入坑微信小程序(项目搭建)下
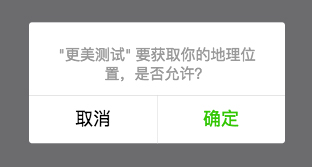
发布时间:2020-11-01首次 执行 wx.getLocation 小程序将自动调启如下 dialog:

请注意是 首次 !无论用户选择“确定”或是“取消”,再次进入“更美测试”均不会被询问是否开启定位(调用 100 次 wx.getLocation 也无济于事)。除非用户手动清理微信缓存、更新微信、切换账号...

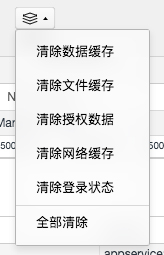
各种缓存:

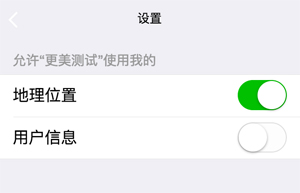
存在上述问题的 API 绝不止 wx.getLocation 例如 wx.login,遗憾的是,小程序并未开放清理缓存的接口。但可通过 wx.openSetting 再次请求用户开启授权:

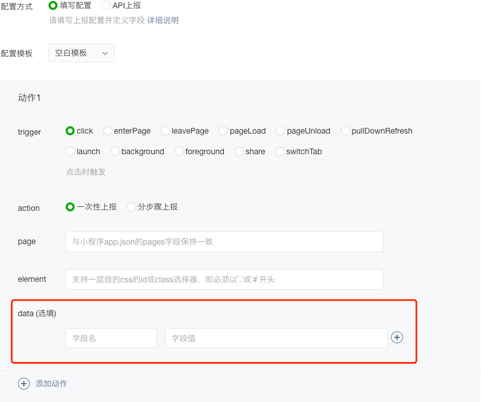
小程序数据分析可通过填写配置上报、API 上报:

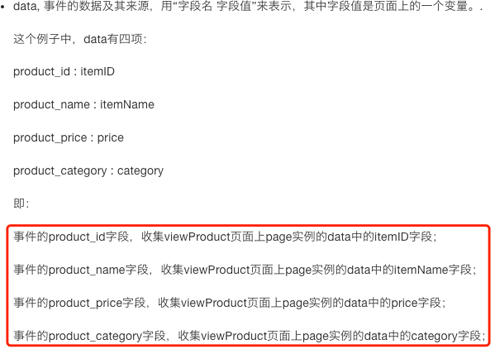
对于填写配置上报,需提交触发动作、触发页面、触发元素、埋点数据等。但埋点数据需从 page data 中获取,看看官方文档是怎么曰的:

OMG...需要在 page data 内维护埋点状态,当埋点量较大时上报数据的复杂度可想而知。我曾傻傻的认为 data 字段值等同 dataset 值:
<text wx:for="{{ areas }}" data-id="{{ item.id }}" data-name="{{ item.name }}" data-idx="{{ index }}" bindtap="tapItem">{{ item.name }}</text>未曾想竟为 page 实例中的 data 值:
Page({ data: {}, onLoad: function () {}, onReady: function () {} });如此看来 API 上报更简单,为触发元素 dataset 埋点数据并调用 wx.reportAnalytics 传入参数:
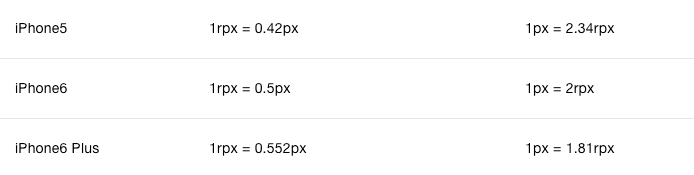
<text wx:for="{{ orders }}" data-id="{{ item.id }}" data-name="{{ item.name }}" data-type="order" bindtap="triggerSelected">{{ item.name }}</text> triggerSelected (e) { var dataset = e.target.dataset; var id = dataset.id; var name = dataset.name; var type = dataset.type; wx.reportAnalytics('click_fliter_item', { item_type: type, item_id: id, item_name: name }); } 关于 rpxrpx 在不同设备被小程序换算为 px 时能产生各种 bug,当设备宽度除不尽 750 时结果值精确至哪一位呢(额...bug 产生原因本人猜的),看看换算表:

