小北微信小程序之小白教程系列之 -- 脚本语言(WXS)
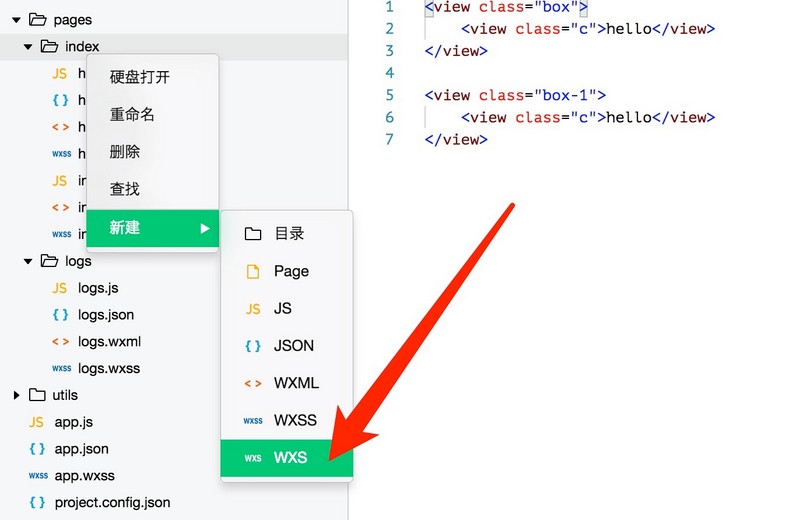
发布时间:2020-11-11这是微信小程序近期引入的一个概念,我们可以在开发者工具中直接以独立文件的形式建立它们。

当然你也可以使用wxs标签直接在wxml文件中使用。
两种访问均可以。
使用场景:比如我们可以在视图里直接纳入简单的逻辑代码或是对page传递过来的变量进行处理(例如筛选和格式化等等),让你编码更简单。
因此wxs有自己的变量和语法,接下来开始流水账。
变量官方文档地址为 https://mp.weixin.qq.com/debu...
变量提升问题
微信官方说:“var表现与javascript一致,会有变量提升。”
举个例子
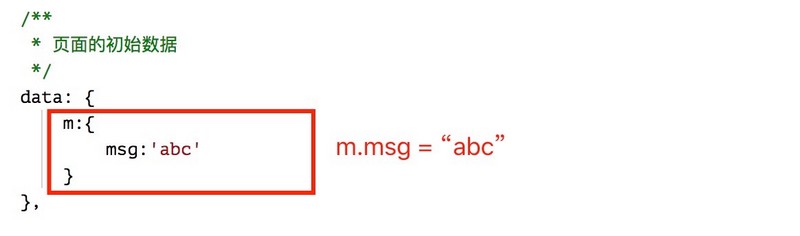
比如我们在Page里定义了一个m.msg变量,如下图

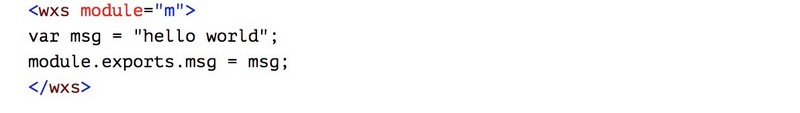
而你在wxml的wxs内也定义了一个m.msg,如下图

则我们在视图内使用{{m.msg}}会输出hello world 而不是abc。
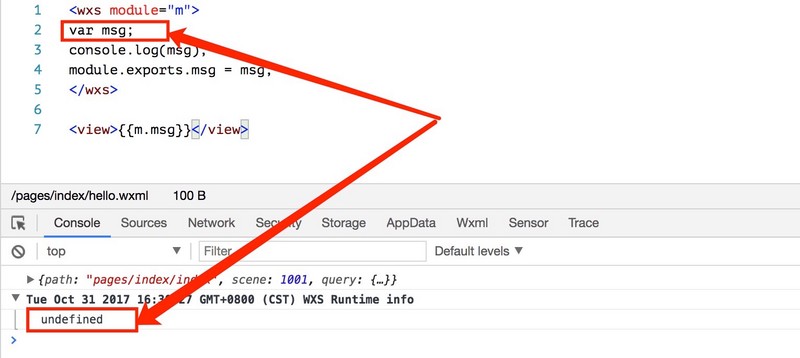
对于声明但是没有定义的变量。
还是上面的例子,比如你定于如下图

我们用log打印下,只是声明的变量值统一为undefined,当然你在视图内引用的时候并不会报错,只是显示为空而已。
保留标识符
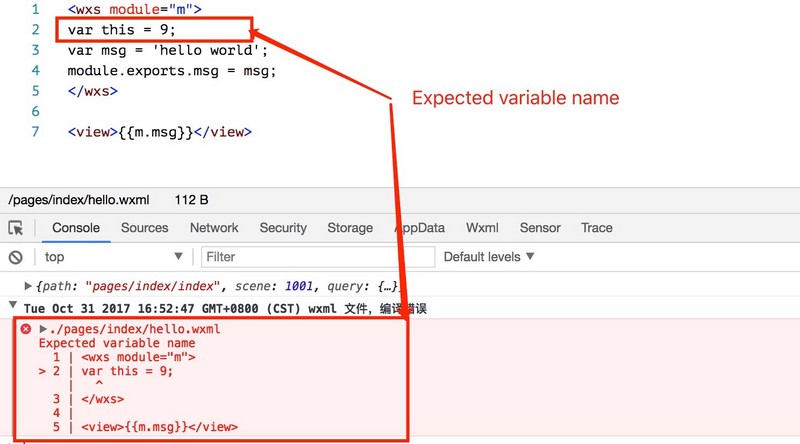
wxs内部定义了一些标识符,有特殊的含义,不允许变量使用,比如var、if、for、this、case、else等等,都是用来表示某种语法结构的。
详细表看官方文档,都已经给出了,当然你记不住也没关系,开发工具会报错如下信息。

