微信小程序_如何支持Less等CSS框架开发
发布时间:2020-10-30
先说点什么呢,小程序很强大,但官方开发工具美中不足,不支持Scss,Less 等样式框架,只能支持原生CSS,所以这里琢磨一下怎么样如何支持Less 等。
mac 环境
Less,Scss 等
Webstorm下载地址
WeChatCodejar 代码提示地址
安装 Less
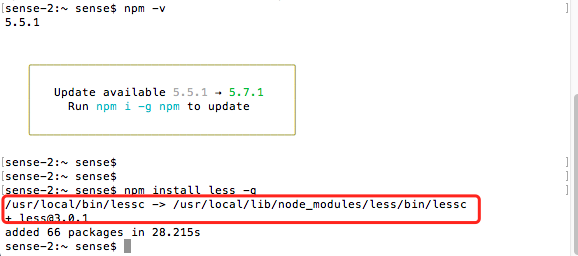
首先 确保安装了 npm, 然后执行 npm install less -g ,稍等一会,安装完成后 出现下图,红线框内 是 路径。

增加文件类型 wxml,wxss
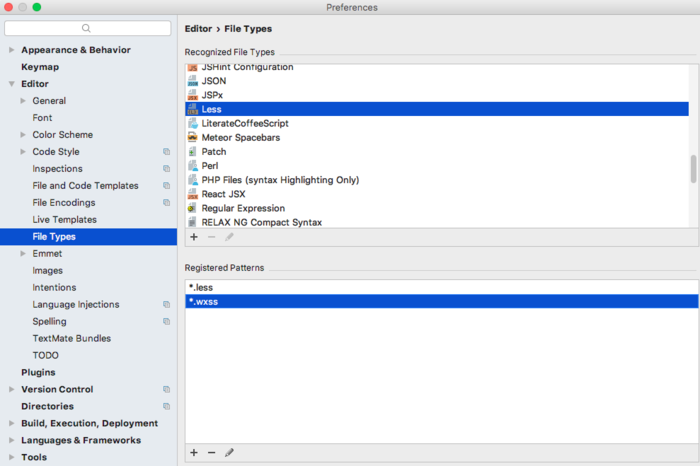
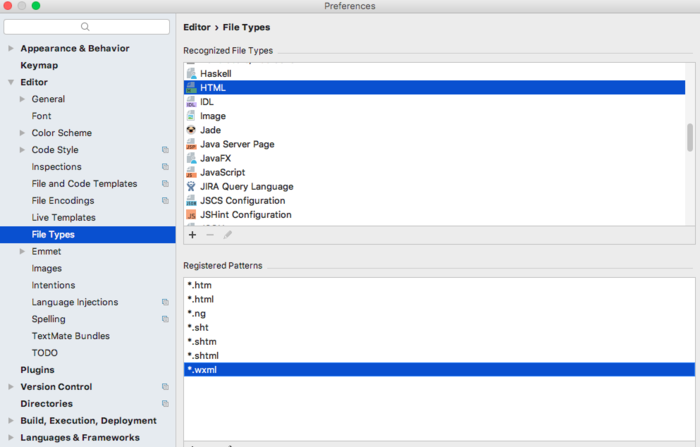
打开 webstorm,Preferences -> Editor -> File Types


各自添加 *.wxml,*.wxss 等格式的文件, 并记录在 HTML 和 Less 上
增加文件监听
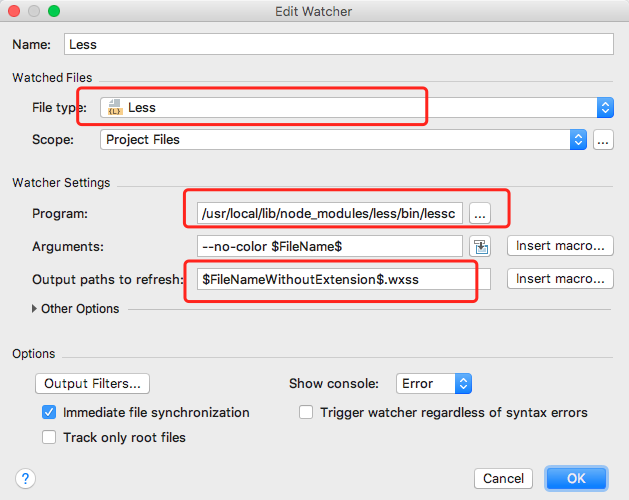
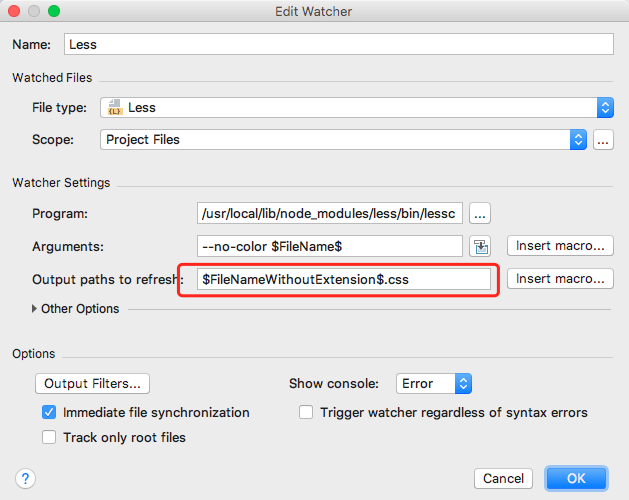
打开 webstorm,Preferences -> Tools > File Watcher 创建 文件监听,添加


