微信小程序的wx.request API和获取openId、sessionKey的方法【原创】 ...
发布时间:2020-11-05最近看了一些微信小程序的教程,在微信小程序中我们用wx.request来请求数据。先简单介绍一下wx.request API,因为获取openId、sessionKey也需要用这个API。
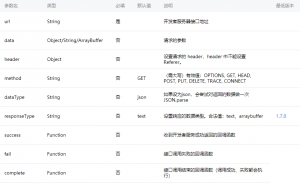
wx.request就是ajax,与后台交互请求数据,基础参数和用法与jQuery的$.ajax方法类似。下面是官方文档对wx.request基础参数的说明:(图片一上传就模糊了,看不清楚 点击这里 )
url和data用过$.ajax的都知道,url是你从后台获取数据的接口连接,data是你需要发送过去的数据,下面的案例也有说明;
header的默认是 ‘content-type’: ‘application/json’对数据进行 JSON 序列化,’application/x-www-form-urlencoded’是将数据转换成 query string ;
其他的没有什么好说明的,上面文档已经说明的很详细了。
下面我介绍一下怎么获取openId和sessionKey:
App({ onLaunch: function() { wx.login({ //微信登录 success: function(res) { //登录成功后执行的的函数 //发送 res.code 到后台换取 openId, sessionKey if (res.code) { //发起网络请求 wx.request({ url: 'https://api.weixin.qq.com/sns/jscode2session',//这是固定的就是这个地址 data: { appid:'AppID',//小程序的ID secret:'AppSecret',//小程序的密钥 js_code:res.code, grant_type:'authorization_code' }, method: 'POST', header:{ 'content-type': 'application/json' // 默认值 }, success: function(res) { console.log(res.data.openId)//openId console.log(res.data.session_key)//sessionKey }, fail: function(res) { console.log('获取openId、sessionKey失败!' + res.errMsg) } }) } else { console.log('获取用户登录态失败!' + res.errMsg) } } }); } })