举个例子:
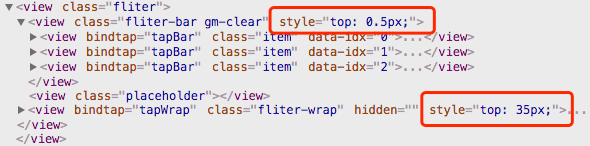
<view class="fliter-bar" style="top: {{ top }}rpx;"></view> <view class="fliter-wrap" style="top: {{ top + 84 }}rpx;"></view>问题一:当 top = 0 时,0rpx 被换算为 0.5px 也是厉害~

解决方案:
<view class="fliter-bar" style="top: {{ top ? (top + 'rpx') : 0 }};"></view>问题二:当 fliter-bar 高度为 84rpx,理论上紧贴的 fliter-bar 与 fliter-wrap 在部分设备上也不紧贴...
关于 setData假如你想在 this.setData 的 key 中传入变量,下述写法报错:
triggerSelected (e) { var dataset = e.target.dataset; var id = dataset.id; var name = dataset.name; var type = dataset.type; this.setData({ selected[type]: { id: id, name: name } }); }且 this.setData 不支持模板字符串形式的 key,下述写法也报错:
triggerSelected (e) { var dataset = e.target.dataset; var id = dataset.id; var name = dataset.name; var type = dataset.type; this.setData({ `selected.${type}`: { id: id, name: name } }); }可将 selected 存入变量,直接操作 selected 变量后再 this.setData:
triggerSelected (e) { var dataset = e.target.dataset; var id = dataset.id; var name = dataset.name; var type = dataset.type; var selected = this.data.selected; selected[type] = { id: id, name: name }; this.setData({ selected: selected }); }检测 page data 内 selected 值与预期的一致,但当 selected 与视图渲染相关时,意想不到的情况发生了...假定我通过 selected 的某一属性值控制元素 class:
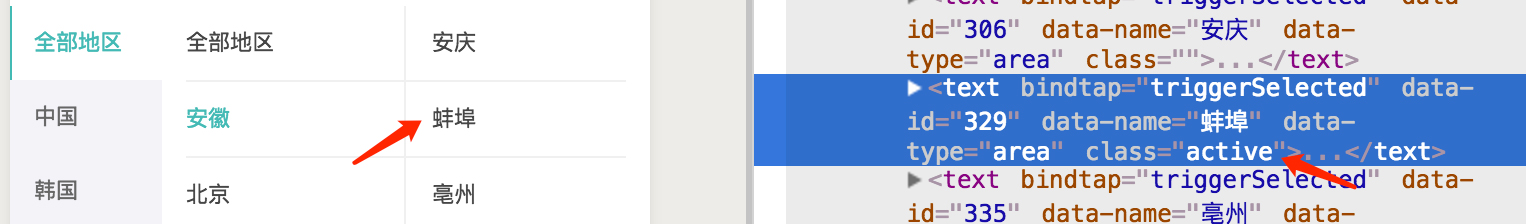
<text class="{{ selected.order.id == item.id ? 'active' : '' }}" wx:for="{{ orders }}" data-id="{{ item.id }}" data-name="{{ item.name }}" data-type="order" bindtap="triggerSelected">{{ item.name }}</text>当元素被点击时其 class 被赋值 active 使之呈现绿色:

而后我点击了另一与之前被点击元素 type 不同的元素,理论上不应影响第一次被点击元素的状态(selected.type2 变化不影响 selected.type1),然而: