微信小程序开发实例--仿麦当劳微信小程序
发布时间:2020-11-16作为全栈的学习者,初学微信小程序,抱着试试做心态,一个星期内初步完成了这个项目。

小程序是何方神圣?
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。为什么选择它?
用户可便捷地获取服务,无需安装或下载即可使用
具有更丰富的功能和出色的使用体验
封装一系列接口能力,帮助快速开发和迭代切身体验,你也可以来!
小程序对于新手来说,是很容易上手的,需要你用几天时间去熟悉小程序的构建过程和说明文档,你就可以初步做出一个比较完整的小程序。 我觉得小程序最屌地方还是rpx,使得小程序有很大的兼容性,在页面布局使用这个属性,可以适应不同的手机,这也使得我们降低工作量。而且小程序是一个不需要下载安装即可使用的应用,而且它的背后是强大的微信,所以,如果我们能够用自己的创造思维去看待这个,你会得到很大的收获O(∩_∩)O哈哈~。
项目工具及文档:
微信web开发者工具:微信小程序官网 微信开发的小程序编辑软件,下载安装即可使用,不需要去添加什么的;
开发文档:微信小程序宝典秘籍 这里面详细的介绍了小程序的各项信息,包括组件、框架、API等等;
Easy Mork: easy-mock 小程序后台数据可以在这里模拟,利用json格式;
图标库: Iconfont-阿里巴巴矢量图标库 这个是个好东西,以前我总是为找不到图标元素烦恼,但是现在有了它就啥也不怕了。页面注册
"pages":[ "pages/index/index", // 主页 "pages/happynotice/happynotice", //开心通告栏 "pages/userinfo/userinfo", //个人信息详情> "pages/queryintegral/queryintegral", // 积分查询 "pages/integralmall/integralmall", // 积分商城 "pages/user/user", //个人信息 "pages/integraldetail/integraldetail", // 优惠券详情 "pages/qrcodenull/qrcodenull", // 请求注册页面 "pages/register/register", // 注册信息页面 "pages/qrcode/qrcode" //我的二维码 ], 项目功能已实现功能:注册用户信息
手机号码验证(这里实现了页面)
个人信息修改
优惠券信息查看
优惠券兑换
积分查询
开心通告栏未实现功能:
麦有礼卡片(这个是刚上线的功能)
麦麦同乐会的注册
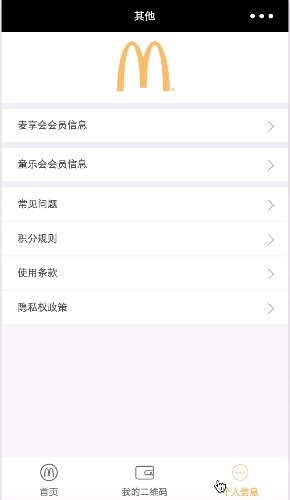
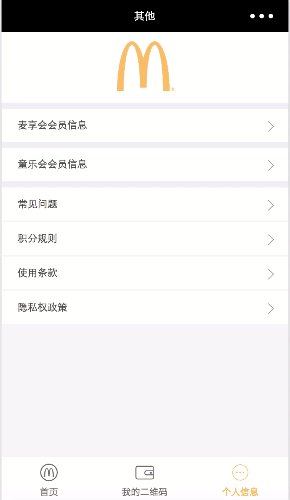
文字页面-常见问题、积分规则...
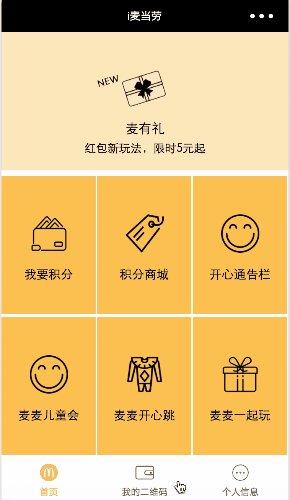
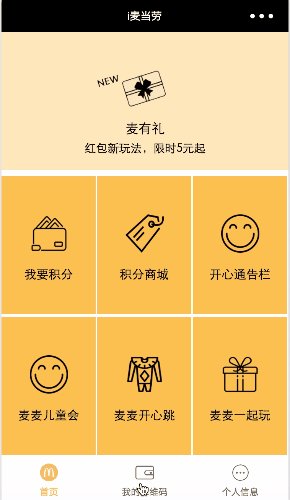
项目GIF
部分功能解析1. 获取本地信息
在这里我们首先要登录利用wx.login(OBJECT) 必写(不然获取不到用户的信息) 然后利用方法wx.getUserInfo(OBJECT)获取用户信息
//登录的信息创建 wx.login({ success: function (e) { wx.setStorage({ key: "key", data: e.errMsg }) } }) //获取用户的信息 wx.getUserInfo({ success: function(res) { var userInfo = res.userInfo var nickName = userInfo.nickName var avatarUrl = userInfo.avatarUrl var gender = userInfo.gender //性别 0:未知、1:男、2:女 var province = userInfo.province var sex; ... 2. 优惠券的显示及页面传值
这里我们从easy-mock获取到优惠券的信息并且将信息显示到页面上,我们就利用了wx:for这个控制属性绑定一个数组 这里我们还可以注意这个信息navigator是个跳转页面的属性,在跳转的过程中它可以传值,例如**?url={{item.url}}这里我要穿的是图片地址信息到下个页面。 当然页面传值并不是只是这样方法,还有设置全局的数据缓存**,引入事件订阅和发布onfire.js,这里就不一一介绍了有兴趣可以去Google
<block wx:for="{{imgs}}" wx:key="" class="block" > <swiper-item > <navigator url="/pages/integraldetail/integraldetail?url={{item.url}}&description={{item.description}}&prompt={{item.prompt}}"> <image src=http://www.yiyongtong.com/archives/"{{item.url}}" class="side-img" /> <view class="check click">查看详情view> navigator> <view class="exchange click" bindtap="exchangetap">立即兑换view> swiper-item> block> ``` 我们需要在js文件中声明你的的优惠券数据imgs:[],**注意这里是json格式加','** ```javascript data: { imgs:[], modalHidden: true, },





