大众点评点餐小程序开发经验 - 菜单联动设计
发布时间:2020-12-04
“纸上谈兵”很容易,“打好胜仗”才是关键。今天由我来为大家分享在实际开发“大众点评点餐小程序”中遇到的问题和解决方案。
效果展示

如果你看过我们的系列文章, 应该对我们的产品形态有了初步了解。我们是做点餐菜单服务,菜单需要分类,需要购物车模块,那么典型的'工'型布局是我们的首选。
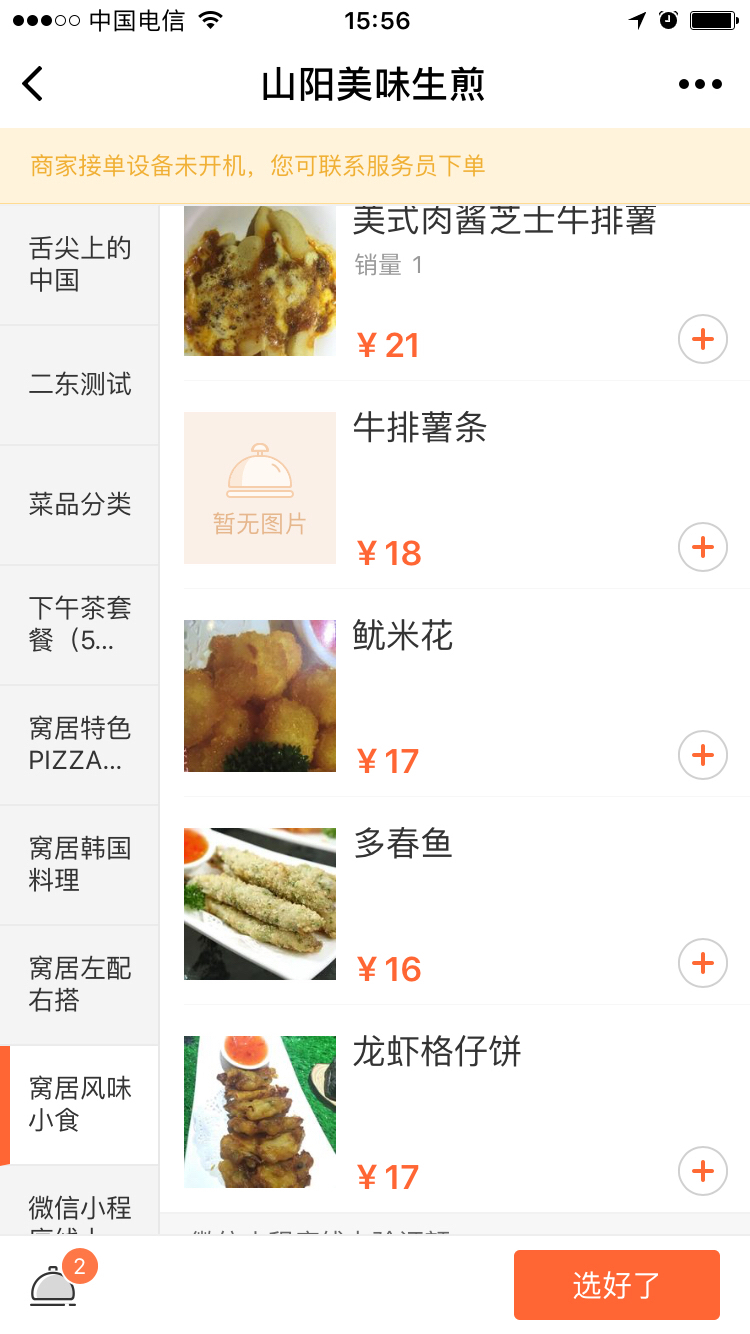
大体结构为:顶部商家名称,可能会出现黄色横条提示模块;下方左侧为导航菜单栏;下方右侧为每个菜单分类包含的菜品展示列表;底部可能出现购物车模块。
看到这里,再结合上面的图片,你应该对菜单页的结构有比较具象的了解。
下面从产品角度说下具体的交互细节。
顶部要求显示商家名称,有分享功能;
下方左侧、右侧可分开滚动,滚动左侧不影响右侧,滚动右侧左侧随之联动高亮显示所在的菜单分类;
点击下方左侧导航菜单栏,高亮显示被点击的菜单分类,下方右侧对应分类详情模块顶部与右侧滚动区的顶部重合(类似于html中#id的锚点功能);
滚动下方右侧菜品分类详情时,当该分类详情模块顶部接触到滚动区域的顶部,左侧对应的导航菜单栏高亮;
若左侧高亮的导航菜单不在可视区域:
当高亮的导航菜单顶部在左侧scroll-view滚动区上方(被遮住了),则将该高亮导航菜单滚动至将高亮导航栏的顶部与左侧可滚动区域顶部重合(高亮菜单为滚动区的第一个分类);
当高亮的导航菜单在左侧scroll-view滚动区可视区下方,将高亮导航菜单滚动到屏幕中央区域(微小偏差可以接受,主要看用户体验。);
顶部下方可能会出现黄条提示文案模块;
底部上方可能会出现购物车模块;
顶部黄条提示文案模块吸顶,底部购物车模块吸底;
需要适配各种不同机型。
关键技术罗列这里需要指出:产品在设计成稿之前,我们已经对小程序支持的功能做了细致的调研,在确保可以通过技术手段实现产品需求的前提下才确定UI以及交互设计。
从产品兼容性角度出发,我们考虑使用微信小程序的rpx作为UI设计的尺寸。该尺寸和rem非常类似,不同点在于其对基准尺寸的设定。rem使用文档根元素设定的尺寸作为基准尺寸,而rpx使用iphone6(s)手机屏幕宽度为基准定出1rpx对应的宽度,该动态尺寸对设备的兼容性更加友好;
微信自带scroll-view UI组件,并提供一系列组件状态操作接口;
scroll-view组件滚动时触发scroll事件,返回的event对象各项长度属性均使用px作单位;
代码编译src
├── menu.html
├── menu.js
├── menu.json
└── menu.less
我们在开发中使用工具对文件实时编译:
`menu.html`->`menu.wxml` `menu.less`->`menu.wxss`为方便代码维护以及日常的开发习惯,我们支持了less语法,引入了Promise。
wxml页面布局 ### menu.html <page> <view class="menu-content"> <view class="yellow-bar"> // 黄色横条提示模块 </view> <scroll-view class="scroll-view-left" height="{{ windowScrollHeight }}" scroll-into-view="{{ leftToView }}" scroll-top="{{ leftScrollTop }}"> // 左侧分类导航 </scroll-view> <scroll-view class="scroll-view-right" height="{{ windowScrollHeight }}" scroll-into-view="{{ rightToView }}"> // 右侧分类详情 </scroll-view> <view class="cart-bar"> // 购物车模块 </view> </view> </page> 这里着重考虑两个scroll-view结构设计,左右的布局结构可以使用Css样式属性float或者是Css3的flex;另外黄条提示模块和购物车模块使用fixed属性搞定。
微信官方文档介绍,使用scroll-view组件,必须指定高度。
实践结果:使用scroll-view可以不指定高度,页面有滚动区存在,问题是滚动时无法触发scroll事件,也就无法完成联动设计。
- 上一篇:使用css3实现圆形进度条
- 下一篇:扩展微信小程序框架功能:Generator





