新手常见问题集锦《五》
发布时间:2020-12-06作者:沃普,来自公众号:宏记;二维码为:

一:客户端发起调用接口请求wx.request之get/post
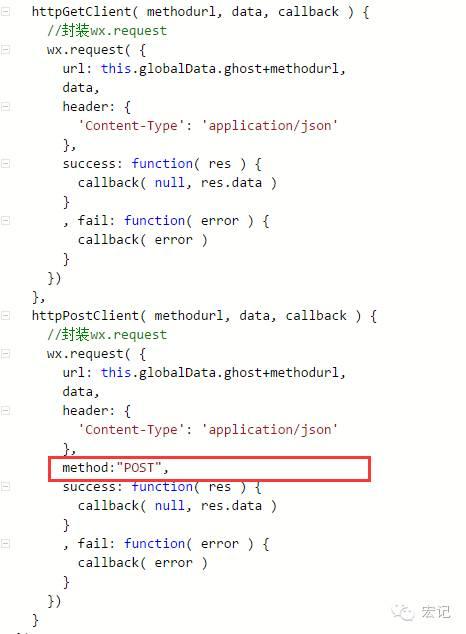
get 一般是默认方式,post得进行设置 两者不同其中一个表现为传参不同
如前端发起调用接口请求,后台接口不到,从以下几个方面进行检查:
1.首先确认前端调用方式是get还是post,后台接口相应响应的接口也要对应get或post
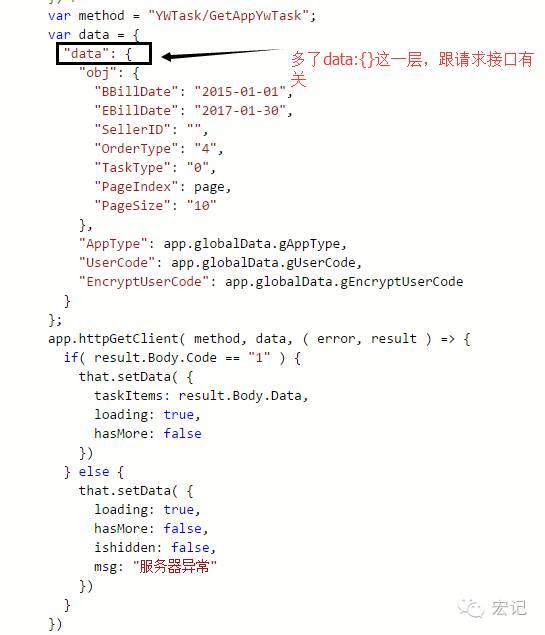
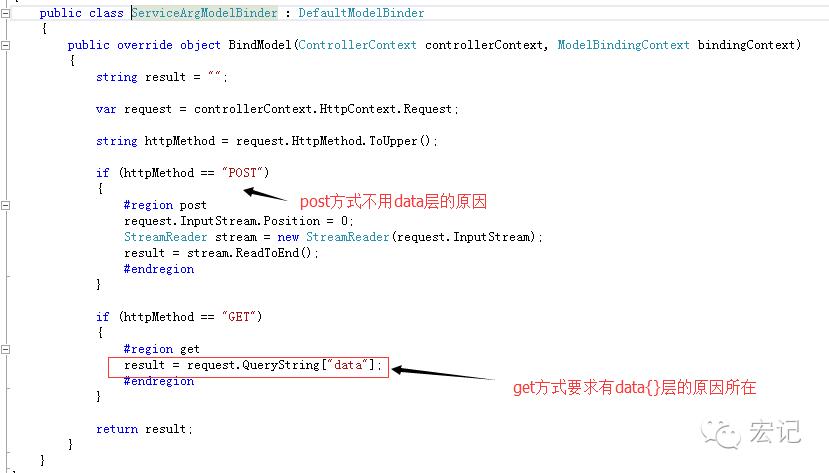
2.其次参数是否对应得上,前端封装的参数格式是否符合后台接口接收参数的定义(如下方的参数是否加“data:{}”层)
