微信小程序之-NBA在线直播小程序开发
发布时间:2020-10-25
wx-nba
关于接口签名sign 生成问题
wechat app for nba live NBA赛事直播、使用小程序实现的一个NBA球赛直播新闻小程序
如何使用 git clone https://github.com/ecitlm/wx-nba.git //将clone的项目文件包导入 微信web开发者工具 设置自己注册的appid、即可运行 已完成功能模块[x] wxParse(富文本解析, 支持HTML和Markdown) 实现富文本资讯详情
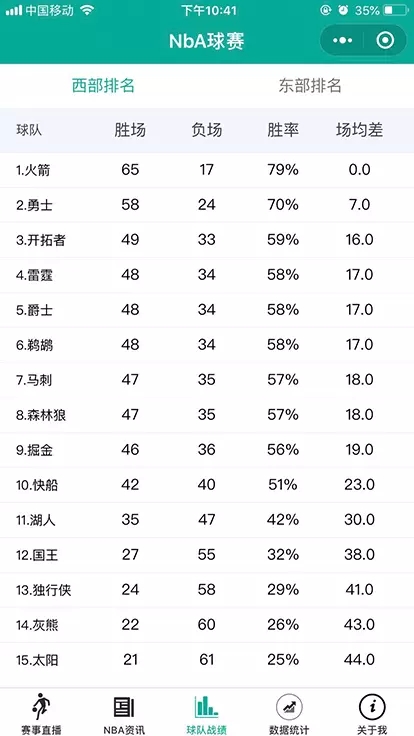
[x] NBA30支球队信息详情战绩、队内得分王、篮板王、助攻王
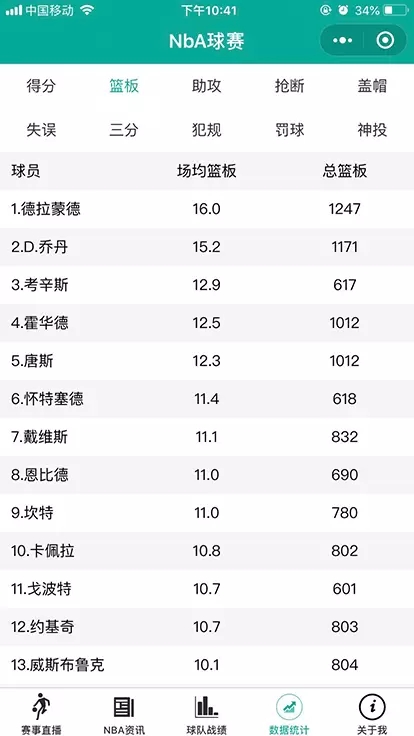
[x] 球员数据排名统计、得分、篮板、助攻、抢断、盖帽等联盟前50强
[x] 球员详情数据(出生、基本信息、选秀、位置、赛季数据)
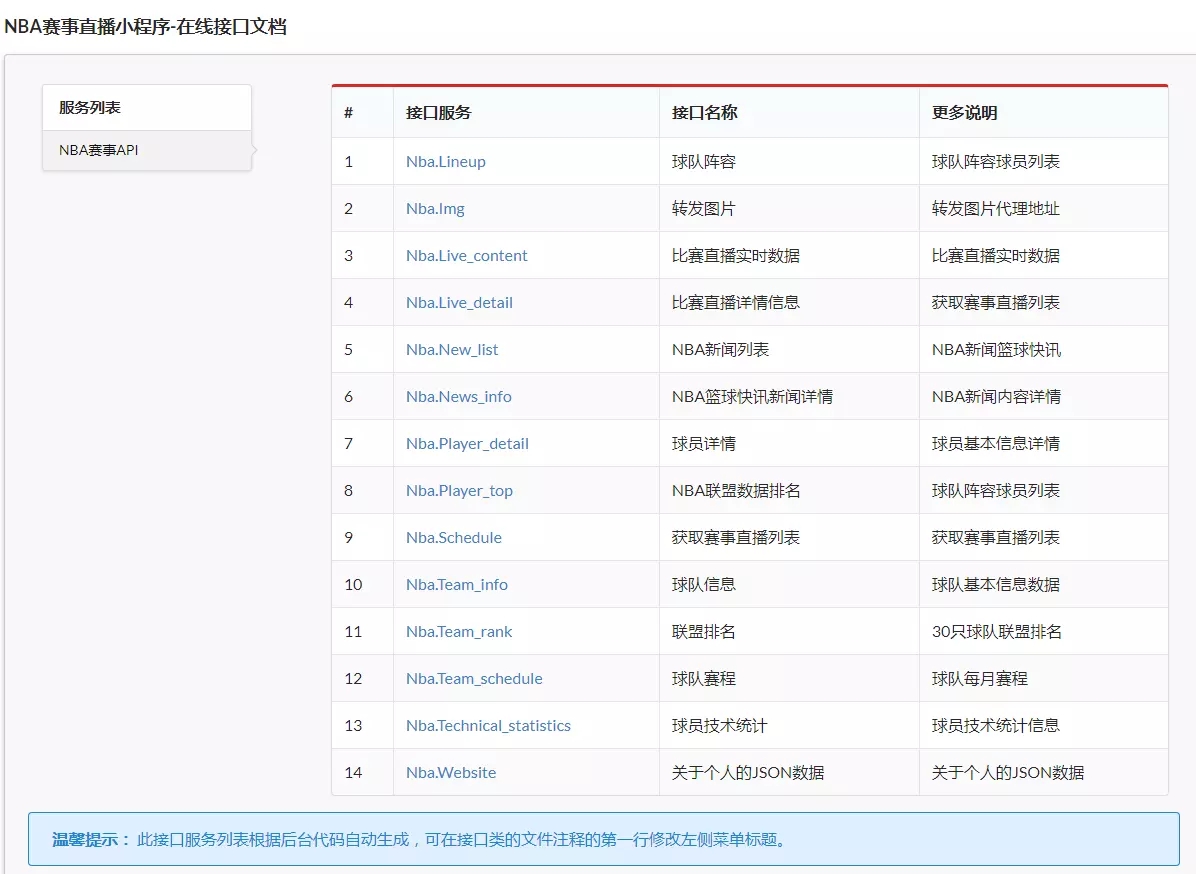
关于接口API接口来源于3G QQ 数据爬虫接口,使用php对接口进行数据抓取以及数据清洗、切对接口进行了签名校验,整理的接口有以下、通过以下接口数据完成一个简单的大气的NBA小程序的开发。
最新在线接口系统列表 接口地址
接口系统源码地址
github.com/ecitlm/wx-n…

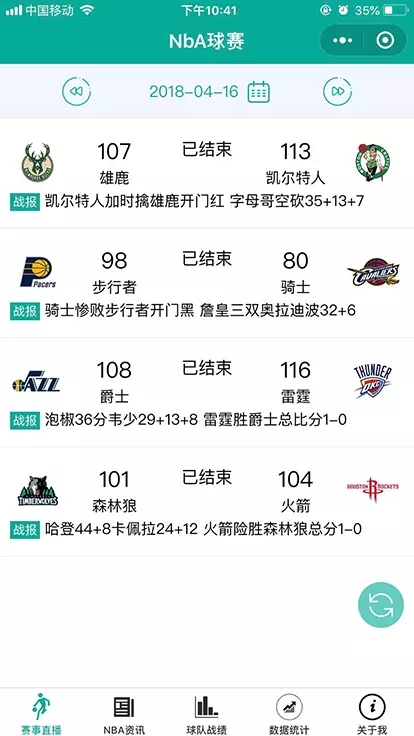
界面整体有十几个、包含以上接口对应的UI界面、以下界面属于应用的截图界面











关于接口签名sign 生成问题
接口请求签名,首先客户端与服务端约定好一个appkey
排除签名参数(sign和接口的service)
将剩下的全部参数和appkey,按参数名字进行字典升序排序
将排序好的参数,全部用字符串拼接起来
进行md5运算,生成签名sign
js签名方法生成sign
/** * 将参数+签名的值按照字典排序得到签名sign 参数的值按照升序排列 * @param {Object} params 参数集合 */ const getSign = (params) => { for (let key in params) { if (!params[key]) { delete params[key]; } } params.appkey = appkey; let keyArr = Object.keys(params).sort(); let newObj = {}; let tmpStr = ''; for (let i in keyArr) { newObj[keyArr[i]] = params[keyArr[i]]; tmpStr += params[keyArr[i]]; } delete params['appkey']; //从参数集合中剔除appkey参数传递 return md5(tmpStr); };看到这里其实还没完
楼主还撸了一个基于Vue.js版本的、真的假的?





