微信小程序中的position问题,自定义函数学习使用
发布时间:2020-11-27
作者:WickedDogg,来自原文地址
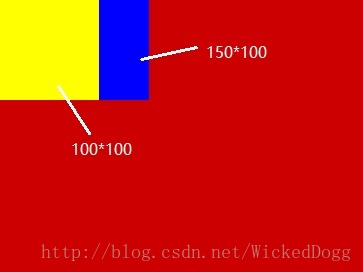
如果同时将一个position不为static的容器内的多个块position设置为absolute,开发者工具和安卓端会正常表现,即从容器左上角开始算起,依据设置的top,right,bottom,left来定位,像下面这样

而在测试iOS时候,表现有所差异,如果只设置某一边,比如说我设置了蓝块的top=0,黄块的bottom,那么我们期待的应该是这样表现
但实际上在ios上测试的时候出现了这样的情况
在ios中,为了表现效果,设计者将position的某些情况做出了一定的调整,但是这些调整对于开发者来说并不一定友好,这种情况下就需要开发者做出一定的调整。
上面这种情况其实很好解决,只需要在两个方向上设置一定的值就行了,比如将黄块的left设置为0,就和图二表现一样了。
小程序的开发者工具只能观察到在不同大小的屏幕和dpi上的表现情况,而实际上开发者工具,安卓端,ios端三个平台的内核有所不同
开发者工具上小程序是运行在nwjs内核上
安卓端小程序运行在X5内核中
ios上小程序运行在JavaScriptCore中
所以搞清楚这些差异,有些问题就好理解了。
二:自定义函数的使用
作者:汜慕魂落,来自原文地址
最近在给学校搞个党费计算器。需要自己定义函数来实现某个功能。
1、无参函数:
函数都是写在js文件里面的。
Page({
data:{
income1:'0',
},
cal:function(e){
this.setData({
income1:e.detail.value.input11,
})
var in11=parseFloat(this.data.income1);
var m2=this.dd();//计算所得税,比较麻烦。
this.setData({
incomeTax:m2
})
},
dd:function (){return 5;
}
})
var m2=this.dd();调用函数的方式
定义函数的格式,dd为函数名字
dd:function(){
return 5;
}
2、有参函数
在上面的基础上稍加修改:
var m2=this.dd(6);调用函数的方式
定义函数的格式,dd为函数名字
dd:function(n){
n=n+1
return n;
}
最后的计算结果为 7
- 上一篇:微信小程序小工具之文本溢出
- 下一篇:微信小程序开发手记《一》:项目的代码结构