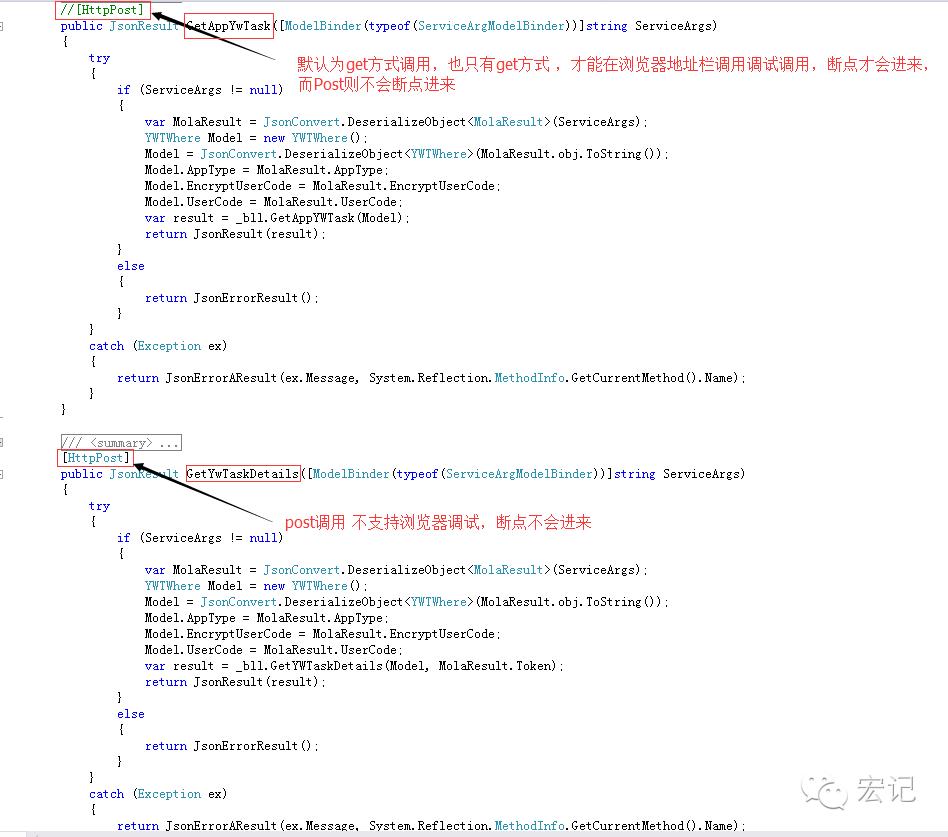
3.一种调用接口是否通的方式:把后台接口定义为get方式,并在接口函数设置断点,后直接把前端请求的URL复制到浏览器的地址栏中进行访问,即可进行断点调试
(特别要注意变为get方式,浏览器是不支持post方式的)
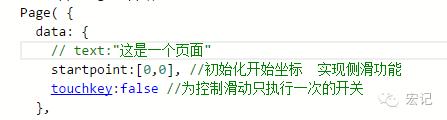
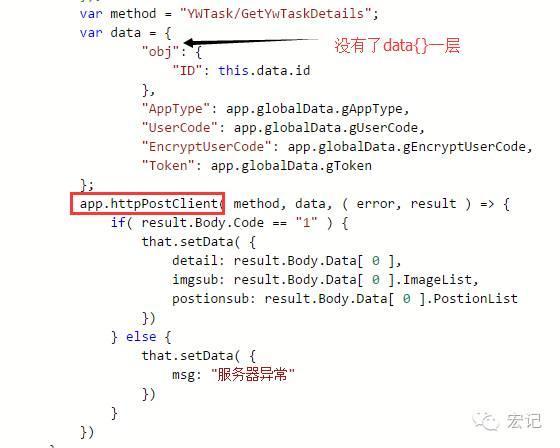
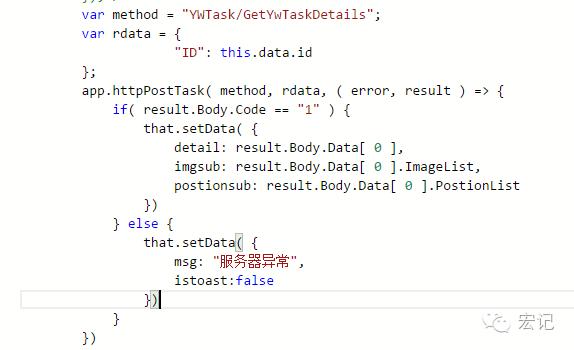
如 前端调用:
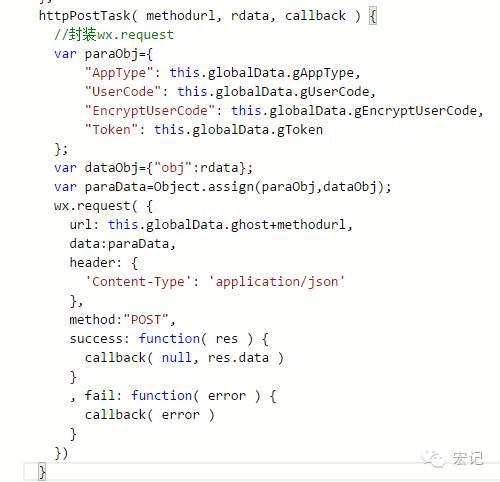
封装函数:

