给微信聊天记录添加截图功能
发布时间:2020-10-27有时候,知识小集群里讨论的技术问题,比较有价值,我们会把有价值的内容整理出来供大家查阅。但为了保护群友隐私,需要把昵称和头像都打码,如果碰到几百条聊天记录,这样做简直要吐血。而且也不能截一张长图,只能一张一张截取,然后拼接起来。群聊记录只能在微信内分享,这也限制了传播的渠道。为了提高小集成员工作效率,想着能不能给微信做个插件,解决这些问题。我们一直在追求如何更有效率开展我们的工作,比如使用脚本自动整理每周小集内容,使用微信小程序给读者更好阅读体验。(呀,还有脚本,如果你还不知道,那肯定没有点 star 吧, 传送门 )

知识小集是一个团队公众号,每周都会有 原创 文章分享,我们的文章都会在公众号首发。知识小集微信群,短短几周时间,目前群友已经300+人,很快就要达到上限(抓住机会哦),关注公众号获取加群方式。

通过以上痛点,可以确定我们要解决的问题主要有:
截图:把所有的聊天记录截一张长图并保存到相册;
截图(马赛克):把所有的聊天记录截一张长图并保存到相册,需要把群友的头像和昵称打码;
预览:预览打码后的效果。
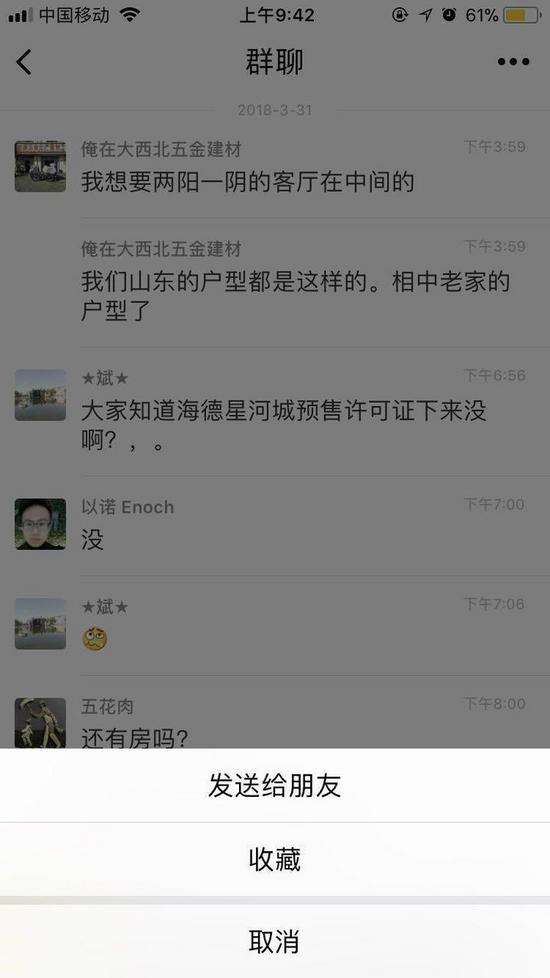
如何解决下面这张图是聊天记录页面,点击导航右边按钮,会弹出 ActionSheet。从图中可以看出,添加截图功能,在 ActionSheet 上添加是不错的选择。

我们下面主要的工作是:
1.拿到 ActionSheet 并添加3个菜单(截图,截图(马赛克),预览)
2.找到聊天记录所在的页面,找到展示消息的视图;
3.获取 ActionSheet 点击菜单对应的事件;
4.实现截取长图并保存到相册功能;
5.对头像和昵称打马赛克;
6.添加版权信息。
实现本文使用 MonkeyDev 工具开发(无需越狱),重点是教你如何开发一个微信插件,并不打算介绍工具。关注我们的朋友应该都知道,以往的 #iOS知识小集 中我已经介绍了三个工具的使用。这三个工具在下面会用到。
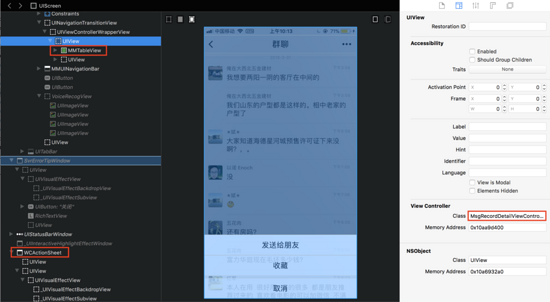
给 ActionSheet 添加3个菜单使用 Reveal 工具查看聊天记录页面对应的 VC,ActionSheet 对应的类名。如何使用 Reveal 调试第三方 APP,网上有很多教程。使用 MonkeyDev 无需越狱。

通过上图可以看到聊天记录所对应的VC是 MsgRecordDetailViewController ,使用 MMTableView 展示聊天内容。弹出的 ActionSheet 对应的类为 WCActionSheet , 可以发现它是一个 UIWindow 。 那么我们看看这几个类中的内容吧。
使用 class-dump 查看第三方 APP 的头文件。在 #iOS知识小集 中已经介绍过这个工具的使用。
在 MsgRecordDetailViewController 的头文件中发现有一个 WCActionSheet *favImgLongPressAction; 我们可以断定出 WCActionSheet 就是我们要找的 ActionSheet。好了,接下来主要就是看 WCActionSheet 的头文件,挖掘有用的信息。
WCActionSheet头文件 @property(strong, nonatomic) NSMutableArray *buttonTitleList; - (void)showInView:(id)arg1; - (long long)addButtonWithItem:(id)arg1 atIndex:(unsigned long long)arg2; - (long long)addButtonWithTitle:(id)arg1 atIndex:(unsigned long long)arg2; - (long long)addButtonWithTitle:(id)arg1;我们的目标是给 WCActionSheet 添加3个菜单。下面这些方法似乎对我们有用。目前想到有两种方案:
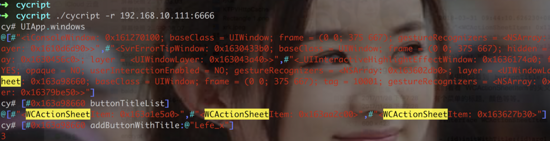
1.在 buttonTitleList 中添加一个对象我们所关心的最主要的问题是 buttonTitleList 中存放的的对象是什么?需要使用Cycript工具,这个工具在以往的 #iOS知识小集 介绍过,想了解的朋友可以在知识小集小程序中搜索 Cycript调试第三方APP 。

通过 Cycript 可以看到 buttonTitleList 中存放的对象是 WCActionSheetItem 。我们看看 WCActionSheetItem 的头文件,发现其实就是一个 Model 对象,用来表示菜单的标题,颜色等等。
@interface WCActionSheetItem : NSObject @property(copy, nonatomic) NSString *titleColor; @property(copy, nonatomic) NSString *title; - (id)initWithTitle:(id)arg1 fontSize:(long long)arg2 fontColor:(id)arg3 WithDesc:(id)arg4 descFontSize:(long long)arg5 descFontColor:(id)arg6 enable:(_Bool)arg7; - (id)initWithTitle:(id)arg1;看到这里,我们可以直接在 buttonTitleList 中添加 WCActionSheetItem 实例即可。
2.直接调用 addButtonWithTitle: 方法从上图可以看出直接调用 addButtonWithTitle: 这个方法,返回一个 Index 为 3,说明可以直接调用这个方法。





