微信小程序灵动电商:使用css控制文本只显示2行防止溢出
发布时间:2020-11-18
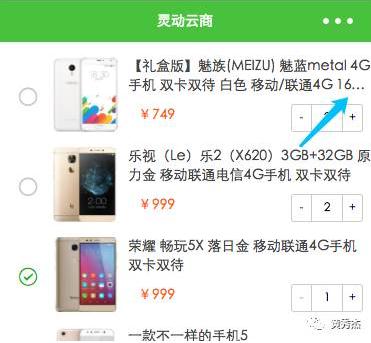
用于标题文本太长显示不下的场景 控制只显示2行,并以省略号结束
text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;同理,3行4行都是不在话下
对于平时只显示一行的,代码要更加简单一些
overflow: hidden; text-overflow: ellipsis; white-space: nowrap;参考了文章
1.
2.
- 上一篇:微信小程序电商常用倒计时
- 下一篇:微信小程序长按事件触发点击事件的BUG处理






