swiper组件添加左右箭头
发布时间:2020-11-07前言:小程序官方swiper组件并未提供带左右箭头功能,但有些时候还是想把左右箭头添加上,今天连胜老师就给大家分享一下自己的实现方式。
思路很简单:在swiper组件内部添加两个image组件,绑定点击事件,动态改变swiper中的current值。不废话,主要看代码:
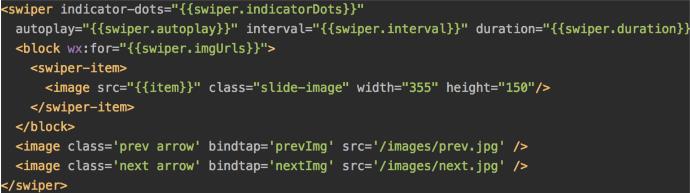
WXML:

WXSS:
swiper{
position:relative;
height:300rpx;
}
swiperimage{
display:block;
width:100%;
height:300rpx;
cursor:pointer;
}
swiper.arrow{
width:30rpx;
height:46rpx;
}
swiper.prev{
position:absolute;
left:0;
top:50%;
transform:translate(0,-50%);
cursor:pointer;
}
swiper.next{
position:absolute;
right:0;
top:50%;
transform:translate(0,-50%);
}
JS:
//index.js
Page({
data: {
swiper: {
imgUrls: [
'/images/swiper01.jpg',
'/images/swiper02.jpg',
'/images/swiper03.jpg'
],
indicatorDots:true,
autoplay:false,
interval:5000,
duration:1000,
current:0,
}
},
prevImg:function(){
varswiper =this.data.swiper;
varcurrent = swiper.current;
swiper.current= current>0? current-1: swiper.imgUrls.length-1;
this.setData({
swiper: swiper,
})
},
nextImg:function() {
varswiper =this.data.swiper;
varcurrent = swiper.current;
swiper.current= current < (swiper.imgUrls.length-1) ? current +1:0;
this.setData({
swiper: swiper,
})
}
- 上一篇:小程序支付常见问题解答
- 下一篇:3步在小程序中使用iconfont.md





