微信小程序(应用号)实战课程之记账软件开发
发布时间:2020-10-24

[2016-10-12] 更新
缘起:昨天官方开发有了更新v0.10.101100,Picker的mode属性已经支持date以及time(background-image的bug也修复),于是来更新此实例。
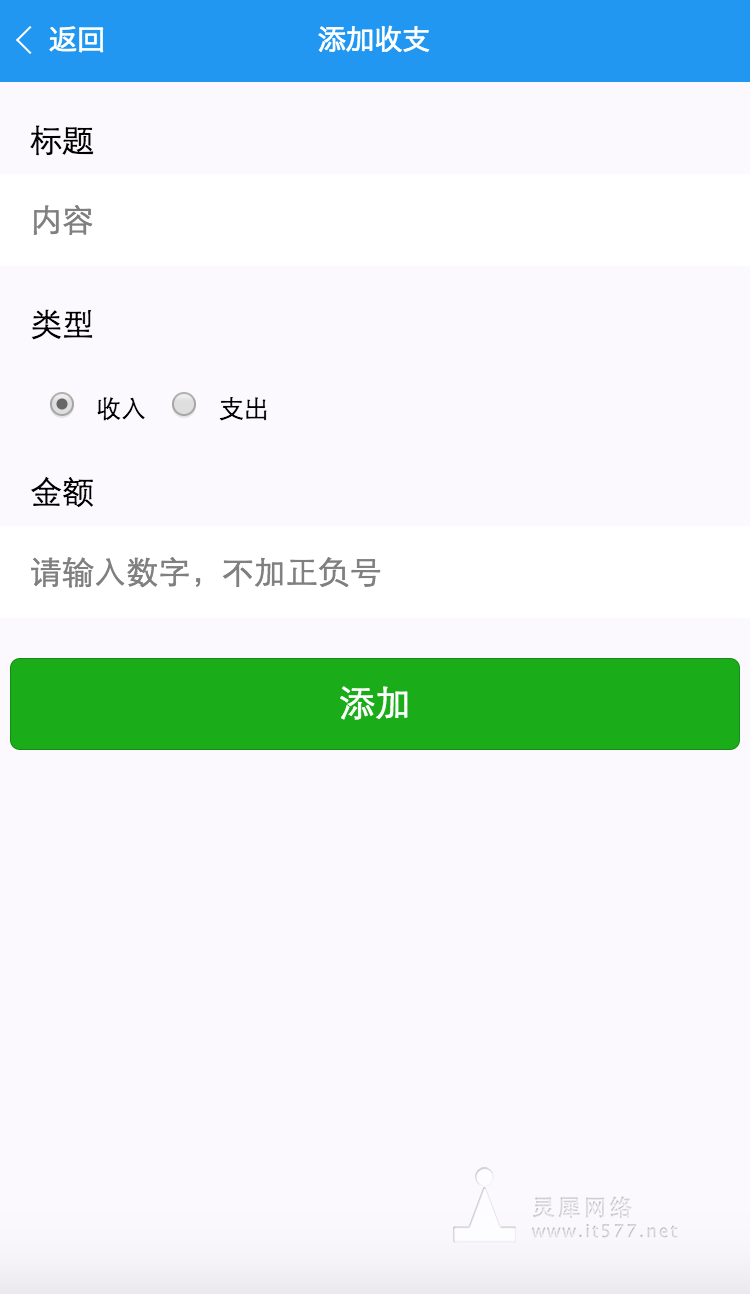
##目标:实现集成日期组件
如图

官方文档出处:https://mp.weixin.qq.com/debug/wxadoc/dev/component/picker.html
步骤,在item.wxml文件中增加一个picker组件,如下:
<view class="section"> <picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange"> <view class="section__title"> 日期: {{date}} </view> </picker> </view>
如图

