小程序中的canvas绘制图片截图,拿到的图片会模糊?

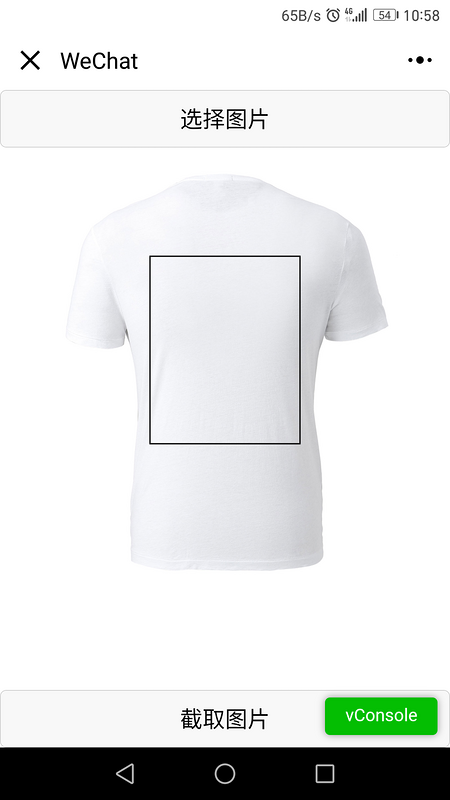
需求是我在微信小程序中使用canvas把图片绘制到图中黑框区域,然后进行编辑操作最后拿到编辑后的图片,图片肯定不能小因为是要打印到衣服上的,但是用手机中黑框截图出来的图片肯定是有限的大小,当我要截图时,我发现使用wx.canvasToTempFilePath()这个api截图出来的图设置指定长宽就会糊掉,我在想一开始绘制的时候就已经把图片已经压缩,再放大肯定会糊的,该怎么解决这个问题?
答:你的图片实际大小是大于canvas的大小的。
比如你的图片是1200*800, 而你的canvas大小只有600*400。
当你使用ctx.drawImage(src, 0, 0, 600, 400)后,你的图片就被压缩到了canvas的大小,就会造成截出来图片适量下降。
方案1
准备两个canvas,一个绘制压缩图(600400),一个绘制原图大小(1200800),截图的时候从原图canvas截取。
方案2
将canvas大小设为(1200*800),使用css将canvas缩放到适应屏幕大小。
2、微信小程序邀请好友给奖励,怎么去写这个能记录是谁通过点击转发的链接进入到小程序的参数码?
答:
1、生成的分享链接,带上一级用户的ID或者用户名作为参数。
2、二级用户点击之后,将一级用户ID参数种在COOKIE或者session里面,同时保存一条点击记录进入数据库。
3、后续二级用户的下单,注册,等等操作,都从COOKIE判断是否存在对应一级ID,并进行对应的奖励操作。
3、小程序中为何无法获取setData中的值
secondMenuAjax:function(){
var _this=this
wx.request({
url: 'xxxx', //仅为示例,并非真实的接口地址
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
// console.log(res.data)
// this.secondMenuData=res.data.data
_this.setData({
secondMenuData:res.data.data,
nowMenuData:res.data.data[0]
})
console.log(_this.secondMenuData)//undefined
}
})
我ajax请求中获得了数据然后setData数据,但是我再去console.log为什么是undefined。
答:console.log(_this.secondMenuData)改为 console.log(_this.data.secondMenuData)
4、Math.js如何引入到微信小程序?
微信小程序里面想引用Mathjs 做数学运算,
发现小程序没有window对象,没法外链形式引入,于是将Math.js下载下来,放进utils文件夹里面

引到其他js

报错

这是 mathjs
可以npm node形式使用 按理来说可以 在小程序里面用得 但是报错了 求解
答:
1.路劲对不对
2.有没有小程序的export
3.原本的deinfe等判断方法全都去掉
函数需要导出才能用:
/utils/test.js
function func() {
return 123
}
module.exports = {
func: func
}
引用:
/pages/index/index.js
var util = require("../../utils/test.js") //相对路径