新手写小程序并不简单,这是我的第一次尝试学习到了很多。最近双十一过后,每天不是拿快递就是去拿快递的路上,翻开手机应用里的菜鸟裹裹查看快递是很方便的,当我在微信端搜索菜鸟裹裹小程序时,却没有发现,于是便想自己动手仿app版写一个菜鸟裹裹的小程序,对其中的快递查询物流跟踪很有兴趣。

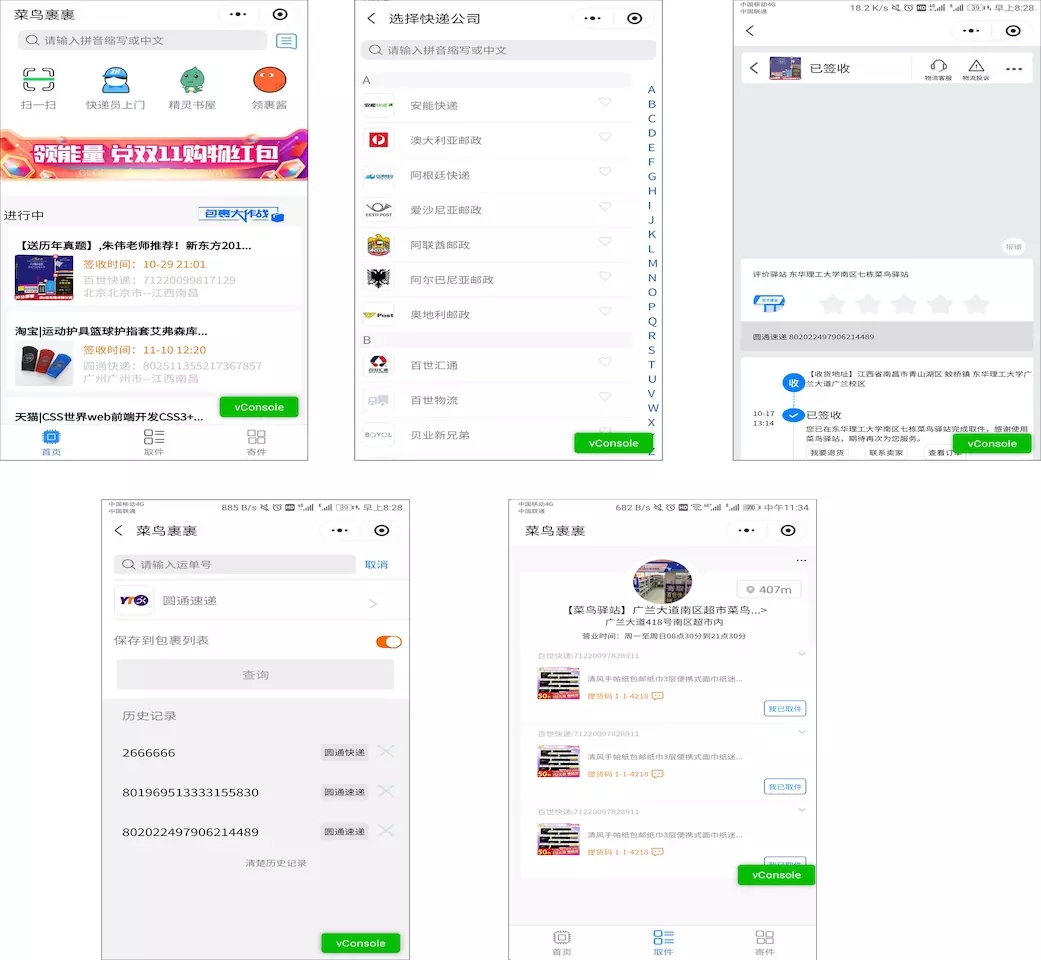
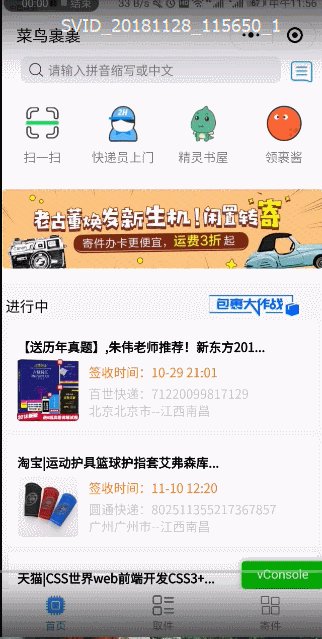
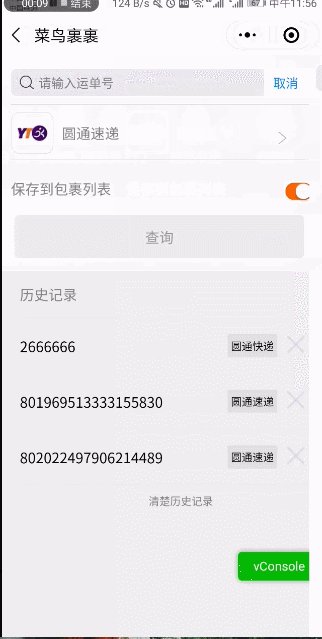
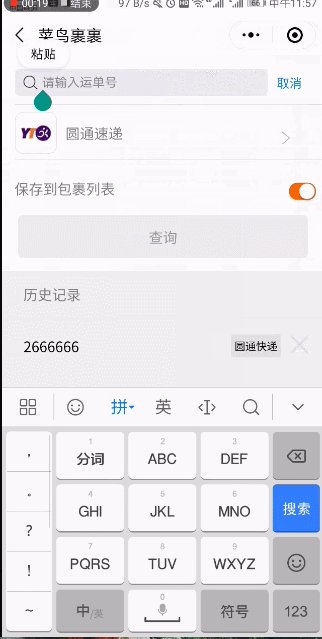
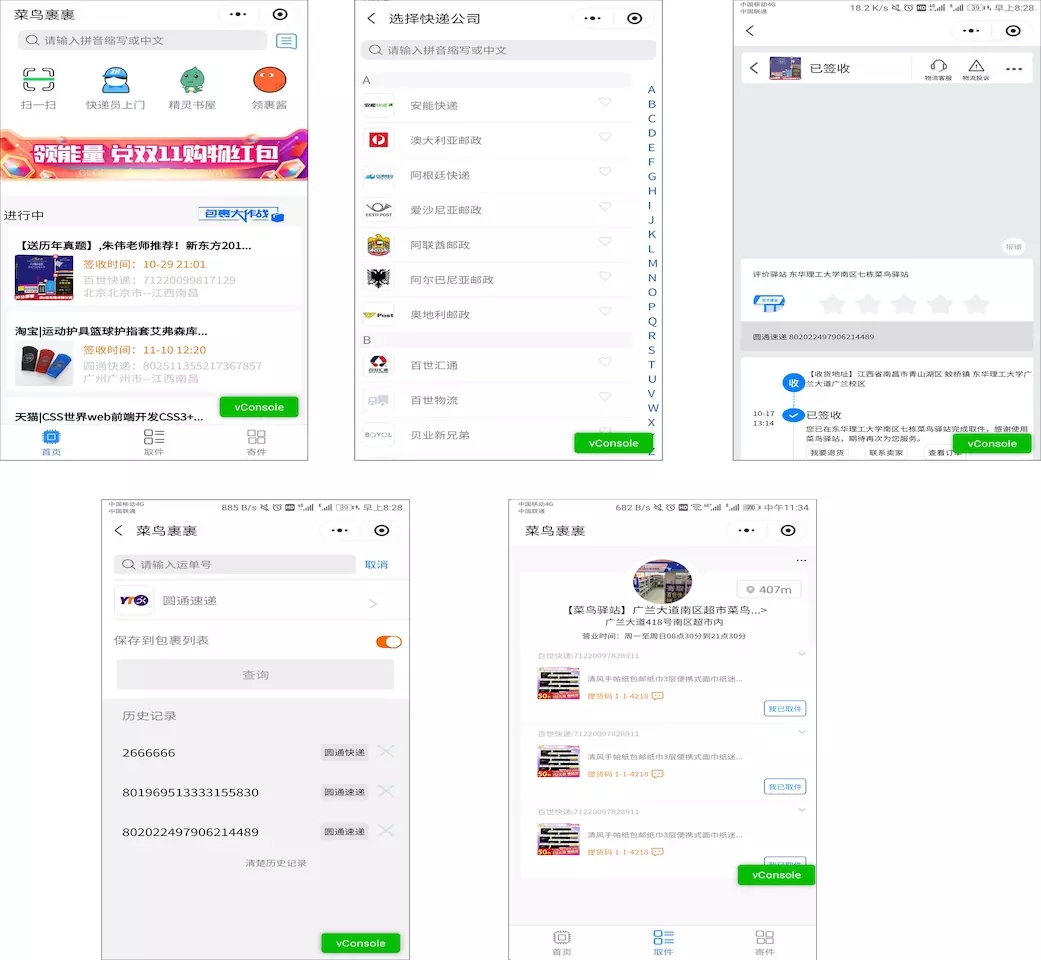
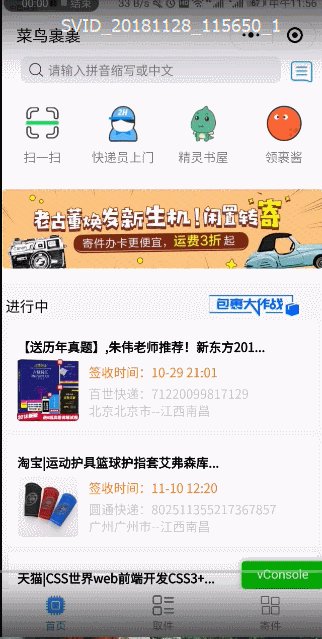
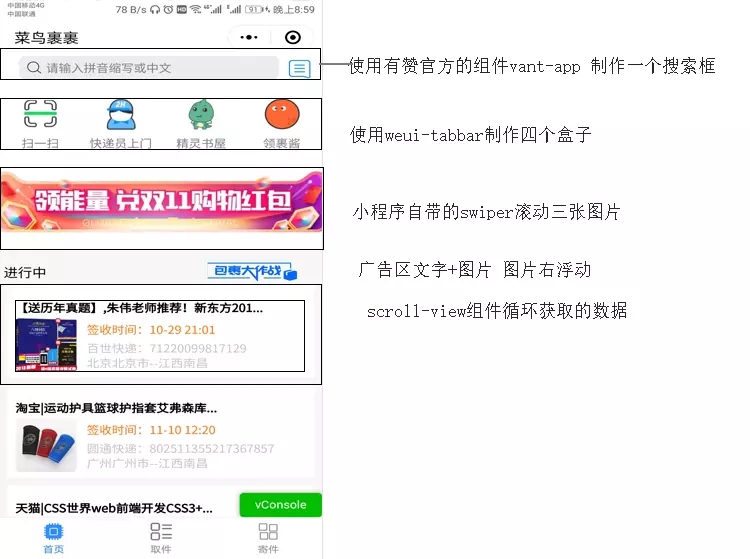
项目效果预览

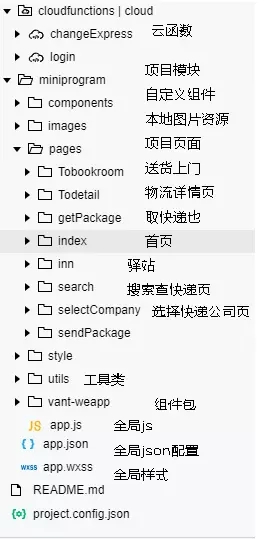
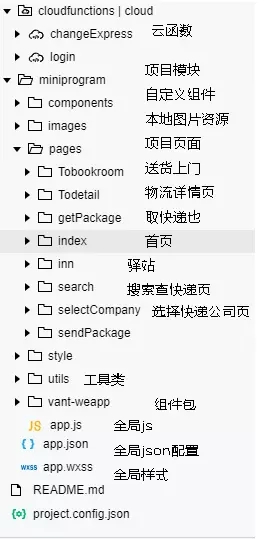
项目目录结构

使用的开发工具VScode和 微信开发者工具
平台提供:微信公众品台|小程序,在该品台注册账号获取AppId,使用AppId登入微信开发者工具,开启项目
使用的API文档:微信小程序开发文档, 微信小程序开发教程手册文档_w3c 详细介绍了微信各种工具的使用Vant Weapp,提供了好多实用性的组件,我项目中搜索框使用了该组件库的搜索组件weUI微信团队的基础样式库,
使用的接口:快递鸟 接口 提供快递单号和公司编码可以查询快递的物流信息。腾讯地图开放品台提供了关于使用地图,地图显示,标注/多边形绘制,路线显示这些功能的实现。
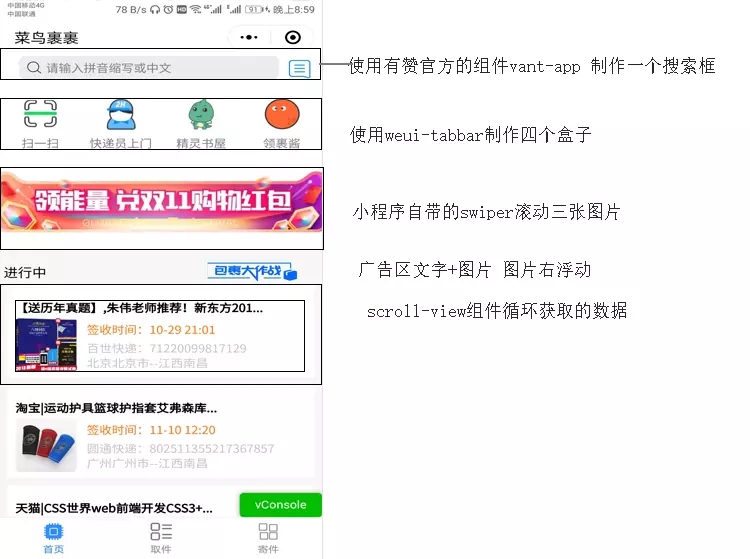
页面解构
如下图,总共四个页面
复制代码
第一个主要页面

<view class="container">
