授权微信第三方平台初体验
发布时间:2020-11-28
近期微信更新了第三方平台,小程序可以授权第三方,看了一些接口,把所学的做下记录。
想用第三方,微信公众号需申请认证,然后在公众号平台上创建第三方,这些流程我都没走过,这就不多说了。
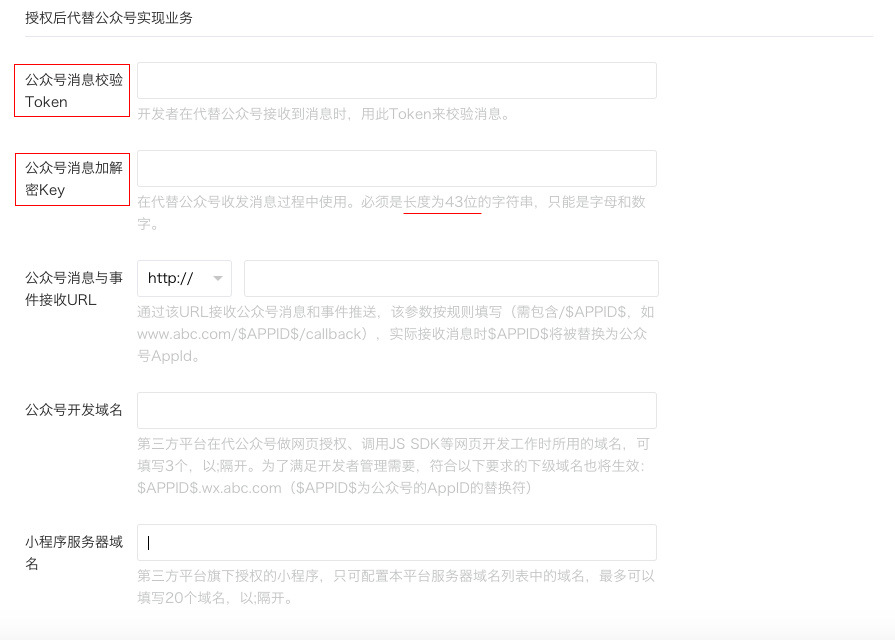
其中会看到如下:


授权事件接收URL: 是后面获取微信推送的component_verify_ticket
公众号消息校验Token:验证消息体签名
公众号消息加解密Key:加解密
白名单IP地址列表:服务器IP或访问的IP
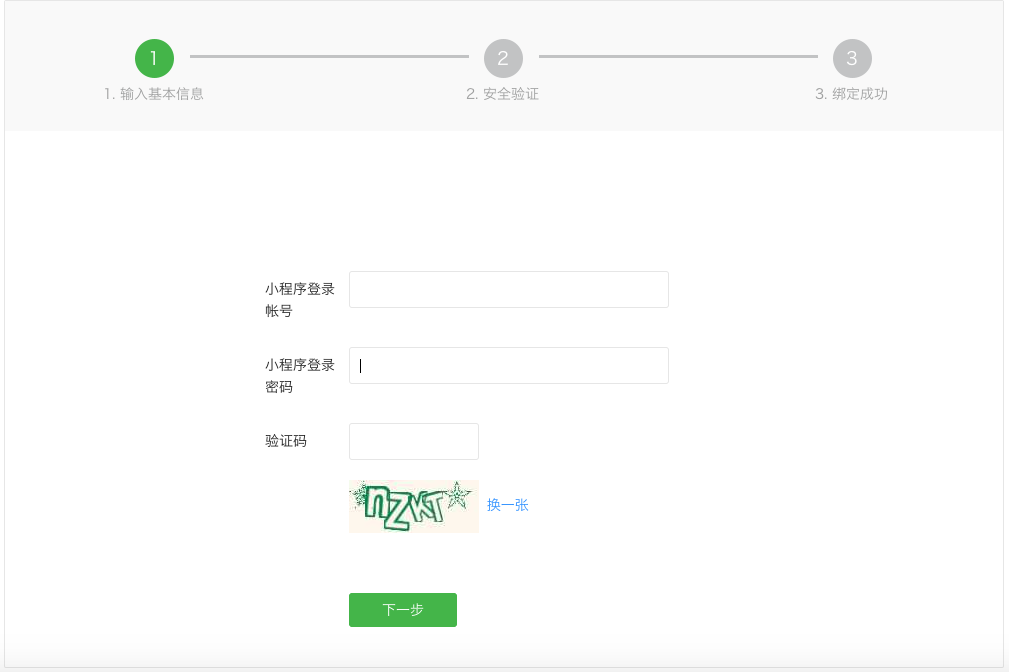
接着绑定小程序(点击添加开发小程序进入以下)