官方文档:https://mp.weixin.qq.com/debu...
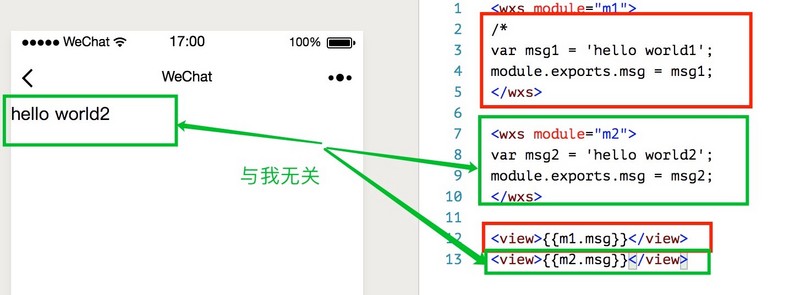
这里有一点要说下,就是wxs支持的第三种注释方法,当我们写一个 /* 时候,代表从 /* 开始往后的所有 wxs 代码均被注释,这里的所有代表wxs块的结尾,有一点要注意,看图。

注释的范围是当前模块,因此m2的msg2变量依然可以在视图上显示出来。
运算符官方文档:https://mp.weixin.qq.com/debu...
该有的都有了,比如最常用的大于小于不等于、求余数、三元运算符等等,你在一个计算机语言中用的运算符在wxs内都有,具体都有哪些见官方文档。
语句官方文档:https://mp.weixin.qq.com/debu...
话说计算机语言无外乎真假问题、多少问题!抽象过来就是判断语句和循环语句,wxs的判断和循环语句和其他语言都差不多,相信大家自己看文档就清楚,还是需要注意下truthy的问题。
truthy是什么?
wxs集成了js的逻辑,有truthy的概念,简单点说每个变量隐藏着boolean属性,而if是根据truthy来判断分支而非狭义的boolean。
具体什么是truthy推荐大家看下面的这篇文章:
写的相当不错。
数据类型官方文档:https://mp.weixin.qq.com/debu...
我们把"hello world"叫做字符串类型,909叫做整数类型,wxs一共支持如下几种数据类型。
number / string / boolean / object / function / array / date / regexp
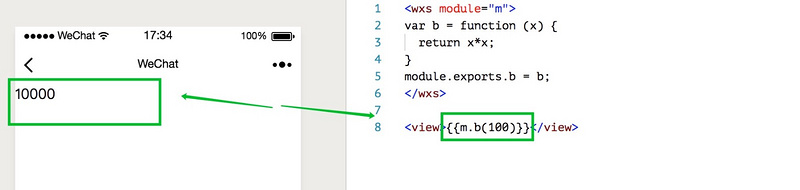
你可能会差异为何function还是一种数据类型,完全没问题的,看下图我定义的函数类型的变量b

官方文档:https://mp.weixin.qq.com/debu...
很多很多,一种是类库,一种是每种数据变量的函数。
比如你是字符串的时候,就可以使用它的replace、search等等函数,大部分函数的功能和命名和js中的都一样,看官方文档吧。
模块官方文档:https://mp.weixin.qq.com/debu...
这些年js界出现了比如seajs、webpack等模块化工具,wxs也是这个逻辑。
每一个 .wxs 文件和 <wxs> 标签都是一个单独的模块。
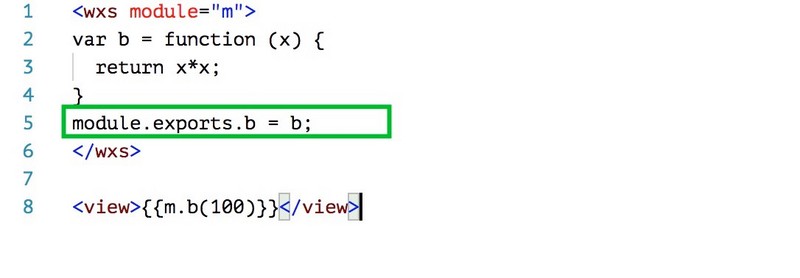
我们不能直接使用模块内的数据,只能和模块暴露出的接口进行沟通,所以每个模块都有类似下面的语句

其实在js中也是这样的。
当我们要使用一个外部的 .wxs时候
如果此刻你是一个.wxs文件,那就直接使用 类似于 var msg = require("./msg.wxs");语法即可
- 上一篇:微信小程序返回多级页面
- 下一篇:微信小程序中获取access_token





