开发小程序的一些小经验
发布时间:2020-10-02图片在微信小程序中可以说是一个神奇的存在。在web开发中,我们会利用图片的自适应比如百分比而省去不少麻烦,因为高度会自适应。但是小程序中的图片都有一个初始大小,而且是固定的,无论你的图片多大多小,都是统一的 320px*240px 。虽然作为组件的图片支持平铺,剪切等呈现效果,但是容器大小都是固定的,所以每次使用 image 我们要想办法控制图片的大小。
css控制(大小固定的图片)用CSS控制一部分固定比例的图片,我们可以使用微信自带的单位 rpx 来固定。
image{ width: 128rpx; height: 128rpx; } 复制代码 动态计算(用于多种不同尺寸的图片)如果遇到了内容页这种,不知道图片固定尺寸的情况,就只能根据在后端给的图片尺寸,然后在JS中换算,通过setData设置图片大小。
this.setData({ imageWidth: 200, imageHeight: 200 }) 复制代码 <image style="width:{{imageWidth}}rpx;height:{{imageHeight}}rpx" src=http://www.yiyongtong.com/archives/"..."></image> 复制代码 动态布局如果你的页面需要根据当前页面,计算的高度和宽度,那么页面一定会闪以下,因为 wx.getSystemInfo 是异步的。
wx.getSystemInfo({ success (res) { console.log(res.pixelRatio) console.log(res.windowWidth) console.log(res.windowHeight) } }) 复制代码如果像解决这个问题,我们可以这样,设置一个isLoaded的参数,等页面加载好了再显示。
<block wx:if="{{isLoaded}}"> </block> <block wx:else> </block> 复制代码当然还有一个方法叫做同部 wx.getSystemInfoSync ,这样就不会像异步那样闪了。
try { const res = wx.getSystemInfoSync() console.log(res.pixelRatio) console.log(res.windowWidth) console.log(res.windowHeight) } catch (e) { // Do something when catch error } 复制代码 高度100%问题如何高度百分百,这里如果page相当于html如果不是100%,那么即使内部元素设置高度100%也是无效的,因为百分比是相对父元素而定的。如果这张页面只用于一屏的,那么我们可以page设置高度100%,但是如果这张页面我们只是loading的时候需要100%,那么这个时候我们可以使用vh这个单位,vh相当于把屏幕的高度分为了100份,因此我们100vh就是满屏的意思。
.onePageWrapper{ height: 100vh; } 复制代码 part 2: 复用问题 CSS复用问题,wxss复用有时候,我们不想写重复的CSS,但是又不想写在全局app.wxss中。我们只是有几张页面需要共享,这个时候可以创建一个wxss,然后导入当前页面的wxss。就像下方这样导入就可以了。
@import'../public.wxss'; 复制代码 模板复用问题,wxml复用重复两遍以上的都用模板。同样为了解决重复问题,我们可以定义模板,然后引入模板调用模板,这样可以极大地减少重复代码。
定义模板时,使用 <template name="usertop"></template> 。
<template name="usertop"> <image src='{{userInfo.avatarUrl}}'></image> <text>{{userInfo.nickName}}</text> <view>{{userInfo.userRank.name}}</view> <view class='rankLevelText'>LV<text>{{userInfo.level}}</text></view> <view class='userExper' style='width:{{userInfo.bar}}'></view> </template> 复制代码使用模板时,使用 <template is="usertop"/> 。如果是模板的定义和使用在同一张页面上则不需要导入,如果是不同页面则需要使用导入 <import src=http://www.yiyongtong.com/archives/"../tpl/usertop.wxml" /> 。当然模板是需要传输数据的,我们该如何传递参数呢?很简单,直接 data="{{userInfo}}" ,加上这个参数,我们可以在模板中调用名为 userInfo 的对象了。如果是多个对象?而且想要将函数也传递过去保定呢?可以这样写 data="{{userInfo,bindGetUserInfo}}" ,直接将你想要传递的参数通过 , 分割,掉用的时候 bindgetuserinfo="bindGetUserInfo" 即可。
<import src=http://www.yiyongtong.com/archives/"../tpl/usertop.wxml" /> <template is="usertop" data="{{userInfo}}"/> 复制代码 应用组件复用,wxml+wxss+js复用官方文档
如果CSS复用和WXML已经不能满足复用的问题,自定义组件满足你。比如有个按钮,每张页面都有,而且都需要点击回应相应的操作,如果每个页面配置,js就需要复制复制复制。如果是自定义组件,直接调用即可。而且自定义组件不仅Page可以调用,组件之间也可以互相调用,只需再json中配置既可以轻松调用。
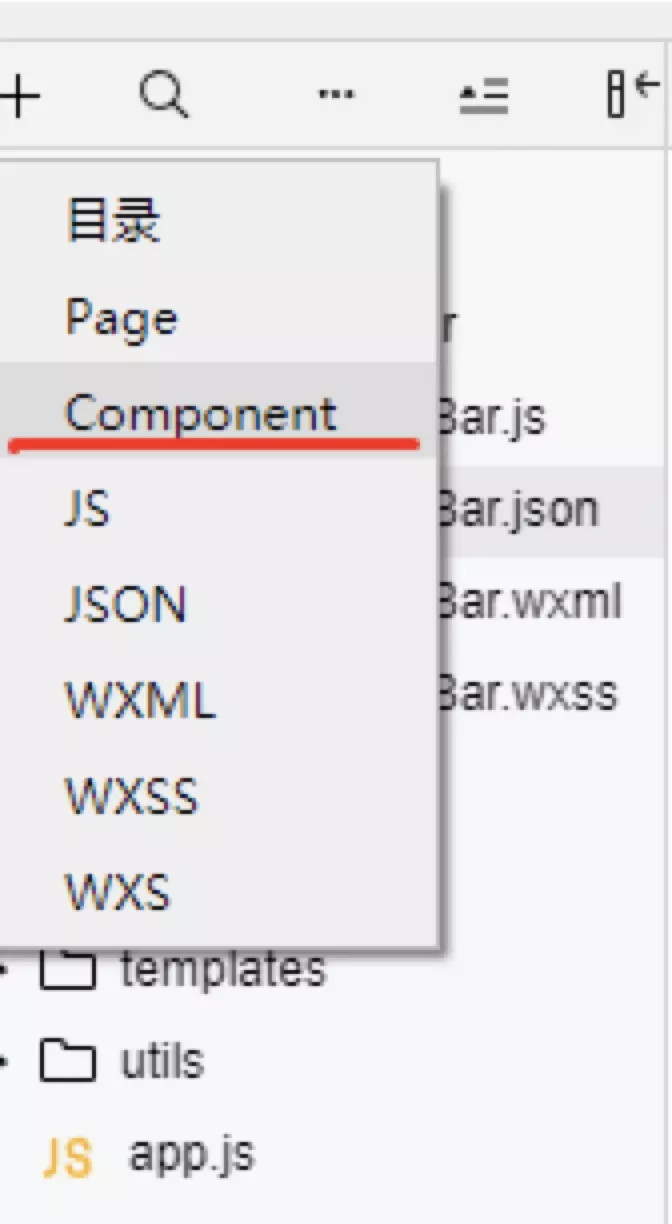
首先是创建组件:

- 上一篇:微信小程序消息通知-打卡考勤
- 下一篇:小程序分屏加载实践