注意绑定后要把 原始Id 添加进 授权测试公众号列表,其他项也是要填写的,只不过我觉得红色框比较重要些。
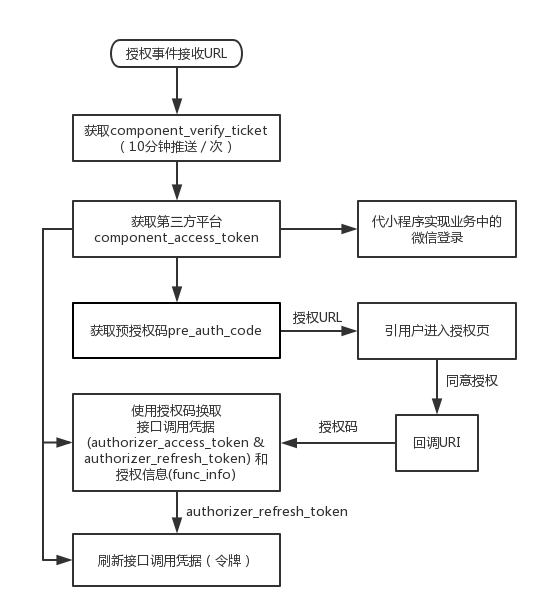
授权流程图(部分接口)
其中应该注意的是 授权码换取2个token 和 微信登录 这两个接口。
注意: 1、pre_auth_code 和 auth_code 是不一样的,pre_auth_code 是预授权码,经过用户进入授权页扫二维码后授权,跳转回调返回给你的才是授权码(auth_code)。 2、微信登录url带的 component_access_token 确实就是 component_access_token,并不是像微信参数说明里的“小程序授权的authorizer_access_token”。//本人首先用的是 authorizer_access_token ,结果在小程序里老是抱错 "{errcode: 48001, errmsg: 'api unauthorized', ...}"
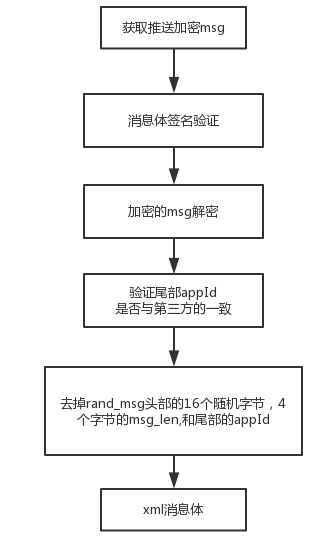
获取 component_verify_ticket消息体解密流程图:

Token 和 EncodingAESKey 为上面所填写的Token和Key。
1. 接收json数据可用'body-parser-xml'这插件,把下面代码加进server.js 或者 app.js (运行文件)
... require('body-parser-xml')(bodyParser) server.use(bodyParser.xml({ limit: '2MB', xmlParseOptions: { normalize: true, normalizeTags: true, explicitArray: false } })) ...
2. 验证签名var crypto = require('crypto') var sha1 = crypto.createHash('sha1') , dev_msg_signature = sha1.update( [token, timestamp, nonce, msg_encrypt].sort().join('') ).digest('hex') if(dev_msg_signature === msg_signature) return 'pass'
3. AES解密PKCS#7填充删除
PKCS#7:K为秘钥字节数(采用32),buf为待加密的内容,N为其字节数。Buf 需要被填充为K的整数倍。在buf的尾部填充(K-N%K)个字节,每个字节的内容 是(K- N%K)。
var pkcs7Encoder = { //对需要加密的明文进行填充补位 encode: function(text) { var blockSize = 32 var textLength = text.length //计算需要填充的位数 var amountToPad = blockSize - (textLength % blockSize) var result = new Buffer(amountToPad) result.fill(amountToPad) return Buffer.concat([text, result]) //尾部填充 }, //删除解密后明文的补位字符 decode: function(text) { var pad = text[text.length - 1] if (pad < 1 || pad > 32) { pad = 0 } return text.slice(0, text.length - pad) } } module.exports = pkcs7Encoder
AES加解密
算法为'aes-256-cbc', 需要的 Key 及 iv
Key:EncodingAESKey + '='
iv:EncodingAESKey 转 Buffer 的前16位
var crypto = require('crypto') , pkcs7Encoder = require('./pkcs7Encoder') class wxBizMsgCrypto { constructor(encodingAesKey, appId) { if(!encodingAesKey || !appId) { throw new Error('please check arguments') } var AESKey = new Buffer(encodingAesKey + '=', 'base64') if(AESKey.length !== 32) { throw new Error('encodingAESKey invalid') } this.AESKey = AESKey this.iv = AESKey.slice(0, 16) this.appId = appId } encryptMsg(text) { // 获取16B的随机字符串 var randomString = crypto.pseudoRandomBytes(16) , msg = new Buffer(text) , id = new Buffer(this.appId) // 获取4B的内容长度的网络字节序 var msgLength = new Buffer(4) //写入无符号32位整型,大端对齐 msgLength.writeUInt32BE(msg.length, 0) var bufMsg = Buffer.concat([randomString, msgLength, msg, id]) // 对明文进行补位操作 var encoded = pkcs7Encoder.encode(bufMsg) var cipher = crypto.createCipheriv('aes-256-cbc', this.AESKey, this.iv); cipher.setAutoPadding(false) var cipheredMsg = Buffer.concat([cipher.update(encoded), cipher.final()]) // 返回加密数据的base64编码 return cipheredMsg.toString('base64') } decryptMsg(resXml) { var msg_encrypt = resXml.encrypt try { var decipher = crypto.createDecipheriv('aes-256-cbc', this.AESKey, this.iv) decipher.setAutoPadding(false) //Buffer.concat() 缓冲区合并 var deciphered = Buffer.concat([decipher.update(msg_encrypt, 'base64'), decipher.final()]) deciphered = pkcs7Encoder.decode(deciphered) var content = deciphered.slice(16) , length = content.slice(0, 4).readUInt32BE(0) } catch (err) { throw new Error(err) } return { msgXml: content.slice(4, length + 4).toString(), appid: content.slice(length + 4).toString() } } } module.exports = wxBizMsgCrypto
最后获取到的xml再通过'xml2js'这 npm插件 转化即可得到我们想要的 json 格式了。
var xml2jsonString = require('xml2js').parseString xml2jsonString(xml, {async:true}, (err, json)=> { if(err) return console.log(err) console.log(json) })
到这解密算是完成了。





