微信小程序开发问答《六十四》赋值undefined wx for中对满足条件的项添加class
发布时间:2020-11-13
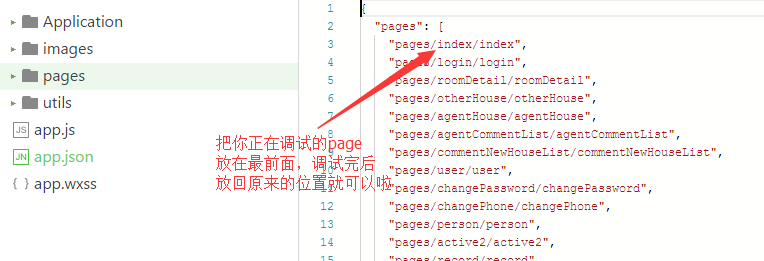
在app.json中,page数组里,把你正在调试的page放在最上面


2、微信小程序赋值undefined 新手求解
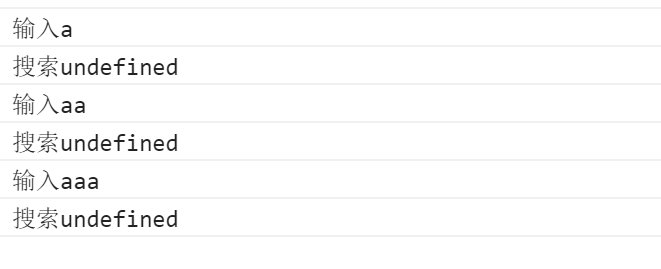
在事件函数中传值给data 中的inputValue变量 但是实际上inputValue的值确实undefined 具体原因是在查不清楚 求各位帮帮忙 感谢 网上给出的一些方法都尝试过还是不行
data: { inputValue:" ", resultset: [{text:"aaa"},{text:"bbb"}, {text: 'ccc'}, {text: 'f' }], showClearBtn: false }, searchActiveChangeinput: function (e) { const val =e.detail.value console.log("输入"+val) this.setData({ 'data.showClearBtn': val != '' ? true : false, 'data.inputValue':e.detail.value }) console.log("搜索"+this.data.inpuVaue) },
答:
不应该这样写'data.inputValue', 如果一个对象是,userinfo:{ins:1},可以写成'userinfo.ins'这样 ps: this.setData({ inputValue:"258963", 'userinfo.ins':"2589" })
答案对人有帮助,有参考价值0答案没帮助,是错误的答案,答非所问
上面定义:inputValue:" ",
下面使用:console.log("搜索"+this.data.inpuVaue)
答案对人有帮助,有参考价值0答案没帮助,是错误的答案,答非所问
this.setData你可以理解为异步的,所以底下直接用是不行的.
答案对人有帮助,有参考价值0答案没帮助,是错误的答案,答非所问
我记得好像setDate的时候,不需要data吧,你试试
`this.setData({ 'showClearBtn': val != '' ? true : false, 'inputValue':e.detail.value })`
答案对人有帮助,有参考价值0答案没帮助,是错误的答案,答非所问
楼上一看就是写react的,你这写法不对,this.data['data.inpuVaue'],这样就有值了。
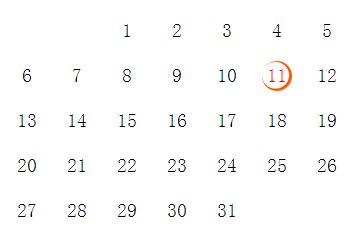
this.setData({ a: 1, }) console.log(this.data.a); //1我想在这个遍历中通过daysList数组下标和 另外一个数组中的值进行比较,如果相等则添加类名checked,就是一个背景图标。底下代码中添加的类名thisDay只是一个标签的类。
请输入代码<text wx:for="{{daysList}}" wx:key="*this" wx:for-index="idx" word-wrap:="" break-word;="" margin:="" 0px;="" padding:="" 0px;"="" 1.5em="" color:="" font-family:="" helvetica="" pingfang="" hiragino="" sans="" wenquanyi="" micro="" microsoft="" line-height:="" background-color:="">这个是另一个数组:
<view wx:for="{{signDays}}" wx:for-item="jitem">{{jitem}}view>想把两个数组的内容关联起来,不知道怎么办,请大神指导下该怎么弄。绝望中...

答:那你在视图层肯定是不行的,感觉要在js里去遍历然后再在视图层去wx:if
4、微信小程序:隐藏和显示功能
app.js
Page({
data:{
showView:true
},
onLoad:function(options){
// 生命周期函数--监听页面加载
showView:(options.showView=="true"?true:false)
}
,onChangeShowState:function(){
var that=this;
that.setData({
showView:(!that.data.showView)
})
}
})
app.wxml
[html] view plain copy
<viewclassviewclass="page">
<view >
<buttonbindtapbuttonbindtap="onChangeShowState">{{showView?'隐藏':'显示'}}button>
view>
<view class="bright789_view_hide{{showView?'bright789_view_show':''}}">
<textclasstextclass="bright789-text">我是被显示被隐藏控件text>
view>
view>
app.wxss
[html] view plain copy
.bright789-text{
font-size: 40rpx;
line-height: 40px;
color: #ff0000;
}
.bright789_view_hide{
display: none;
}
.bright789_view_show{
display: block;
}