传参调用:


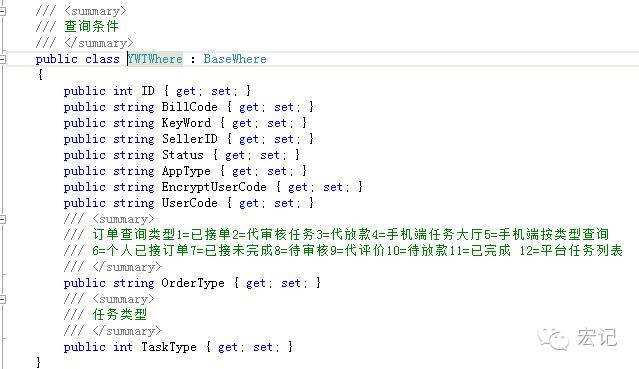
后台接口:

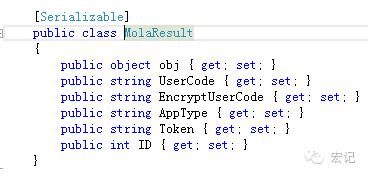
后台参数格式:



重度封装:


二:事件触发顺序
事件分类

touchstart 手指触摸
touchmove 手指触摸后移动
touchcancel 手指触摸动作被打断,如弹窗和来电提醒
touchend 手指触摸动作结束
tap 手指触摸后离开
longtap 手指触摸后后,超过350ms离开
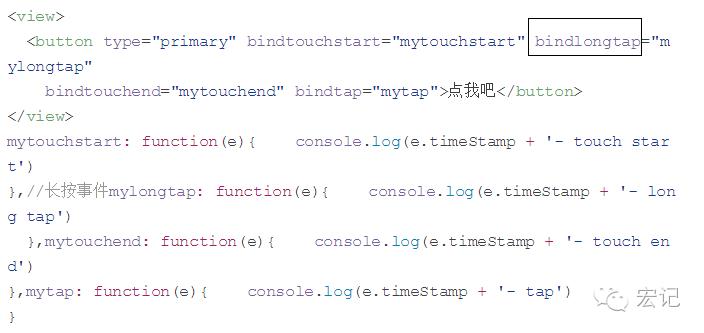
1.单击
单击事件由touchstart、touchend组成,touchend后触发tap事件。
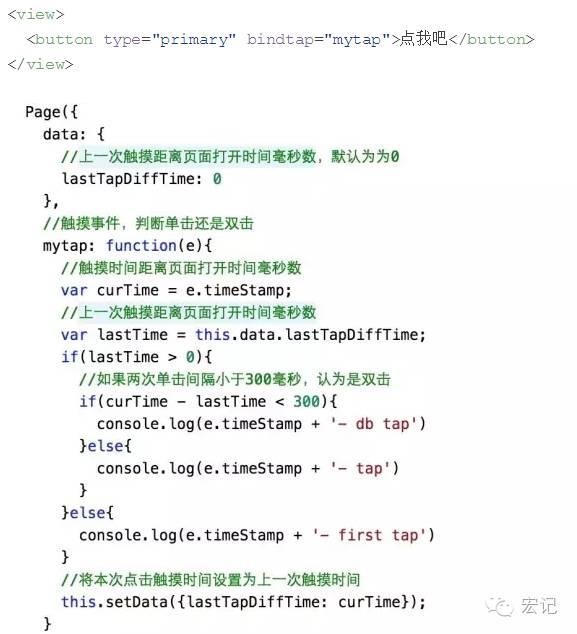
2.双击
双击事件由两个单击事件组成,两次间隔时间小于300ms认为是双击;微信官方文档没有双击事件,需要开发者自己定义处理。

