3分钟实现小程序模版消息推送 | 基于Bmob后端云
发布时间:2020-11-06###作为小程序的开发者你一定会遇到这样子的需求:
例如:
- 当用户购买后,你想向用户发送消息提醒用户已经发货;
- 当用户购买VIP后,你想向用户发送消息提醒用户升级成功;
- 当你的小程序更新后,你想向用户发送消息提醒用户更新的功能点.....等等都需要用到微信小程序的消息推送功能
如果你想实现微信的消息推送功能,必须要在后端处理一系列与微信的交互(access_token,openid,fromId),存储还有进行有效性的验证,**但是如果用了Bmob的小程序SDK**,仅需要前端人员进行简单几句代码的编写,**前端仅需要获取 formId,配置好参数就能发送模板,无需任何后端的逻辑处理**。
**模板发送条件**
1、 支付:当用户在小程序内完成过支付行为,可允许开发者向用户在7天内推送有限条数的模板消息(1次支付可下发1条,多次支付下发条数独立,互相不影响)
2、提交表单:当用户在小程序内发生过提交表单行为且该表单声明为要发模板消息的,开发者需要向用户提供服务时,可允许开发者向用户在7天内推送有限条数的模板消息(1次提交表单可下发1条,多次提交下发条数独立,相互不影响)
----------
接下来,就来手把手教你快速掌握Bmob小程序消息推送功能。
例子:支付订单后发送支付成功的通知
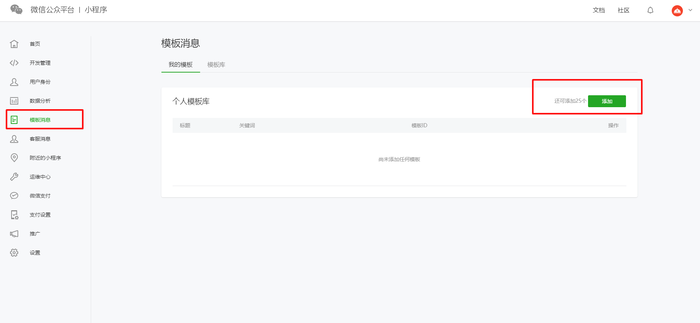
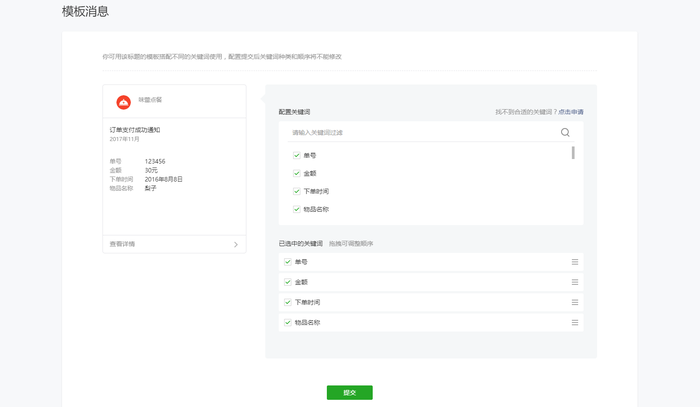
1. 先在微信公众平台-小程序设置好自己的模板,选择的是微信自带的订单支付成功通知模板``



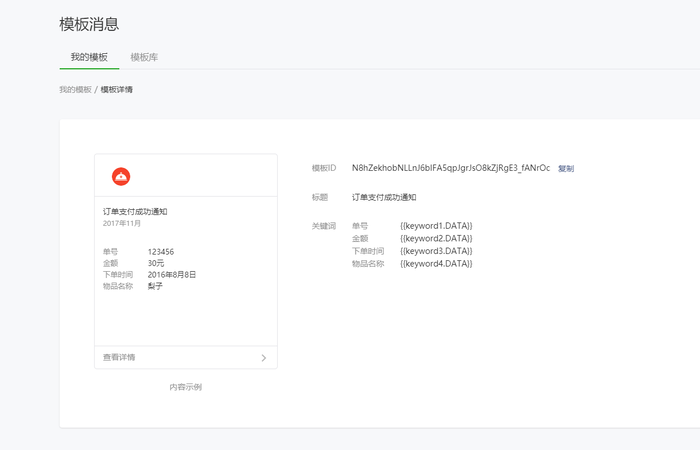
成功后拿到模板的ID和关键词
2. 下载bmob小程序sdk,并引用
[sdk下载地址](https://github.com/bmob/bmob-WeApp-sdk)
在发送消息的页面中引入bmob小程序sdk,这里是在支付的页面中引入
```
- //pay.js
var Bmob=require("utils/bmob.js");
Bmob.initialize("appkey", "restkey");
```
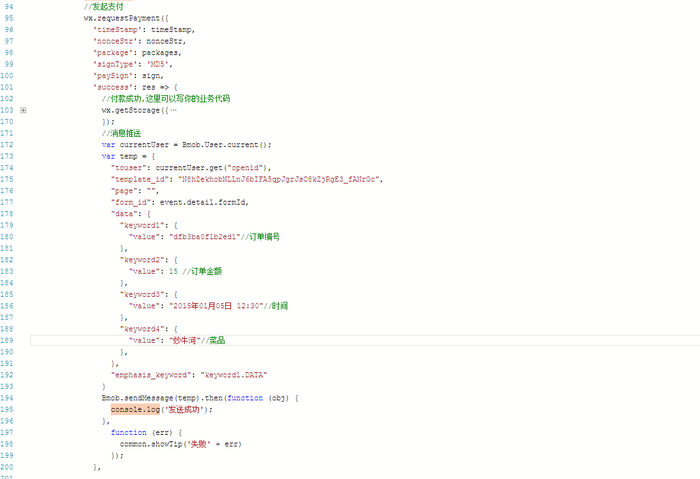
在支付成功后的回调中编写发送消息模板的逻辑

[bmob小程序消息模板文档](https://docs.bmob.cn/data/wechatApp/b_developdoc/doc/index.html#小程序模板消息) 复制代码请进
参数fromId必要要在表单提交场景下才能获取,而且表单必须要设置report-submit属性
```
.wxml
<form bindsubmit="settlement" report-submit>
</form>
.js
fromId为event.detail.formId
```
参数template_id为在微信公众号获取到的模板Id
keyword填写模板中对应的关键词
3. 发送成功后会收到以下消息

###看到这里,有没有发现这个过程中,是完全不涉及后端开发的?
简单来说仅需要一个sdk中的发送函数**sendMessage**
```
Bmob.sendMessage(temp).then(function (obj) {
console.log('发送成功');
},function (err) {
common.showTip('失败' + err)
});
```
再进行简单的参数配置就能轻松实现微信的消息模板推送功能,so easy!





