:8080/StrutsTest/user_test
我后台用struts写的简单的程序,访问成功后后台打印
后台访问成功!
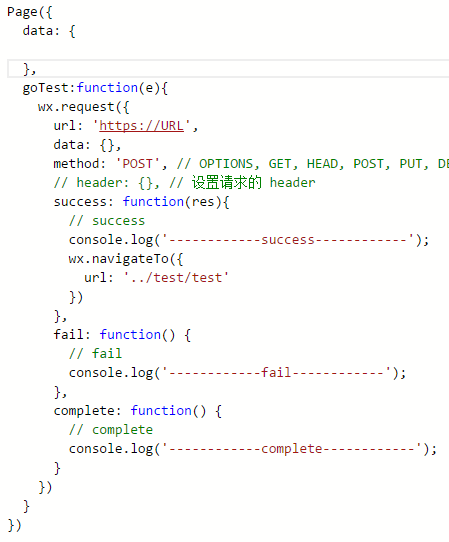
第三步:小程序访问后台
将index.js中的url替换成:8080/StrutsTest/user_test
注意将 打勾,还没配置https,否则会报错
打勾后保存重新编译调试
- 上一篇:微信小程序图片轮播功能简介
- 下一篇:微信小程序从子页面退回父页面时的数据传递





