微信小程序wxml数据绑定总结
发布时间:2020-11-11
今天系统的记录一下wxml的数据绑定功能。吐舌头
首先给出要用到的wxss样式文件
/* pages/wxml/wxml.wxss */
.wxml-container{
padding: 0 20rpx ;
align-items: center;
}
.topic-group{
background: pink;
width: 100%;
text-align: center;
margin-top: 40rpx;
}
#text1{
margin-top: 0;
}
text{
width: 100%;
text-align: center;
}
.topic-item{
font-size: 40rpx;
}
1.简单绑定,用双花括号引用变量 简单绑定 {{message}} {{messageNew.time}}
并在js的data中赋值↓,如message中可以直接引用,time在messageNew中赋值,引用时用.间隔,messageNew.time为数据路径。
Page({
/**
* 页面的初始数据
*/
data: {
message: "简单绑定的字符串",
messageNew:{
time:"2017-10-17"
},
}
})
效果图↓
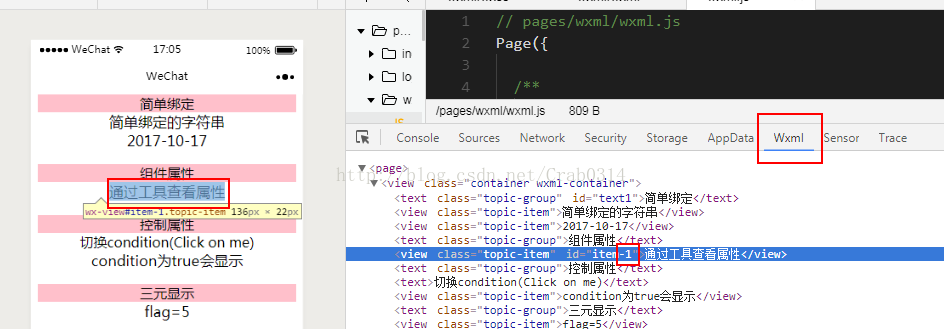
2.用工具查看属性,将view的id值赋为item-{{id}}
class="topic-group">组件属性
id="item-{{id}}" class="topic-item">通过工具查看属性
在js对id进行赋值
id: 1,
查看属性↓,点击Wxml工具,将鼠标移到左侧view上并点击,对应属性内容标蓝,可以看到,该view的id值为item-1。

3.控制属性
class="topic-group">控制属性
bindtap="switchCondition">切换condition(Click on me)
- 上一篇: 前端开发常见问题精选(三)
- 下一篇:微信小程序实战--高仿人民日报