从图中可以看出:
1.日期后面是空白的,应该默认显示今天日期; 2.点击确定也没有显示到组件上,需要实现bindDateChange方法。
于是我们需要在item.js文件中,声明一个data值date与wxml中的{{date}}绑定关联
然后在onLoad中初始化字符串格式的日期值,详细说明见注释:
// 获取当前日期 var date = new Date(); // 格式化日期为"YYYY-mm-dd" var dateStr = date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate(); // 存回data,以渲染到页面 this.setData({ date: dateStr })
经过如上处理,日期组件已经显示为当前日期
如图

处理到此,我们还需要修复一个逻辑错误,即组件的结束日期应该不超过当日,做法也很简单,只需要在wxml文件中对picker的日期属性end由2017-09-01改为{{date}}即可
<picker mode="date" value="{{date}}" start="{{date}}" end="2017-09-01" bindchange="bindDateChange">
吐槽一下,官方的picker的还是有bug的,完全不听start与end使唤,仍可以选任意日期,暂时不去理会,代码就这么写着,什么时候开发工具修复了自然可以了,毕竟是现在还只是内测,就将就用着。
接下来处理日期组件点击确认事件bindDateChange
回到item.js文件
声明一个bindDateChange方法,添加如下代码以写回data中的date值
// 点击日期组件确定事件 bindDateChange: function(e) { this.setData({ date: e.detail.value }) }
至此,已经实现集成日期picker组件。剩下的就是将它同之前的标题、类型、金额字段那样存在json再本地setStorage存储即可,这里不作赘述,具体可以参考本人公众号之前发的文章《微信小程序(应用号)实战课程之记账应用开发》。

