小程序组件化封装引导
发布时间:2020-09-30
案例:微信小程序-自定义组件 相关代码:微信小程序自定义组件源码 组件化的剖析过程: 注意: 1. 基础知识:ES6 class, 参考:class 2. Object.assign() 等Object的方法,参考Object.assign() 具体的组件化方案 ...
案例:微信小程序-自定义组件
相关代码:微信小程序自定义组件源码
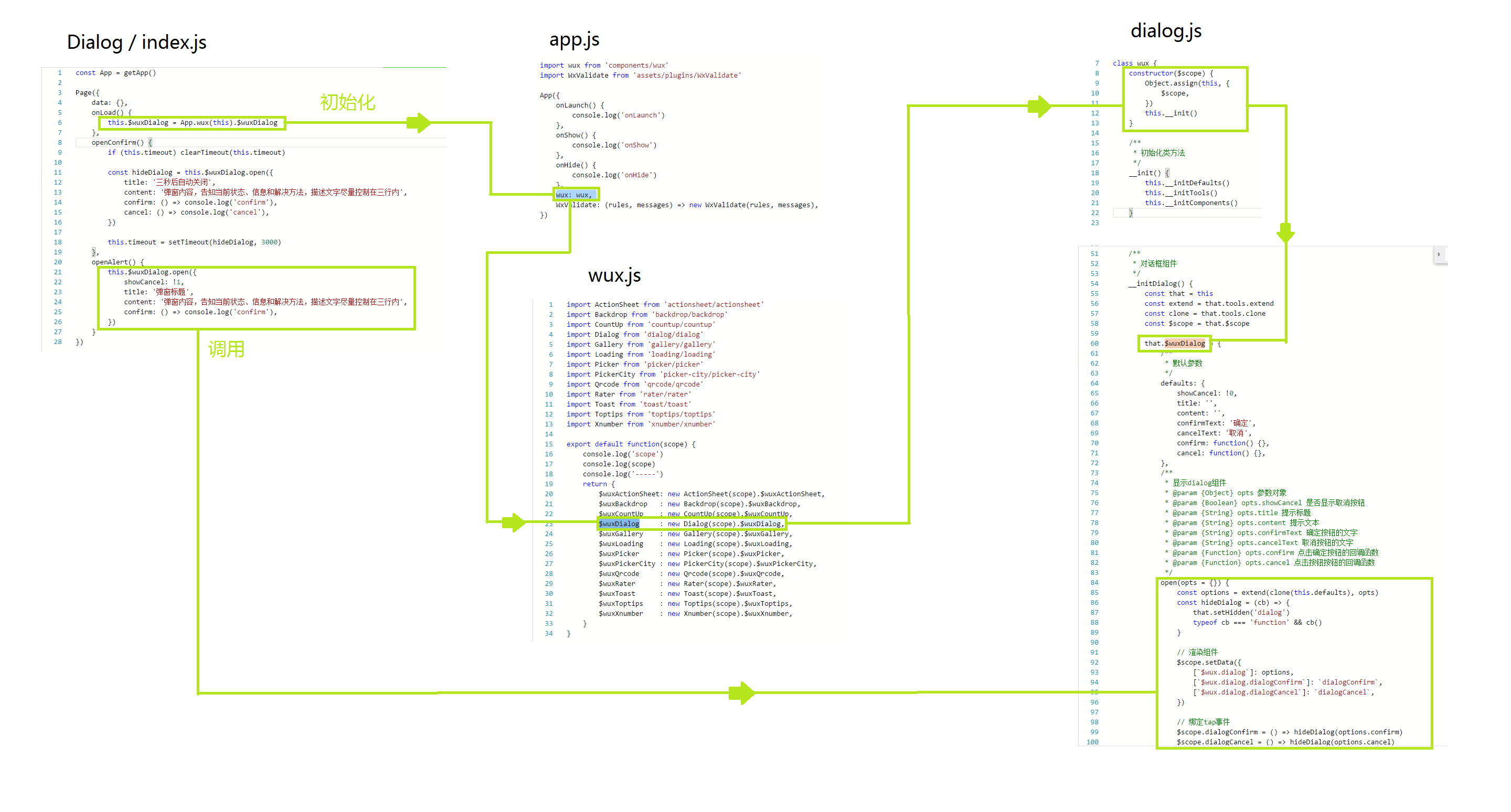
组件化的剖析过程:

注意:
1. 基础知识:ES6 class, 参考:class
2. Object.assign() 等Object的方法,参考Object.assign()
具体的组件化方案参考:写一个微信小程序自定义公共组件
注意的是:
template 使用展开的数据是 data="{{ ...obj }}",
<templateis="box"data="{{...obj}}"/>
若page.data上没有定义 obj , 在template 内使用wx:for循环输出列表会报错,就算在onLoad事件上setData也是有误的。
VM18377:2 firstRender not the data from Page.data firstRender not the data from Page.data;firstRender not the data from Page.dataError: firstRender not the data from Page.data
所以最好在data中加入一个空的obj: {}. 如果不需要用到wx:for的可以忽略。