增加文件类型模板
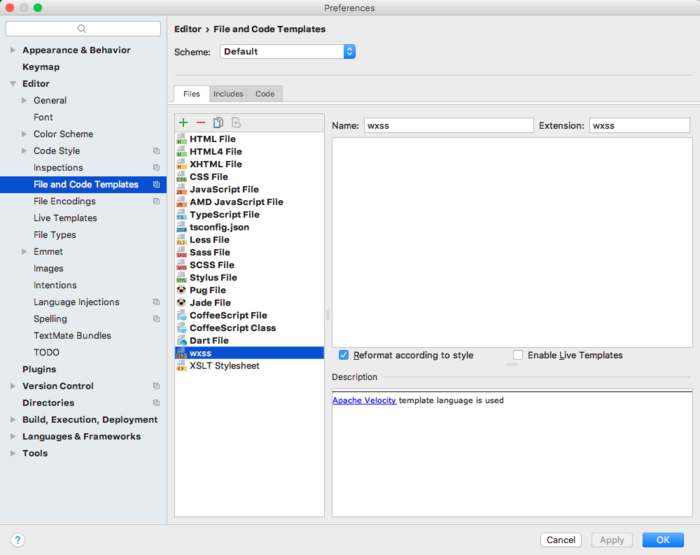
打开 webstorm,Preferences -> Editor -> File and Code Templates,添加wxss 新的文件类型模板

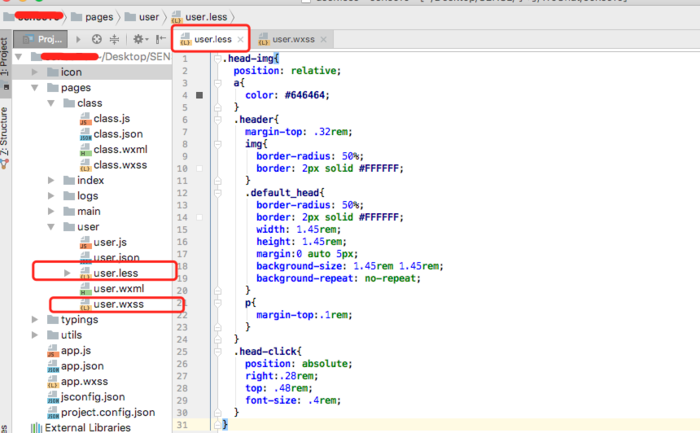
这个时候,每新建一个 Less 文件,都会创建 wxss 文件,Less 文件是用 Less 的语法,wxss 文件 是被自动转译成 原生CSS 的语法,之后直接编写 Less 文件内容,会自动同步且转译到 wxss 文件内,由此 才可被 微信开发工具识别,顺利运行。

注意 :等到项目开发的差不多时,若觉得*.less 和 *.css 文件占用太多空间,可在终端用 命令 直接 删除即可。
注意 :还有个问题,因为使用小程序的 API,导致大量报错 而且没有提示,可以在 webstorm 导入 WechatCodejar,避免一下这个情况
然后 我们就暂时脱离了 微信开发工具 中编程,但还是要在 微信开发工具中看效果,一边是 webstorm 强大的 IDE编写代码,一边是官方工具自动编译预览,简直不要太爽。
- 上一篇:JAVA版微信小程序用户数据的签名验证和加解密
- 下一篇:微信小程序优化





