Nazi:个人css/wxss纠错思路分享
发布时间:2020-12-06每当写完大量的样式代码的时候,因为css本身的层叠性,在观察其显示出的效果,因为某些原因可能出现了与之前设想有些出入的地方,该从那些地方如说去查找下这些问题来源。在这里,我说说自己的想法思路。
不过在这之前,你需要对css属性有些足够上的认识,以及在显示其效果的时候可能会出因为不同环境下,导致的不同的样子的结果显示。
下面就我的思路来说说是怎样思考的方式的。
在真正纠错之前,请确保你写的东西那些样式文档上面没有一些疏忽上的错误。
确保了上一点,先去看看现在的错误显示效果是个什么样的状态,为什么会是这样的,支持这个样式显示的结构是不是有些问题抑或是这个结构与你自己预期的效果结构有出入
然后,在通过一些调试工具观察他的盒子模型以及相关的渲染数据和我们经常使用的时候,因为某些方法而出现的问题并没有做回避处理。
以上仔细梳理之后,最后针对实现该显示效果的样式相关属性的使用核对下,确保自己的实现思路跟自己的想法是一直的。
什么是疏忽上的出错误?
这个就是在编写大量的样式的额时候,可能会因为手误,将一些不是正确解析的符号敲进去或者是漏掉了某些规则符号,导致无法解析显示出来。
每当有显示的样式的时候,出现的不是我们的预期
在确认上面无误的 之后,我们先看下错误的效果,设想下可能导致这些效果的原因
- 是不是因为层级的问题
- 是不是因为某些常用的方法顺带出现的一些异常情况没有回避,比如,需要清除浮动、inline-block之间有空隙、需要溢出显示的地方设置了overflow:hidden、某些样式设置会出现层级上的变化,还有一些设定必须要有其他的样式设置才有效果等等。
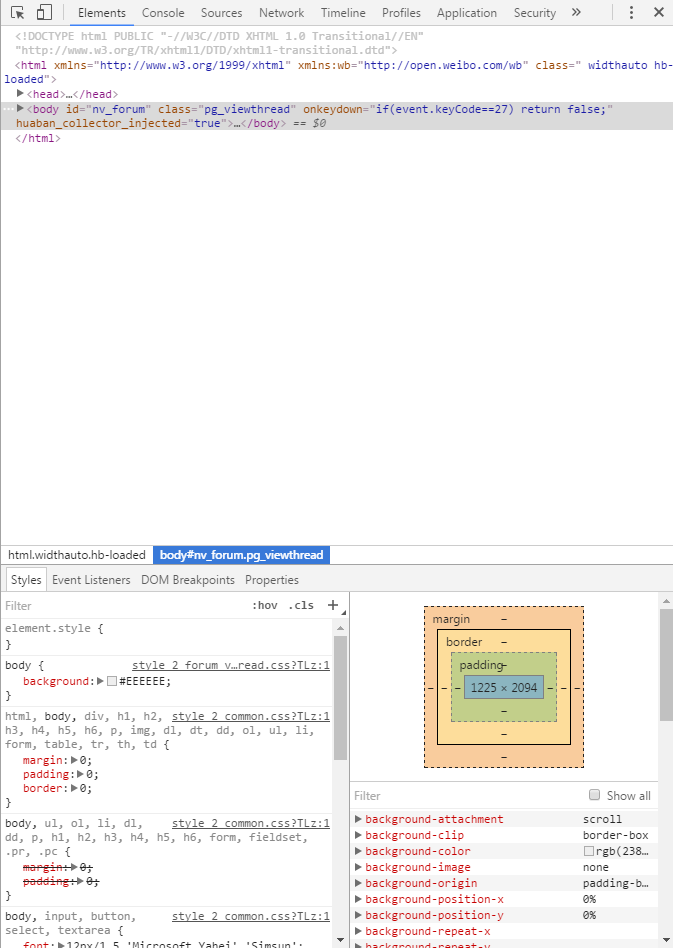
- 针对渲染出来的盒子模型,以及相关的属性样式数据,这里我用chrome devtools截图给大家看看

可以看到这里可以看到他的结构,某个节点计算出来的额样式,和当前浏览器解析后计算出来样式,都可以很直观的看出当前错误的显示跟预期的差别,从而找出问题的根源。还又右上角那个块,很直观的看出前盒子模型的数据。
每当有显示的样式的时候,出现的不是我们的预期
最后就是针对我们设想的预期效果,一步一步分析,逐步对照,实现的效果,需要哪些样式,要用到那些手法,
最后要说的就是,因为css本来就是层叠样式表,可能有些原因是因为某些选择器的优先级问题导致出现了样式上的冲突。在这个地方,尽量不要用!important的方式去解决,最好是在编写一个完整的样式样式表前,好好的思考下,如何命名,构建组件,分离状态等等。然后,要想提高效率,免去不必要的麻烦,试用下css预处理器也很有必要的,比如less sass等等。
以上仅仅是个人意见,有更好的方法思路,也请分享出来谈论。献丑
- 上一篇:扩展微信小程序框架功能:Redux
- 下一篇:微信小程序silk录音文件转mp3





