微信小程序——动画操作时rpx 和 px 的转换计算
发布时间:2020-10-28嫌长版本:
var rpx = 10000;
var systemInfo = wx.getSystemInfoSync();
var px = rpx / 750 * systemInfo.windowWidth;
------------------- ------------------- 详解版: 分割线 ------------------- -------------------
先理解两个概念。 分辨率有两种。 【物理分辨率 rpx(responsive pixel)】即 手机上实际的分辨率。如 iPhone6 是 1334rpx * 750rpx。 【逻辑分辨率 px】即 代码计算时的分辨率。 【像素倍率 dpr】即 物理分辨率 除以 逻辑分辨率。如 iPhone6 的是 (1334 * 750) / (667 * 375) = 2。
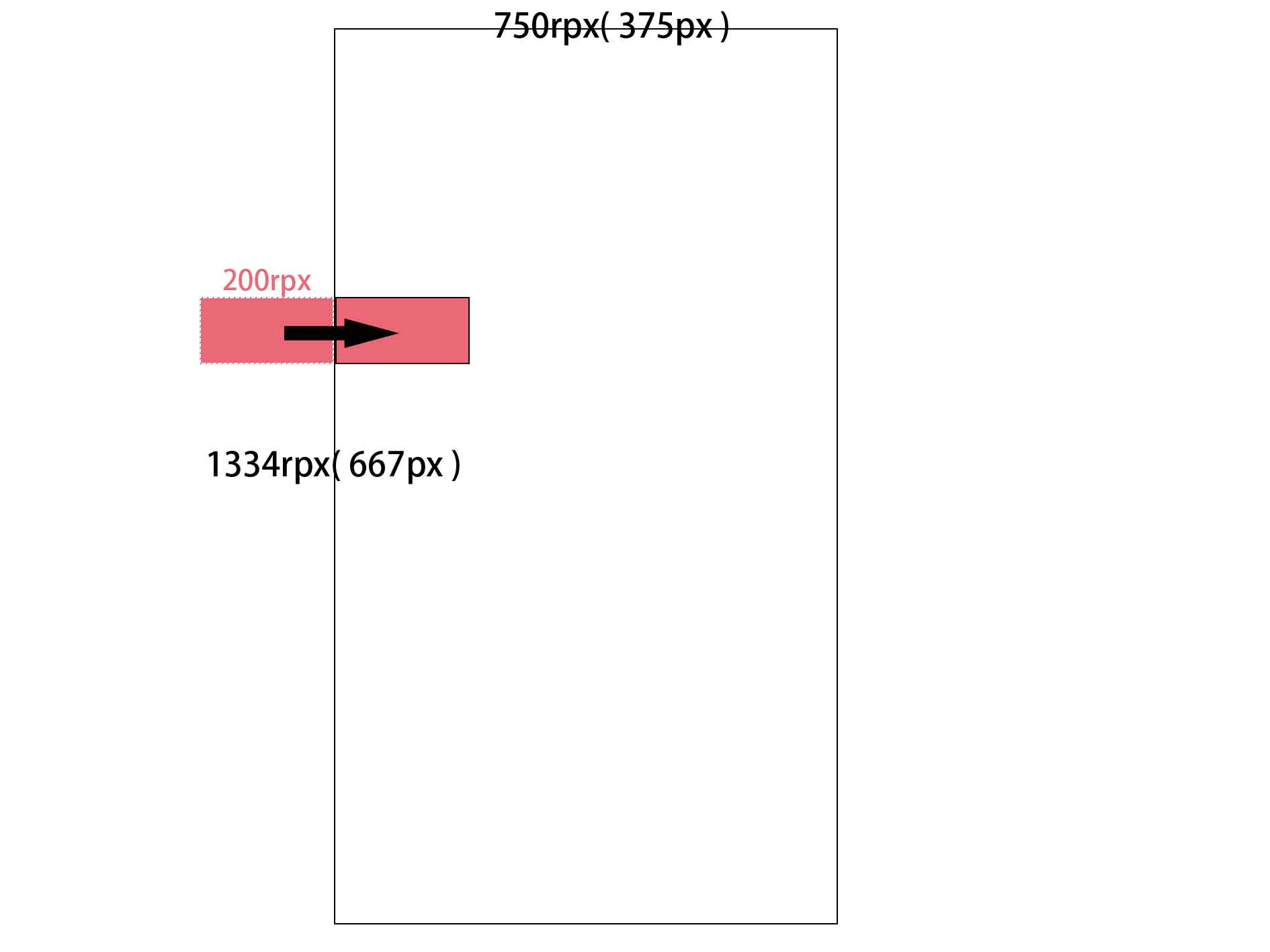
如图:一个矩形宽度为200rpx,要将它从左侧看不到的地方移动到屏幕内然后靠最左侧停下。即 将它的X坐标加 200rpx。

在 iPhone6 上的代码就是如下:
var ani = wx.createAnimation({ transformOrigin: "50% 50%", duration: 1000, timingFunction: "ease" });
ani.translateX(100).step(); // 即 X += 100px。
问题是:不确定机型。 所以 这里的 100px 需要每次都计算出来。 已知矩形的设计为 200rpx,即 px = 200 / 750 * systemInfo.windowWidth;
微信提供的函数可以同步获取到设备信息。
// 在 iPhone6 下运行:
var systemInfo = wx.getSystemInfoSync();
console.log(systemInfo.windowWidth); // 输出 375(单位 px)
// 在 iPhone6 Plus 下:
var systemInfo = wx.getSystemInfoSync();
console.log(systemInfo.windowWidth); // 输出 414 (单位 px)
- 上一篇:微信小程序之倒计时插件 wxTimer
- 下一篇:微信小程序之分享页面如何返回首页