3.长按
长按事件手指触摸后,超过350ms再离开。

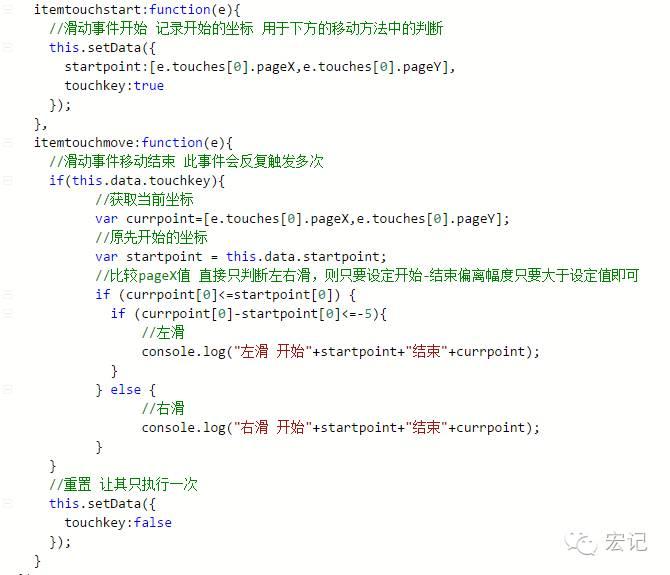
4.滑动

手指触摸屏幕并移动,为了简化起见,下面以水平滑动和垂直滑动为例。 滑动事件由touchstart、touchmove、touchend组成
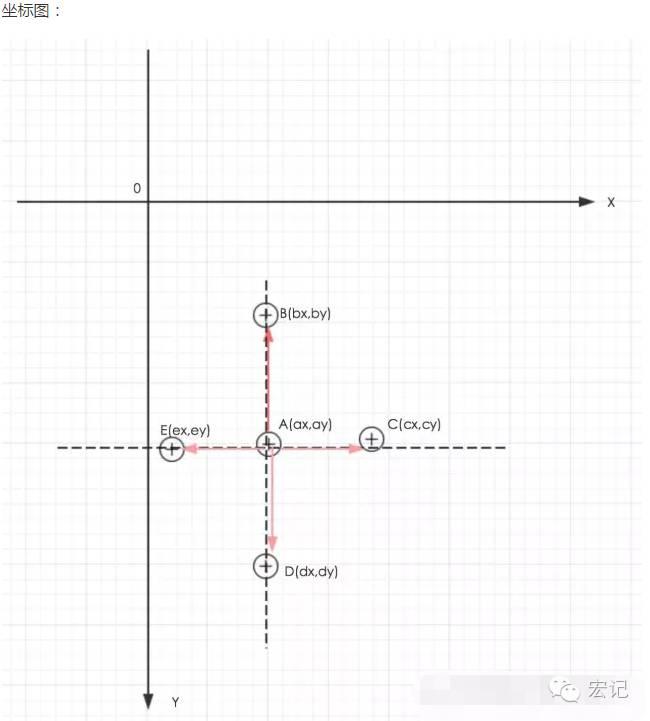
以屏幕左上角为原点建立直角坐标系。第四象限为手机屏幕,Y轴越往下坐标值越大(注意跟数学象限的区别)。
假设A点为touchstart事件触摸点,坐标为A(ax,ay),然后手指向上滑动到点B(bx,by),就满足条件by < ay;
同理,向右滑动到C(cx,cy),满足cx > ax;向下滑动到D(dx,dy),满足dy > ay;向左移动到E(ex,ey)满足ex < ax.
计算线段AB在Y轴上投影长度为m,在X轴上的投影长度为n
计算r = m/n,如果r > 1,视为向上滑动。
同理计算线段AC,AD,AE在Y轴投影长度与X轴的投影长度之比,得出向右向下向左的滑动。