<van-search class="van-search" value="{{ value }}" placeholder="请输入拼音缩写或中文" background="#ffffff" bindtap="searchAnother" />
<image class="message" src=http://www.yiyongtong.com/archives/"https:/636c-cloud-912718-1257892962.tcb.qcloud.la/images2/5.jpg?sign=62596b8fb882fafa4735a7bb02ec48cf&t=1542775874"></image>
<view class="weui-tabbar">
<icon href="#" class="weui-tabbar__item weui-tabbar__item_on">
<icon>
<image mode="aspectFit" src=http://www.yiyongtong.com/archives/"https:/636c-cloud-912718-1257892962.tcb.qcloud.la/images2/saoma.jpg?sign=22ecf7d2269084181e8ace24c1319b06&t=1542775996" alt="" class="weui-tabbar__icon"></image>
</icon>
<icon class="weui-tabbar__label" bindtap='scanCode'>扫一扫</icon>
</icon>
<icon href="#" class="weui-tabbar__item weui-tabbar__item_on" >
<icon>
<image mode="aspectFit" src=http://www.yiyongtong.com/archives/"https:/636c-cloud-912718-1257892962.tcb.qcloud.la/images2/2.jpg?sign=2c956d50da50cdf22b74812d1cc51b12&t=1542776039" alt="" class="weui-tabbar__icon"></image>
