微信小程序重新调起授权用户信息,扫码进入小程序获取二维码携带参数 ...
发布时间:2020-11-24分享者:秋子,原文地址
一:用户拒绝授权使用 wx.openSetting({}) 重新调起授权用户信息
场景模拟:
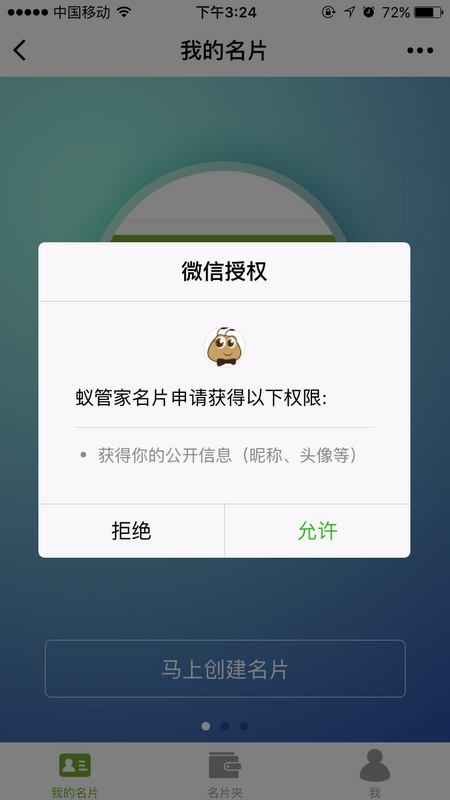
用户进入微信小程序-程序调出授权

选择拒绝之后,需要用到用户授权才能正常使用的页面,就无法正常使用了。
解决方法:
在用户选择拒绝之后,弹窗提示用户 拒绝授权之后无法使用,让用户重新授权(微信小程序在第一次调起授权之后 ,要重新再调起,需要自己手动删除程序 或者是退出小程序 等待一段时间再进去才能调起授权,这种情况用户体验比较差)针对用户拒绝授权这种情况 监听 wx.getUserInfo -fail的回调使用 wx.showModal 提示用户 如图:
监听 wx.showModal confirm 调起设置管理 代码如下:
wx.openSetting({
success:function(res){
if (!res.authSetting["scope.userInfo"] || !res.authSetting["scope.userLocation"]) {
//这里是授权成功之后 填写你重新获取数据的js
//参考:
that.getLogiCallback('', function(){
callback('')
})
}
}
})
设置管理界面:
选择之后 就能重新成功获取用户的信息了
二:扫码进入小程序获取二维码携带参数
注:小程序内跳转地址携带参数和扫码进入链接携带参数 获取方式不一样 微信通过扫码进入小程序-页面得到链接的参数为 options.q 扫码进入的链接都是乱码的,需要UrlDecode一次。 代码: var src = decodeURIComponent(options.q) 通过正则截取:某个字符串和某个字符串之间的内容 src.match(/ id=(S*)&share=1/)1








