小程序支持打开移动应用到底是怎么回事?
发布时间:2020-11-01从苹果官方微信号 微信公共平台 发布的文章 《小程序支持打开移动应用》 来看,小程序新增了两个功能:
支持打开移动应用
标题栏区域开放自定义
针对第二个功能,就是开发者可以自定义小程序菜单栏的颜色风格,根据需求,对小程序菜单外的标题区域进行自定义,比如设置标题区域的颜色。这里主要介绍一下支持打开移动应用的功能。
支持打开移动应用乍一看其实有点标题党的行为,支持打开移动应用?
让我想到的是我可以用小程序打开任何移动应用?(答案是不能)
那我是不是可以打开自己的App?(答案是有限制性地打开)
是不是可以打开系统自带的浏览器?(答案是不能)
是不是可以打开第三方的移动应用呢?(答案也是不能)
其实,小程序打开移动应用有一条硬性要求: 从移动应用分享至小程序的页面,用户访问时支持打开来源应用。 接下来进一步解读一下这条要求。
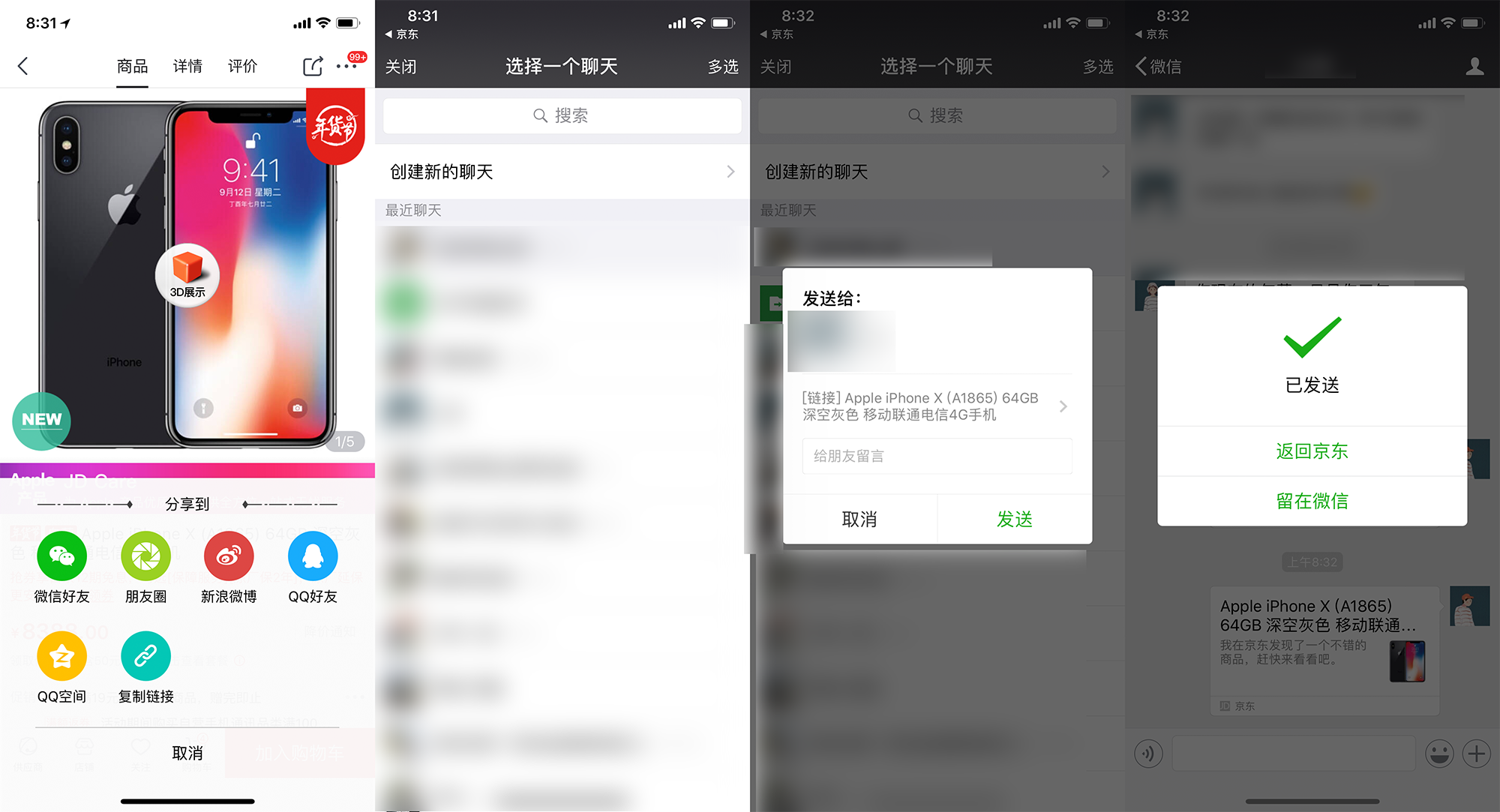
大部分程序都有微信分享功能,我们常做的就是将一个图片、一段文字亦或是一个URL链接进行分享,可以分享给好友(包括群)、朋友圈或者是添加到个人收藏,如下:

我们还可以分享小程序,如图:

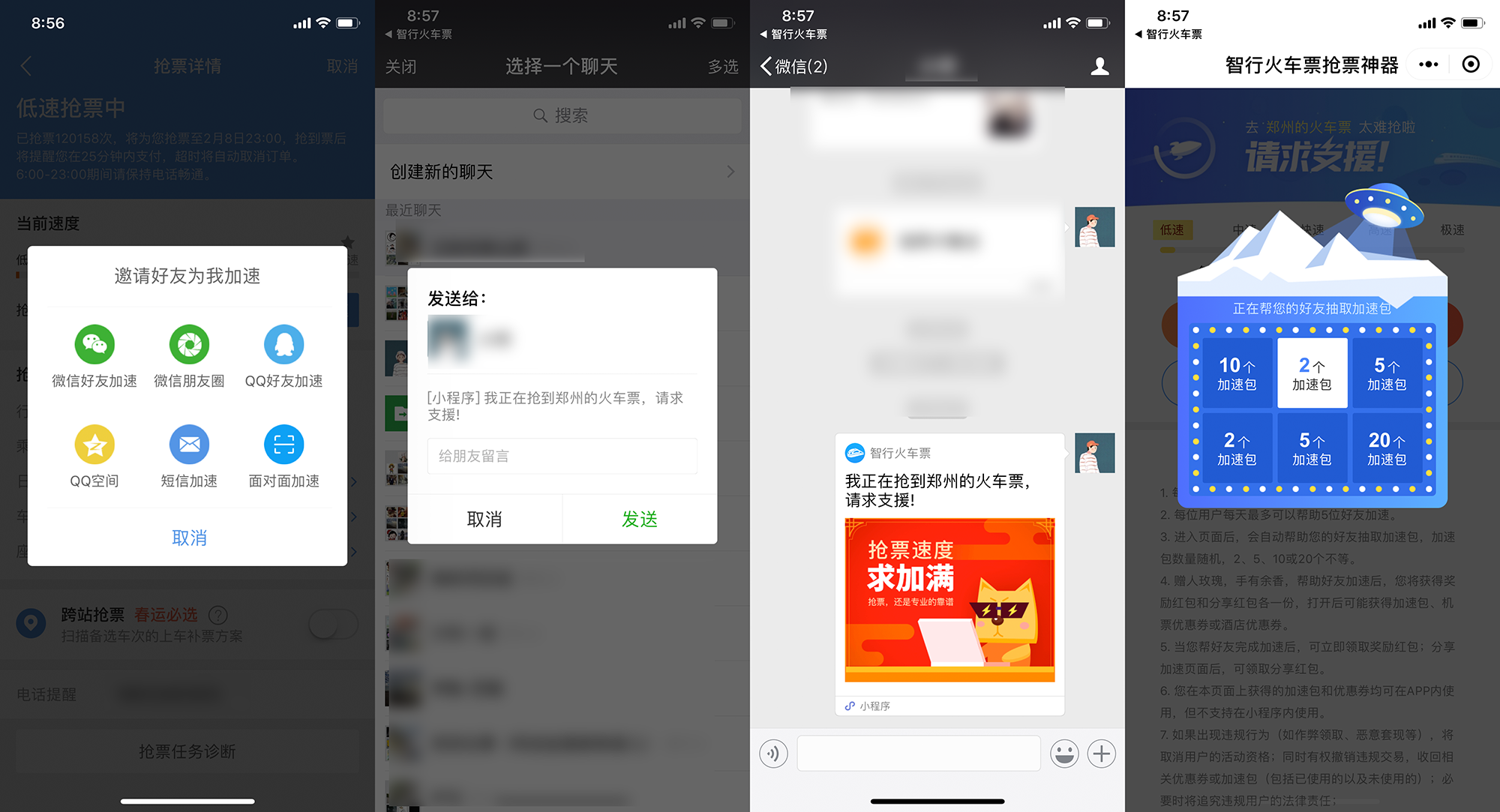
上面是一个抢票软件(智行)分享到微信的一个小程序,好友可以点击小程序帮忙加速。按照官方文章的说法,分享到微信的小程序里面如果有一个按钮,实现如下:
<buttonopen-type="launchApp"app-parameter="wechat"binderror="launchAppError">打开APP</button>
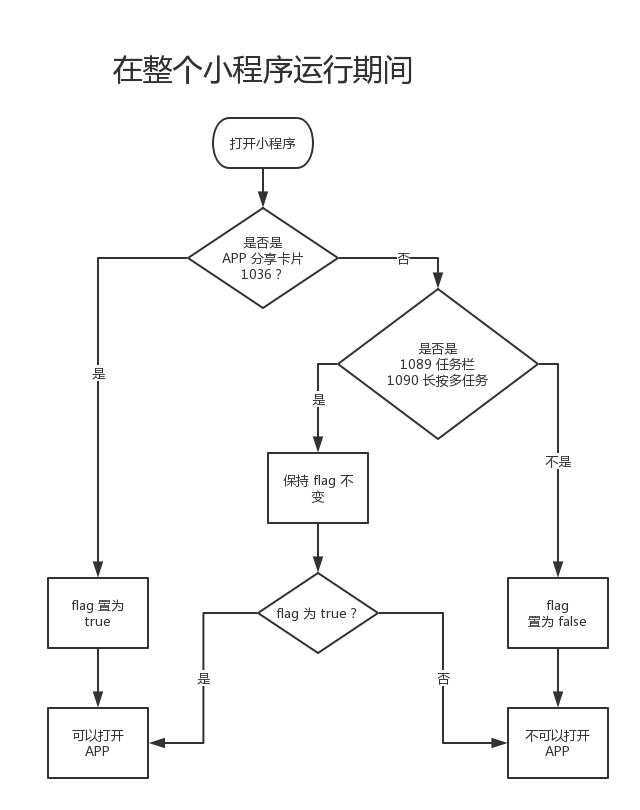
