小程序利用Canvas绘制图片和竖排文字
发布时间:2020-10-24闲暇时间抽个空写了个三国杀武将手册的小程序,中间有个需求设计的是合成武将皮肤图、竖排的武将姓名、以及小程序码,然后提供保存图片到相册,最终让用户可以分享到朋友圈或其他平台。合成图片应该按照 Canvas 的文档来做都没什么问题,主要是有个竖排文字的需求,这里和大家分享一下。
正文
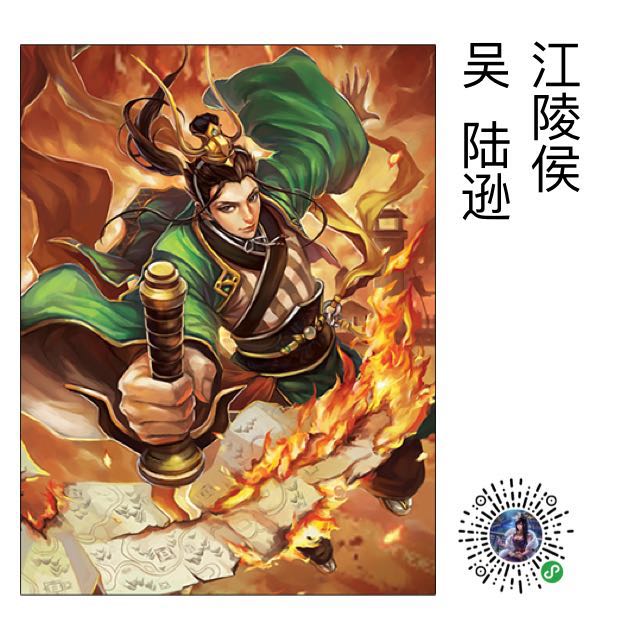
首先放一张最终保存到相册的图片吧~

自我感觉良好,至少达到了我自己的预期吧~~~
下面让我们一步一步来看看如何实现的吧。
整个图片分为三个部分:
武将图片
小程序码
武将文字信息
先来看一下 wxml 里面的代码,主要是放了一个 canvas 标签,控制了一下高度和宽度属性。
<view> <canvas class='share-canvas' style="width:100%;height:{{canvasHeight}}px" canvas-id="share_canvas"></canvas> </view>
武将图片
drawHeroImage: function (path) { var that = this; // 拿到canvas context let ctx = wx.createCanvasContext('share_canvas'); // 为了保证图片比例以及绘制的位置,先要拿到图片的大小 wx.getImageInfo({ src: path, success: function (res) { // 计算图片占比信息 let maxWidth = Math.min(res.width, that.data.canvasWidth * 0.65); let radio = maxWidth / res.width; let offsetY = (that.data.canvasHeight - res.height * radio) / 2; console.log('offsetY=' + offsetY); that.setData({ imageWidth: res.width * radio, imageHeight: res.height * radio, offsetY: offsetY, }); // 绘制canvas背景,不属于绘制图片部分 ctx.setFillStyle('white') ctx.fillRect(0, 0, that.data.canvasWidth, that.data.canvasHeight); // 绘制武将图片,path是本地路径,不可以传网络url,如果是网络图片需要先下载 ctx.drawImage(path, 10, offsetY, res.width * radio, res.height * radio) // 绘制小程序码 that.drawQrCodeImage(ctx); // 绘制势力汉字:吴 that.drawInfluence(ctx, that.data.hero.HERO.INFLUENCE); // 绘制武将姓名:陆逊 that.drawName(ctx, that.data.hero.HERO.NAME); // 绘制武将称号:江陵侯 that.drawHorner(ctx, that.data.hero.HERO.HORNER); // 最终调用draw函数,生成预览图 // 一个坑点:只能调用一次,否则后面的会覆盖前面的 ctx.draw(); } }); }
小程序码小程序码和武将图片是一个类型,无非就是需要计算绘制的位置,这里就不再展示相关代码了。
武将文字信息从刚刚的代码可以看出,我分了3个部分来绘制,其实 吴 和 陆逊 应该是可以放到一起的,但是我在绘制的时候发现,空格在绘制的时候会引起异常,导致空格后面的文字无法绘制出来,所以我这里 吴 和 陆逊 中间的空白是靠位置偏移来做的。
这里就展示一下如何绘制武将称号的。
// 绘制武将称号:江陵侯 drawHorner: function (ctx, text) { // 设置字号 ctx.setFontSize(26); // 设置字体颜色 ctx.setFillStyle("#000000"); // 计算绘制起点 let x = this.data.offsetX + 35; let y = this.data.offsetY + 10; console.log('drawHorner' + text); console.log(x); console.log(y); // 绘制竖排文字,这里是个Util函数,具体实现请继续看 Canvas.drawTextVertical(ctx, text, x, y); }
绘制竖排文字从网上找了个开源的代码,需要看原理的请看 这里
当然我这里为了适用小程序做了些改动,函数原型是这样子的:
CanvasRenderingContext2D.prototype.letterSpacingText = function (text, x, y, letterSpacing)
原谅我不是很会 js ,完全不懂这是个什么语法,看了一会没弄懂,感觉像是给类添加新的属性,不管他。
不管白猫黑猫,能抓到耗子就是好猫
改造后的函数像下面的样子:
canvas.js
- 上一篇:微信小程序开发一些经验
- 下一篇:微信小程序-自定义NavBar组件(1)





