微信小程序学习笔记(二):目录结构,数据展示
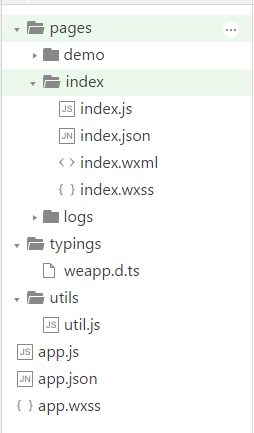
发布时间:2020-12-03小程序的基本目录结构如图(1)所示:

图(1) pages
pages目录下,每个文件夹代表了一个页面的所有配置,一般情况下每个文件夹下都有四个文件,并且每个文件名都必须和文件夹名相同,只有后缀不同。
- .js文件用来处理每个页面的方法,和我们熟知的js文件作用一样
代码示例:
//index.js
//获取应用实例
其中data:{}是本页面可以用的数据, 页面上需要调用的方法都必须写到Page({})中。 - .json文件用来管理页面的配置, 具体配置项如下:
表(1)对象 类型 默认值 描述
navigationBarBackgroundColor HexColor #000000 导航栏背景颜色,如”#000000”
navigationBarTextStyle String white 导航栏标题颜色,仅支持 black/white
navigationBarTitleText String 导航栏标题文字内容
backgroundColor HexColor #ffffff 窗口的背景色
backgroundTextStyle String dark 下拉背景字体、loading 图的样式,仅支持 dark/light
enablePullDownRefresh Boolean false 是否开启下拉刷新(注:这里不设置为true,就无法下拉刷新,backgroundTextStyle的设置也就没有意义)
代码示例(注:.json中不能有注释):
{ "navigationBarTitleText": "demo" }1
2
3
1
2
3
.wxml文件和html的作用一样,用来编辑页面内容。
.wxss的作用和css一样,用来存放class样式。(注:非必须的,可以不要)
typings系统自动生成的,不用管了。
utils系统自动生成的,不用管了。
app.js全局js, 整个APP中都需要使用的方法和变量都可以定义到App({})中,示例代码:
//app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) }, getUserInfo:function(cb){ var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo) }else{ //调用登录接口 wx.login({ success: function () { wx.getUserInfo({ success: function (res) { that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo) } }) } }); } }, globalData:{ userInfo:null } })
我们通过app.json来配置项目文件的路径、窗口的表现、还有配置多个切换页等。
- 上一篇:小程序开发踩坑
- 下一篇:返回 C# 后台请求小程序带参二维码





