【每日出击运签】小程序“踩坑”总结
发布时间:2020-10-31最近刚好接手支持了每日出击运签的小程序,在小程序完成以后,整理了一下初次接手小程序的一些体验,所以有了现在这篇小总结。在小程序需求的进行期间,十分感谢泽贤,小苏,俞焕,花花的指导~
话不多说,立马送上小程序码,大家可以扫码体验一下

每日出击运签小程序主要划分为几个功能模块:
摇一摇
抽签并显示运签结果
保存图片
预约功能
签到功能
积分功能
评论功能
下面重点介绍一下摇一摇、抽签并显示运签结果、保存图片三个功能。
关于摇一摇功能
花叔早前已经写过文章(链接如下:)介绍过摇一摇的实现思路了,这里简单归纳一下摇一摇功能的几个主要的思路。
准备:
需要设置一组变量,保存摇一摇x,y,z三轴的数值,需要设置一个变量来记录摇一摇的时间。
实现注意事项:
我们需要定一个阈值,作为摇一摇的判断基准。
需要通过公式来计算单位时间内运动的路程,也就是我们想要的速度。如果这个速度超过了我们定下来的阈值,那么就算作用户已经摇一摇
//计算 公式的意思是 单位时间内运动的路程,即为我们想要的速度 var speed = Math.abs(x + y + z - lastX - lastY - lastZ) / diffTime * 10000;
另外我们需要注意两个小程序提供的API:
wx.onAccelerometerChange(CALLBACK):用于监听加速度数据,在发生有加速度的动作的时候,执行摇一摇的判断逻辑
wx.stopAccelerometer:在摇一摇的逻辑执行期间,需要停止监听加速度数据,避免多次触发摇一摇
为了给予用户更好的摇一摇反馈,建议在执行摇一摇以后设置振动反馈,这个小程序API里面也带有相关的接口:wx.vibrateShort(OBJECT)
关于抽签并显示运签结果的功能
每日出击运签的小程序其中有一个需求是抽签并显示运签结果。在用户每天进入小程序的时候,通过摇一摇,得到一个抽签结果,如图所示:

关于这块功能,这里需要着重介绍vine在实现小程序的过程中比较关注的两个点,一个是随机显示抽签结果,一个是用于显示签纸的动画效果。
随机显示抽签结果
这个小程序中,随机显示抽签结果的需求具体如下:
随机出现五个运签结果,大吉、吉、平、凶、大凶;不同结果对应下面不同文案;每个用户每天只能获取同一个结果。随机文案,每个用户在用完库存前不重复
这里我们可以提炼出两个关键点:一个是每个用户每天获取的结果不变,一个是,在库存用完前不重复出现文案
也就是说,我们需要把用户的抽签结果和用户id关联起来。另外我们需要准备储存抽签结果的数组,每天从数组里面取出一个值作为抽签结果,从而保证在库存用完前不重复出现文案。贴代码:
// 打乱数组顺序 function shuffle(a) { var j, x, i; for (i = a.length - 1; i > 0; i--) { j = Math.floor(random() * (i + 1)); x = a[i]; a[i] = a[j]; a[j] = x; } } var m_w = 123456789; var m_z = 987654321; var mask = 0xffffffff; function seed(i) { m_w = i; m_z = 987654321; } function random() { m_z = (36969 * (m_z & 65535) + (m_z >> 16)) & mask; m_w = (18000 * (m_w & 65535) + (m_w >> 16)) & mask; var result = ((m_z << 16) + m_w) & mask; result /= 4294967296; return result + 0.5; } //获取用户id var userid = parseInt(gbConfig.user_id, 16); seed(userid); // 随机生成抽签描述 var qian = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30]; var result = []; for (var i = 0; i < 10; i++) { shuffle(qian); result = result.concat(qian); } // 随机生成抽签结果 var luck = [1, 2, 3, 4, 5]; var luckarr = []; for (var i = 0; i < 60; i++) { shuffle(luck); luckarr = luckarr.concat(luck); }
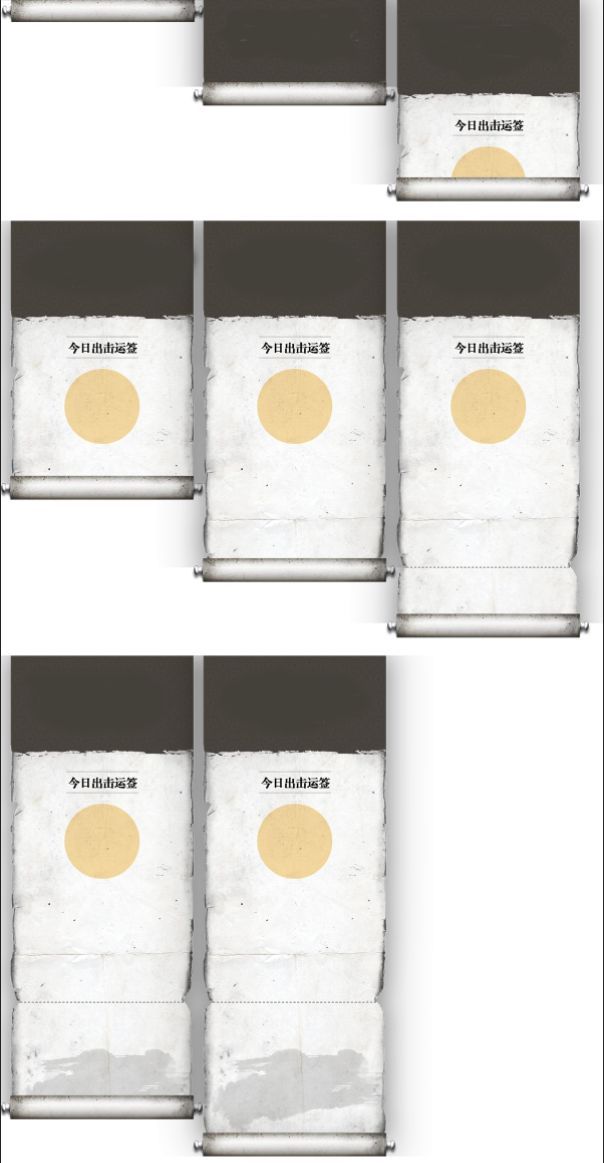
2.签纸显示的动画效果
这次小程序,在上线前添加了签纸显示的动画效果,以加强“抽签”的用户感受。签纸以滚轴的形式向下展开,慢慢呈现出签纸的结果。 关于动画效果,最容易被使用的实现方式应该就是css3动画以及序列帧。这里尝试了三套方案,最终选择了最后一套。下面分别来介绍一下这三套方案。 第一:使用传统的序列帧方式。尝试使用传统的序列帧,通过逐帧动画,慢慢铺开签纸,逐帧动画如下: