我从小程序学到了什么(三)
发布时间:2020-10-24前面两篇介绍了小程序的一些基本原理,大家先回顾一下
我从小程序学到了什么(一)
我从小程序学到了什么(二)
小程序页面加载与之前远程页面+JS-SDK+离线存储不同的是,编译后的小程序页面是直接存在微信客户端本地的html。
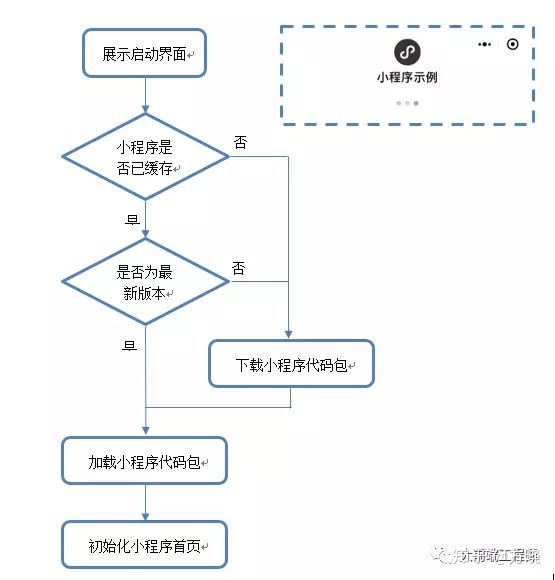
流程如下图(图片来自微信官网文档,侵删)

第一次打开小程序以及小程序有版本更新时,微信native会做下载代码包以及加载相关的工作,用户会觉得有些延迟,但下次再打开就直接执行相应的代码了(编译后的html了)。
我司hybrid与小程序技术的对比对于很多公司来说,小程序仅仅只是他一部分渠道,他们大部分精力还是在自己的app上,之前说过大部分公司都是hybrid方式,小程序在加载速度与渲染速度是对hybrid的一种优化,调试工具也非常方便,所以从它身上是很多地方可以来借鉴的,这里我以我司的hybrid做相应对比。
页面加载与渲染

目前我司是单WebView架构,并且未做预加载,所以当我们从native跳转到一个h5大概步骤如下
初始化WebView
连接远程页面
下载静态资源
执行js
渲染html与css
所以目前在网络不好的情况下,我们的白屏还是比较明显的。
WebView的版本
差别比较大的是android下WebView的版本,这个可以等加载与渲染相关优化完后专门分析。
前端框架

小程序用wxml与wxss更多的是解决安全以及开发者门槛的问题,而相比微信的我们并不是要做平台,所以我们还是继续保持目前的框架。
调试环境
我们的一般是clone一个native的包,再启动本地服务,配合chrome或者Safari来结合调试,有一定的痛点,我们也希望能够方便的集成在一起。
通过之上一系列对比可以看出,我们的hybrid在加载与渲染上有比较大的空间比,后续系列文章会着重分析这一块。
总结了解了小程序一些基本原理之后,我以我司hybrid与小程序做了一些对比,从下节起我们就要开始借鉴小程序的一些思路来做些优化了,经过对比,我们在加载渲染方面有比较大的优化空间,后面我也会去了解native相关知识来继续分析。





