微信小程序开发手记《三》:backgroud和border属性
发布时间:2020-11-28先来看一段样式,在wxss中
page{ background-color: cadetblue; background-image: url(../../../image/weixin_logo.png); background-repeat:repeat-x; background-position-y: top; }注意,page前面并没有小数点,而且也不用被调用,它会自动被框架调用,使用里面的属性来设置当前页面。
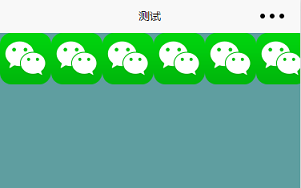
效果图如下:

设置背景色,这里设置的是界面的背景色,也可以是设置组件的背景色。既可以直接使用色值,如#ffffff,也可以使用小程序中内置的一些设置了别名的色值,如上面的cadetblue。
background-image设置背景图片,使用url(../../../image/weixin_logo.png),将图片地址当参数传入即可。
background-repeat背景图片的重复类型,有以下几个值
repeat-x,在x方向上重复
repeat-y,在y方向上重复
no-repeat,不重复
repeat,在x和y方向重复,这是默认值
round,背景图自动缩放直到适应且填充整个容器。
space,背景图片以相同间距平铺且填充满整个容器或者某个方向
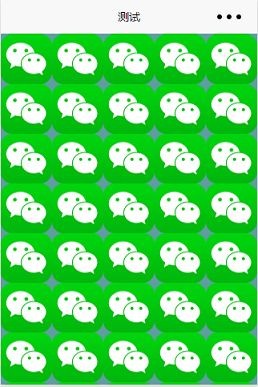
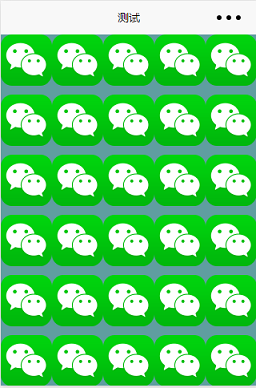
round(左)和space(右)的区别如下图


background-repeat属性必须放在background-image属性后面,如果放在它的前面,background-repeat就不起作用。
background-position,background-position-x,background-position-y设置背景图在x方向上的位置:background-position-x
数值
left
right
center
设置背景图在y方向上的位置:background-position-y
数值
top
bottom
center
设置背景图的位置:background-position
数值,比如直接写background-position:200rpx 100rpx;意思就是在x轴上偏移200rpx,在y轴上偏移100rpx。如果只写了一个值,比如:background-position:200rpx;那么在x轴上偏移200rpx,y轴上居中。
别名,background-position:right top;意思是x轴上居最右边,y轴上居最上面,如果不设置第2个,则只在x轴上变化位置,y轴上居中。第1和第2个分别对应x和y方向。
注意,background-position的2个参数值之间用空格分割,并不是逗号
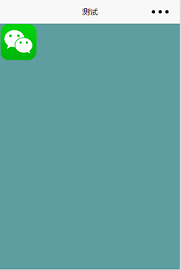
再来看一下其它的background属性,先看background-size
page{ background-color: cadetblue; background-image: url(../../../image/weixin_logo.png); background-repeat:no-repeat; background-size: auto; }
background-size属性用来设置背景图片的尺寸大小,有3个值可供选择
auto,默认值,显示背景图的真是大小
contain,将背景图等比缩放宽度或高度,使之与容器的宽度或高度相等,整张图始终在容器内。
cover,等比缩放图片,直图片完全覆盖容器,有可能超出容器。
3个属性的效果图如下,auto(左),contain(中),cover(右)



background-clip属性,有3个值
padding-box,从padding区域(不含padding)开始向外裁剪背景
border-box,从border区域(不含border)开始向外裁剪背景
content-box,从content 区域开始向外裁剪背景
text,从前景内容的形状做为裁剪区域向外裁剪。
<view class="demo-view-2"> <image class="image-1" src=http://www.yiyongtong.com/archives/"{{urll}}"></image> </view>1
2
3
1
2
3
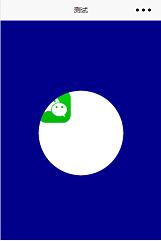
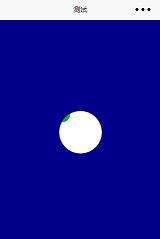
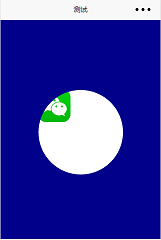
.demo-view-2{ background-color: darkblue; height: 1050rpx; display: flex; align-items: center; justify-content: center; } .image-1{ background-image:url(../../../image/weixin_logo.png); background-repeat: no-repeat; border-radius: 50%; width: 200rpx; height: 200rpx; background-color: white; padding: 100rpx; background-clip:border-box; }下图是运行效果,padding-box(左),content-box(中),border-box(右)



比较容易看出content-box的意思。padding-box和border-box不知道有什么区别。
在写background-image时,之前里面有一个background属性,放在它前面,后面的background会把前面的background-image洗掉。
background-originbackground-origin设置背景图像的起点,有3个可选值
padding-box,从padding区域原点(左上角)开始绘制背景图像
border-box,从border区域原点(左上角)开始绘制背景图像
- 上一篇:微信小程序图片轮播及滚动视图
- 下一篇:微信小程序开发手记《二》:属性display