那么当点击此按钮时,就会打开源App。在其他情况下是无法打开的,这里给出了一张能否打开移动APP的图解:

这里小程序给出一个场景值概念,只有场景值为1036(还有个状态值true或false,它决定是否能够打开APP。场景值为1036,
状态值为true)的小程序,才能够打开源APP,即 小程序不能打开任何App,只能跳回分享小程序卡片的APP 。官方文档也对这个标识做了解释:
在小程序的生命周期内,这个状态的初始值为 false,之后会随着小程序的每次打开(无论是启动还是切到前台)而改变:
1.当小程序从 1036(App 分享消息卡片) 打开时,该状态置为 true。
2.当小程序从 1089(微信聊天主界面下拉)或 1090(长按小程序右上角菜单唤出最近使用历史)的场景打开时,该状态不变,即保持上一次打开小程序时该状态的值。
3.当小程序从非 1036/1089/1090 的场景打开,该状态置为 false。
针对第二条,1089和1090那个,我的理解是小程序类似于移动APP,它并没有关闭,而是在后台,所以1089和1090打开小程序
只是把小程序唤到前台,所以小程序状态不变。状态如果为true,也可以打开移动APP。
以上便是对小程序打开移动应用的介绍,接下来看一下具体代码实现。
代码实现分享小程序打开移动应用(iOS版本,Android类似)首先要做的就是新建一个工程,然后集成微信分享,具体如何集成可以参见 官网集成文档 ,集成之后,在页面添加一个按钮,触发实现如下:
- (IBAction)openSmallProgramAction:(id)sender { //分享小程序的实现 WXMiniProgramObject *wxMiniObject = [WXMiniProgramObject object]; wxMiniObject.userName = @"gh_*************"; wxMiniObject.path = @"pages/index/index"; // WXMediaMessage *message = [WXMediaMessage message]; message.title = @"我是小程序"; message.description = @"我是用来测试打开App的小程序"; message.mediaObject = wxMiniObject; SendMessageToWXReq *req = [[SendMessageToWXReq alloc] init]; req.message = message; req.scene = WXSceneSession; [WXApi sendReq:req]; //原来做分享的实现 // SendMessageToWXReq *req = [[SendMessageToWXReq alloc] init]; // req.text = @"分享的内容"; // req.bText = YES; // req.scene = WXSceneSession; // [WXApi sendReq:req]; }这里是所有的App都可以用上面的实现方式分享小程序么吗?答案是否定的。看官方文档的说法:
移动应用分享功能支持小程序类型分享,要求发起分享的APP与小程序属于同一微信开放平台帐号。支持分享小程序类型消息至好友会话,不支持“分享至朋友圈”及“收藏”。
也就是说小程序分享是有限制的:
发起分享的App与小程序属于同一微信开放平台账号
只支持分享小程序类型消息至好友会话(SendMessageToWXReq的scence只支持WXSceneSession)