#1.小程序端通过微信第三方登录,取出nickname向服务端请求登录,成功后本地并缓存uid,accessToken
接口出处:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html
App({ onLaunch: function() { wx.login({ success: function(res) { if (res.code) { //发起网络请求 wx.request({ url: 'https://test.com/onLogin', data: { code: res.code } }) } else { console.log('获取用户登录态失败!' + res.errMsg) } } }); } })
缓存用户的基本信息
index.js
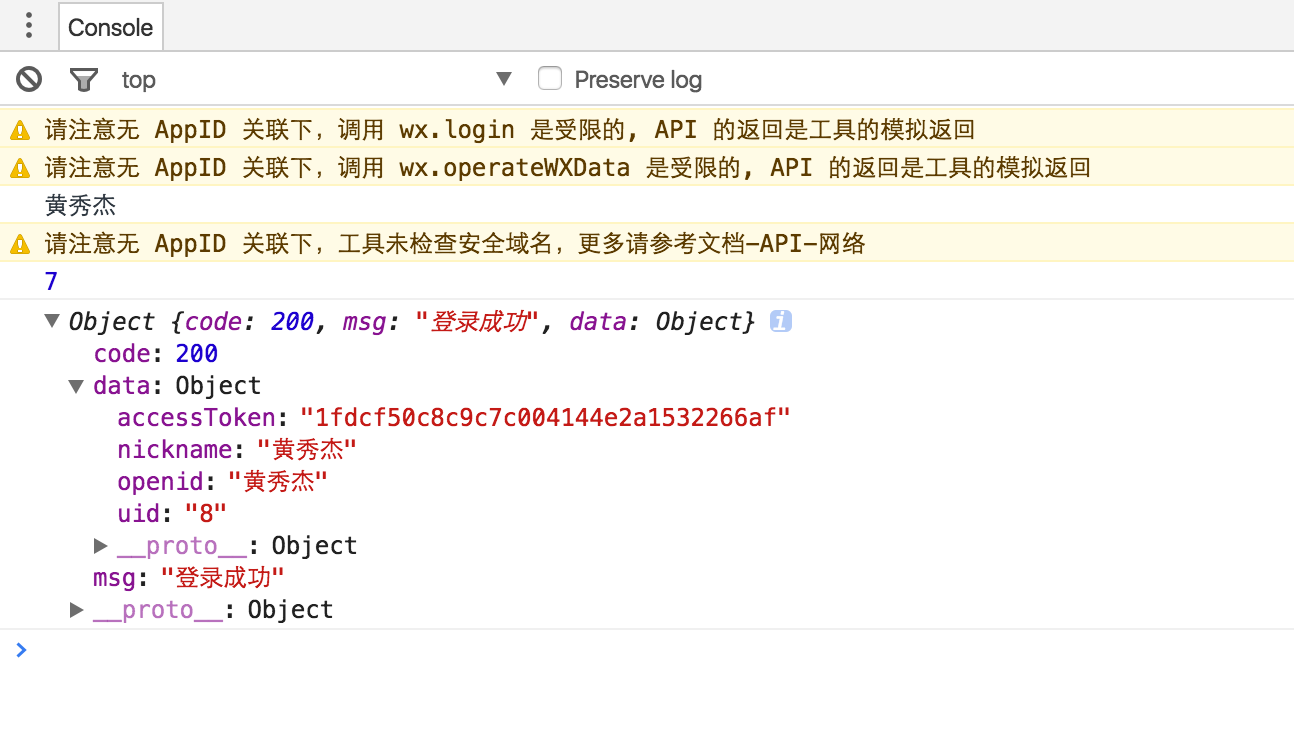
onLoad: function(){ var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //请求登录 console.log(userInfo.nickName); app.httpService( 'user/login', { openid: userInfo.nickName }, function(response){ //成功回调 console.log(response); // 本地缓存uid以及accessToken var userinfo = wx.getStorageSync('userinfo') || {}; userinfo['uid'] = response.data.uid; userinfo['accessToken'] = response.data.accessToken; console.log(userinfo); wx.setStorageSync('userinfo', userinfo); } ); }) }
app.js
定义一个通用的网络访问函数:
httpService:function(uri, param, cb) { // 分别对应相应路径,参数,回调 wx.request({ url: '' + uri, data: param, header: { 'Content-Type': 'application/json' }, success: function(res) { cb(res.data) }, fail: function() { console.log('接口错误'); } }) },
这里method默认为get,如果设置为其他,比如post,那么服务端怎么也取不到值,于是改动了服务端的取值方式,由POST改为POST改为_GET。
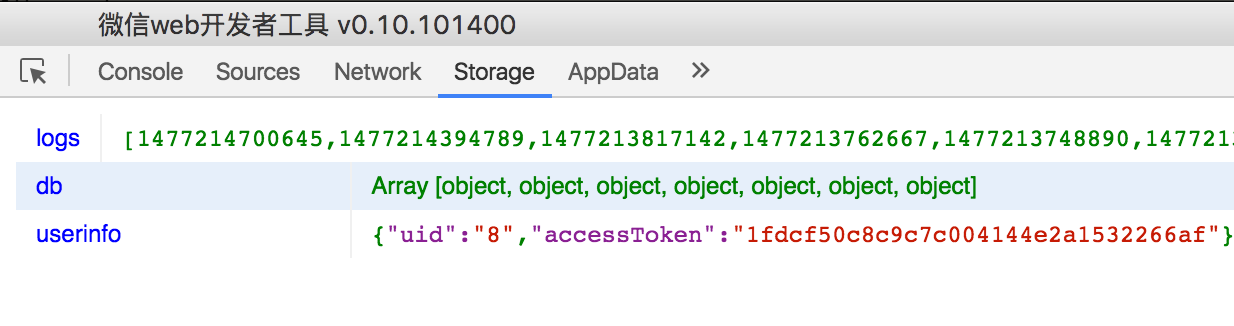
在Storage面板中,检查到数据已成功存入

[2016-10-25]

#由单机版升级为网络版
##1.缓存accessToken,以后作为令牌使用,uid不必缓存,由服务端完成映射,user/login接口
先来回顾一下app.js封装的httpService的代码实现:
- 上一篇:小程序mina框架与配置
- 下一篇:原汁原味的配方:「微信小程序支持 NPM」