</icon>
<icon class="weui-tabbar__label" >快递员上门</icon>
</icon>
<icon href="#" class="weui-tabbar__item weui-tabbar__item_on" >
<icon>
<image mode="aspectFit" src=http://www.yiyongtong.com/archives/"https:/636c-cloud-912718-1257892962.tcb.qcloud.la/images2/3.jpg?sign=a9cbe061ac103a8e380f73f8c56cec2c&t=1542776057" alt="" class="weui-tabbar__icon"></image>
</icon>
<icon class="weui-tabbar__label">精灵书屋</icon>
</icon>
<icon href="#" class="weui-tabbar__item weui-tabbar__item_on" >
<icon>
<image mode="aspectFit" src=http://www.yiyongtong.com/archives/"https:/636c-cloud-912718-1257892962.tcb.qcloud.la/images2/4.jpg?sign=da2382ecf07e72710947db853406d600&t=1542776076" alt="" class="weui-tabbar__icon"></image>
</icon>
<icon class="weui-tabbar__label">领裹酱</icon>
</icon>
</view>
<swiper class="ad" indicator-dots='true' indicator-active-color='blue' autoplay='true'>
<swiper-item wx:for="{{imageList}}" wx:key="index" wx:for-item="item">
<image src=http://www.yiyongtong.com/archives/"{{item.pic}}" mode="widthFix" bind:tap="tapImage" class='ad-img'></image>
</swiper-item>
</swiper>
<view class='action'>
<text class='action-text'>进行中</text>
<image class='action-img' mode='aspectFill' src='https://636c-cloud-912718-1257892962.tcb.qcloud.la/images2/ad2.jpg?sign=ae6b53f73ba106c5be937df83b016e07&t=1542776132'></image>
</view>
<loading hidden="{{isLoading}}"></loading>
<scroll-view class='scroll-view' scroll-y="true">
<view class='package-item' wx:for="{{expressLists}}" wx:key="{{item.contentId}}"
wx:for-item="item" data-contentId='{{item.text3}}' bindtap='toDetail'>
<view class='item-wrapper'>
<text class='item-title'>{{item.text1}}</text>
