【微信小程序】实现聊天功能完整实例代码附效果图和注释
发布时间:2020-11-02
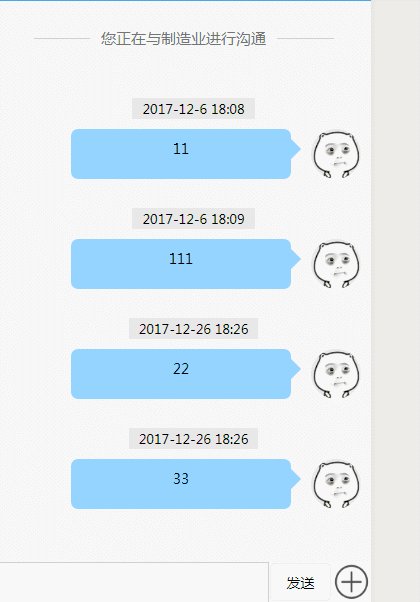
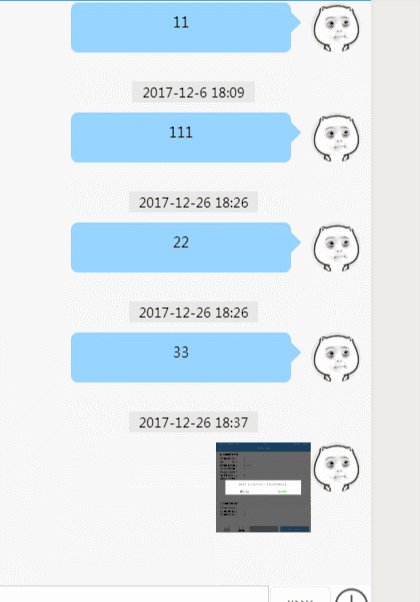
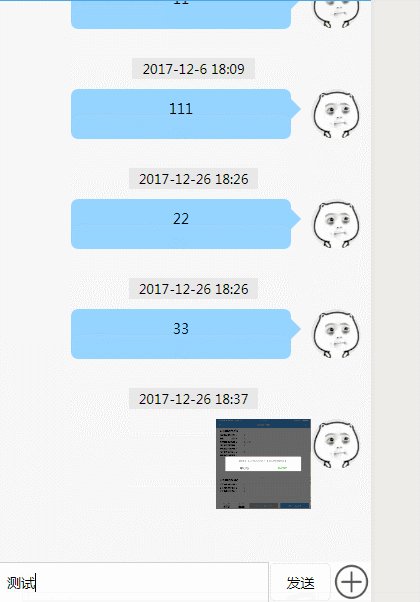
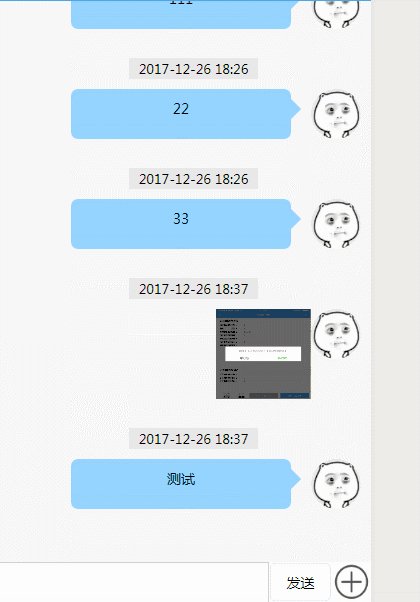
下面是完整代码,可以实现发送以后自动把屏幕的焦点放在最后一条信息
class=http://www.yiyongtong.com/archives/'tab'> class=http://www.yiyongtong.com/archives/'lan'>{{tabdata.title}} class=http://www.yiyongtong.com/archives/'tent'> {{tabdata.attribute_attribute}} class=http://www.yiyongtong.com/archives/'fl_r '>{{tabdata.num}} class=http://www.yiyongtong.com/archives/'xiahuaxian1'> class=http://www.yiyongtong.com/archives/'fabu'>发布时间: {{tabdata.time_agree}} class=http://www.yiyongtong.com/archives/'news'> class=http://www.yiyongtong.com/archives/'xiahuaxian1 xiahuaxia'> class=http://www.yiyongtong.com/archives/'new_top_txt'>您正在与{{tabdata.nickname}}进行沟通 class=http://www.yiyongtong.com/archives/"historycon"> "true" scroll-top=http://www.yiyongtong.com/archives/"{{scrollTop}}" class=http://www.yiyongtong.com/archives/"history" wx:for=http://www.yiyongtong.com/archives/"{{centendata}}" wx:key=http://www.yiyongtong.com/archives/''> class=http://www.yiyongtong.com/archives/'time'>{{item.time}} if=http://www.yiyongtong.com/archives/"{{item.is_show_right ==1}}"> class=http://www.yiyongtong.com/archives/'my_right'> class=http://www.yiyongtong.com/archives/'page_row'> if=http://www.yiyongtong.com/archives/'{{!item.is_img}}' class=http://www.yiyongtong.com/archives/'new_txt'>{{item.content}}




