微信小程序商品详情页交互源码(选择商品类型切换、预览商品图片) ...
发布时间:2020-11-14
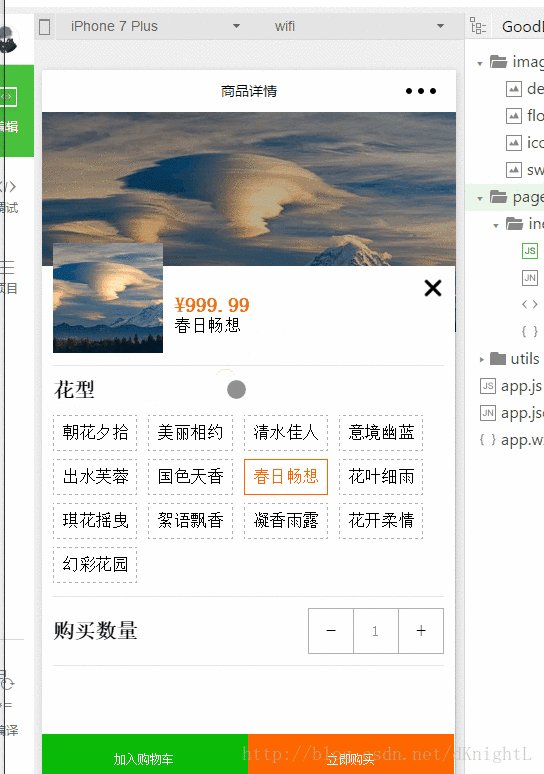
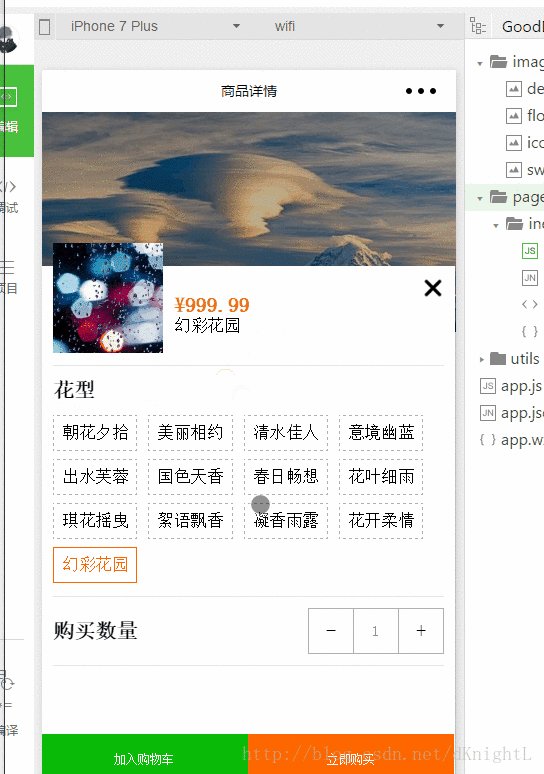
maker一下自己捣鼓的商品详情页,主要是选择商品类型的交互和样式,点击不同类型切换图片和文字,商品增加减少,还有商品预览图片(本地图片无法预览!!!)。。
源码下载:
1.效果图 2.wxml <view class="swiper_area"> <swiper indicator-dots="{{indicatorDots}}" indicator-color="#fff" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgUrls}}"> <swiper-item data-img=http://www.yiyongtong.com/archives/"{{item.flower_image}}" bindtap="seeSwiperAll"> <image data-id="{{item.flower_id}}" src=http://www.yiyongtong.com/archives/"{{item.flower_image}}" class="slide-image" /> </swiper-item> </block> </swiper> </view> <view class="goods_infor_top"> <view class="goods_title">{{good.good_name}} </view> <view class="good_description"> <text class="description_content">{{good.good_mark}}</text> </view> <view class="good_info_bottom display-flex-row" style=""> <view class="good_price"> <text class="color_ff6700 good_dis_price pdr10rpx display-ib">¥{{goodPrice}}/{{good.good_unit}}</text> <block wx:if="{{good.good_column=='100903'}}"> <text class="good_orin_price td-lt display-ib"> ¥{{goodOrinPrice}} </text> </block> </view> <view class="sale"> <text class="good_sale_count display-ib" style="">销量:{{good.good_sell}}</text> </view> </view> </view> <view bindtap="viewFlowerArea" class="choose_catalog_area bg_fff display-flex-row"> <view class="fl">选择花色: {{flowerNameSelect}} </view> <image class="arrow_right fr" src=http://www.yiyongtong.com/archives/"../../image/icon-arrow.png"/> </view> <view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view> <view animation="{{animationData}}" class="catalog_area bg_fff {{isHidden == 1 ? 'display-block':'display-none'}}"> <view class="catalog_title"> <image class="thumbnails" src=http://www.yiyongtong.com/archives/"{{flowerImgSelect}}" mode="aspectFill"></image> <view class="info_tip"> <view class="good_dis_price">¥{{goodPrice}}</view> <view class="choosed_catalog text-hidden">{{flowerNameSelect}}</view> </view> <image class="cancel" bindtap="hideModal" src=http://www.yiyongtong.com/archives/"../../image/delete.png"></image> </view> <scroll-view