小程序的居中布局,你可以这样做
发布时间:2020-12-01
前段时间小程序上线后就弃坑了,回到网页开发去了,最近又有新项目,再次入坑,难免需要一些demo来重新熟悉,在这个过程中,发现demo中很少有人使用flex布局,今天给大伙稍微讲一下这个布局。
flex布局有啥用呢,最大的作用便是快速实现你所需要的布局(水平居中、垂直居中、左右对齐等)
flex布局的使用非常简单,在这我将几个常用的场景,其他更深入的可以去查资料了解(我才不会说是因为我懒)
首先是对布局容器设置display:flex;
然后你就可以尽情利用两个属性(justify-content(水平方向)和align-items(垂直方向))进行放纵了
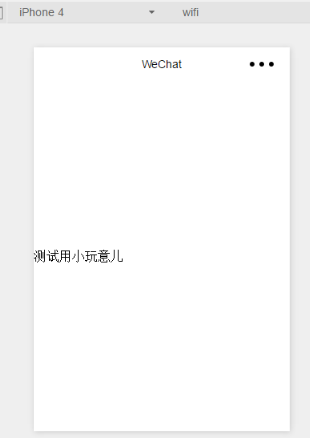
例如众所周知最蛋疼的垂直居中
/* wxml */
<view class="classname">
<text>测试用小玩意儿</text>
</view>
/* wxss */
view{
width: 100%;
height: 100%;
display: flex;
align-items: center;
}

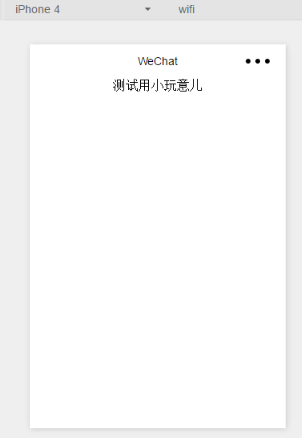
将align-items改成justify-content
/* wxml */
<view class="classname">
<text>测试用小玩意儿</text>
</view>
/* wxss */
view{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
}

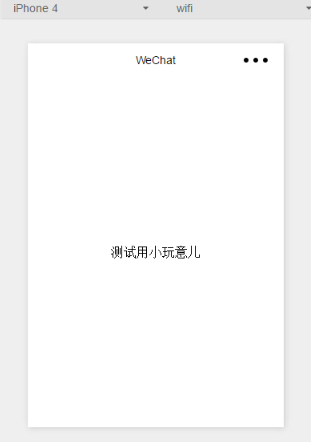
两个属性一起来

常用场景不止居中布局,还有很多,但一讲起来篇幅难免太长,这里用文字带过,不懂可以留言问我,或者度娘/Google(推荐看阮一峰的教程)
flex-direction(改变轴线方向): row(水平轴线,默认) column(垂直轴线) //这里讲的是比较常用的布局 (轴线举例:父级元素使用flex布局,默认布局下块级元素是会换行的,但设置了flex布局后默认就都水平排列了) justify-content: flex-start(居于轴线的开头) center(居于轴线的中间) flex-end(居于轴线的末端) space-around(将子元素按比例排列在轴线上) space-between(将子元素排列在轴线两端) align-items: 同justify-content flex-wrap(规定子元素溢出处理): nowrap(不换行) wrap(顺序换行) wrap-reverse(逆序换行)
好像常用的大概就这些了,小程序对flex的兼容性很好,推荐大家以后开发的时候可以尝试这个布局,非常使用,对提升开发效率还是有非常大帮助的





