微信小程序群功能开发-前端篇
发布时间:2020-10-28我们在一些微信群中看到过这样的小程序分享卡片:当你点进去后,会看到一个列表,里面有其他群成员的头像和相关信息。比如《王者荣耀群排行》,但是段位信息是腾讯私有的接口,我们只能拿到头像和昵称等基础信息。
下面我将实现小程序端的从转发到用户点击卡片后获取信息的这个过程。

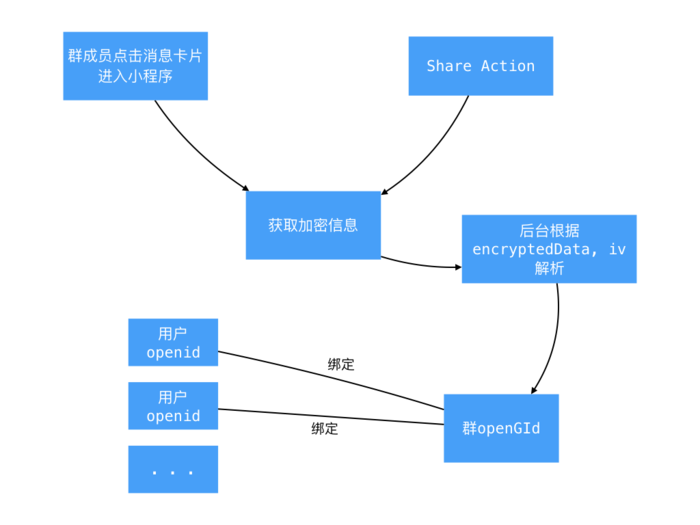
基本思路
开启
首先我们要调用wx.showShareMenu进行设置,来开启是否使用带shareTicket的转发,这个shareTicket是开发群功能的关键:
wx.showShareMenu({
withShareTicket: true,
})
我一般将其放在页面onShow中。
触发转发事件
如果要自定义转发按钮而不是有默认右上角的转发按钮,需要在页面中放置一个open-type="share"的button组件:
open-type="share">share
接下来在页面中设置分享函数onShareAppMessage:
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/pages/test/test?id=123',
success: function (res) {
// 转发成功
console.log(res)
// 只有转发到群聊中打开才可以获取到 shareTickets 返回值,单聊没有 shareTickets
if (res.shareTickets && res.shareTickets.length>0) {
app.getShareInfo(res.shareTickets[0])
}
},
fail: function (res) {
// 转发失败
console.log(res)
}
}
}
现在就可以进行转发了,在群聊中将会看到此次分享的小程序消息卡片。每个shareTicket对应每个群并且单聊不会有该值。这里只选择一个转发,所以直接取第一个。至于app.getShareInfo是用来获取群id(openGId)的函数,我们放到后面介绍。
群成员点消息卡片
当群成员点消息卡片进入小程序后,在app.js的onShow/onLaunch的options中可以获取到shareTicket,shareTicket每次都是不一样的,比分你分享的时候获取到的跟这里获取到的不是同一个,但是会对应同一个openGId。
app.js:
// 在onShow中获取转发信息shareTicket
onShow: function (options) {
console.log(options)
let scene = options.scene
// 场景值是1044,带 shareTicket 的小程序消息卡片
if(scene == 1044) {
let shareTicket = options.shareTicket
// 这里的id根据自己的具体需求进行操作,也可以设置其他的
let id = options.query.id
this.getShareInfo(shareTicket)
}
},
// 获取加密信息encryptedData, iv
getShareInfo: function (shareTicket) {
const z = this
wx.getShareInfo({
shareTicket: shareTicket,
success: function (res) {
console.log(res)
let {encryptedData, iv} = res
if(encryptedData && iv) {
z.getDecodeEncryptedData(encryptedData, iv)
}
},
fail: function (res) {
console.log(res)
}
})
},
// 获取解密后的信息
getDecodeEncryptedData: function (encryptedData, iv) {
// 发送到后台解析
wx.login({
success: function(res) {
let code = res.code
// 下面只是演示代码
// post({
// url:'https://www.example.com/controller/getDecodeEncryptedData'
// data:{
// code,
// encryptedData,
// iv,
// }
// })
}
})
- 上一篇:微信小程序群功能开发-后端篇
- 下一篇:微信小程序之倒计时插件 wxTimer





