微信小程序(创建页面、设置页面标题)
发布时间:2020-11-09好了 hello world 创建好了 ,咱开始写页面了,那么如何创建一个简单的页面呢,废话不多说,开始撸代码
新建一个页面需要以下几步:
1. 在pages 中添加一个目录(当然如果你觉得写在现有的目录里面就好 那这一步就省略啦)
点击左侧的 编辑 --> 点中 pages 文件夹 --> 点击右上角的 + 号 --> 在下拉菜单中选择 目录 --> 弹出框中 填写目录 名称 (这里我们写了test)--> 点击 确定
选中 test 文件夹 --> 点击 右上角 + 号 ---> 选择 wxml 类型 文件 --> 填入文件名 (注意 这里必须填写 后缀名 至少 我的版本是必须填入的)
为了方便测试 我们随便 填写点内容进去
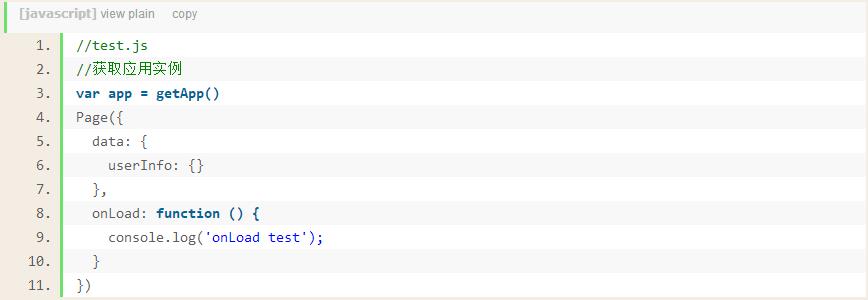
4. 创建test.js文件使用同样的方法在test 目录下创建一个 test.js 文件
5. 将test 页面加入 app.json在pages 属性中 加入一条 test 页面所在的目录 这里是相对路径 首部不必填写 /
好了 上面路径也加好了 我们得加个入口 才能看到自己写的页面啊 , 小程序的首页一般是默认显示 pages 属性
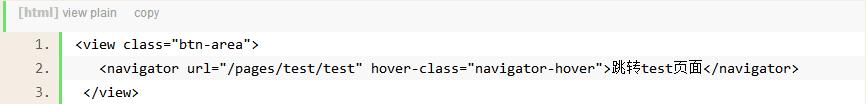
中的第一条路径所指向的页面 ,如果我们不想破坏原有的 那么 我们直接找到首页 pages/index/index.wxml 添加一个链接
7. 访问一且准备就绪 ,点击左下角的 “编译”,出现如下 页面
然后 点击 “”跳转test页面“”
哇哈哈,看到了没,你的页面做好了!!!(注意所有页面编辑后 请按 ctrl + s 保存键)
设置页面标题
页面写好了,总感觉哪里不爽,对,就是那,每个页面的标题都一样,都是 Wechat
cou 呀 真cou, 那咱就单独说说,如何设置 页面标题。
找到所在页面的目录,新建一个 json 文件,比如我们上一次建造的 test 页面
我们 找到 pages/test/ 目录 新建一个 test.json 文件 加入如下代码
效果如下:
是不是很霸气,这节就写这么多,下节更精彩!