<image class='item-img' mode='aspectFill' src='{{item.image}}'></image>
<view class="item-block">
<text class='item-text1'>{{item.text2}}</text>
<text class='item-text2'>{{item.text3}}</text>
<text class='item-text3'>{{item.text4}}</text>
</view>
</view>
</view>
<view class='package-item'>//最后一个广告项
<view class='item-wrapper'>
<text class='item-title'>有一个神秘包裹想你飞来</text>
<image class='item-img' mode='aspectFill' src='https://636c-cloud-912718-1257892962.tcb.qcloud.la/images2/6.jpg?sign=e713b1367255f2bd83f8098aaac630d4&t=1542776179'></image>
<view class="item-block">
<text class='item-text1'>已放入裹裹自提柜</text>
<text class='item-text2'>菜鸟裹裹</text>
<text class='item-text3'>神秘包裹已送至裹裹自提柜</text>
</view>
</view>
</view>
<text class='{{bottomshow== true? "bottomshow":"hide"}}' bindtap='watchMore'>查看全部</text>
</scroll-view>
</view>
复制代码
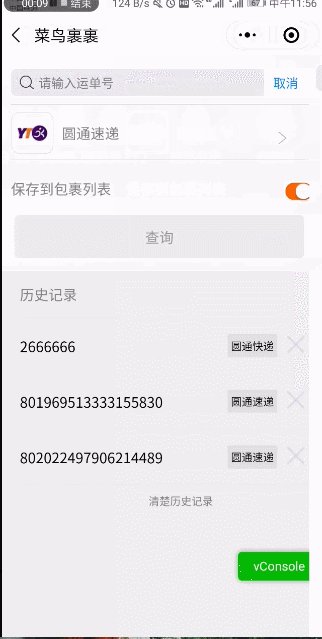
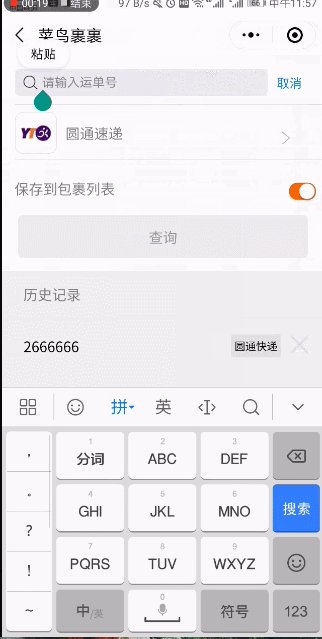
第二个页面写起来很简单