你需要知道的小程序开发技巧
发布时间:2020-10-24一直以来进行了比较多的微信小程序开发... 总会接触到一些和官方组件或 api 相关或其无法解决的需求,于是决定在这里小小的整理一下自己的实现(次序不分先后)
自定义组件的使用
创建 右键新建 Component
引用 在你需要引用的文件的 json 中定义
"注释": "前面为组件名,后面为路径,这里仅供参考" { "usingComponents": { "Menu": "../Components/Menu/Menu", "Loading": "../Components/Loading/Loading" } }传入属性
在组件的 js 中定义你需要的属性名,类型及默认值
properties: { theme: { type: String, value: 'gray' } ... },注意 properties 为父组件要传入的数据,组件自身状态还是在 data 中
然后在 wxml 中引用即可
<Menu theme="{{theme}}"></Menu> 一键换肤先创建一个 color.wxss 来存你的皮肤样式(文件名和位置随意)
/* 黑色主题 */ .bg-black{ background-color: #363636; } .col-black-title{ color: #ffffff; } .col-black-name{ color: #c3c3c3; }class 名中必须带一个 标志 来区分不同主题,推荐使用颜色的英文名..然后在 app.wxss 中引用
// ~ 为你的文件路径 @import '~/color.wxss';之后在 app.js 的 globalData 中定义一个字段储存你当前主题
globalData: { themeArr: ['gray', 'black', 'green', 'orange', 'pink', 'blue'], theme: 'black' // gray, black, green, orange, pink, blue }然后在js里引用 app.js ,然后在 onLoad 里获取 theme 后 setData 即可,这里贴上代码
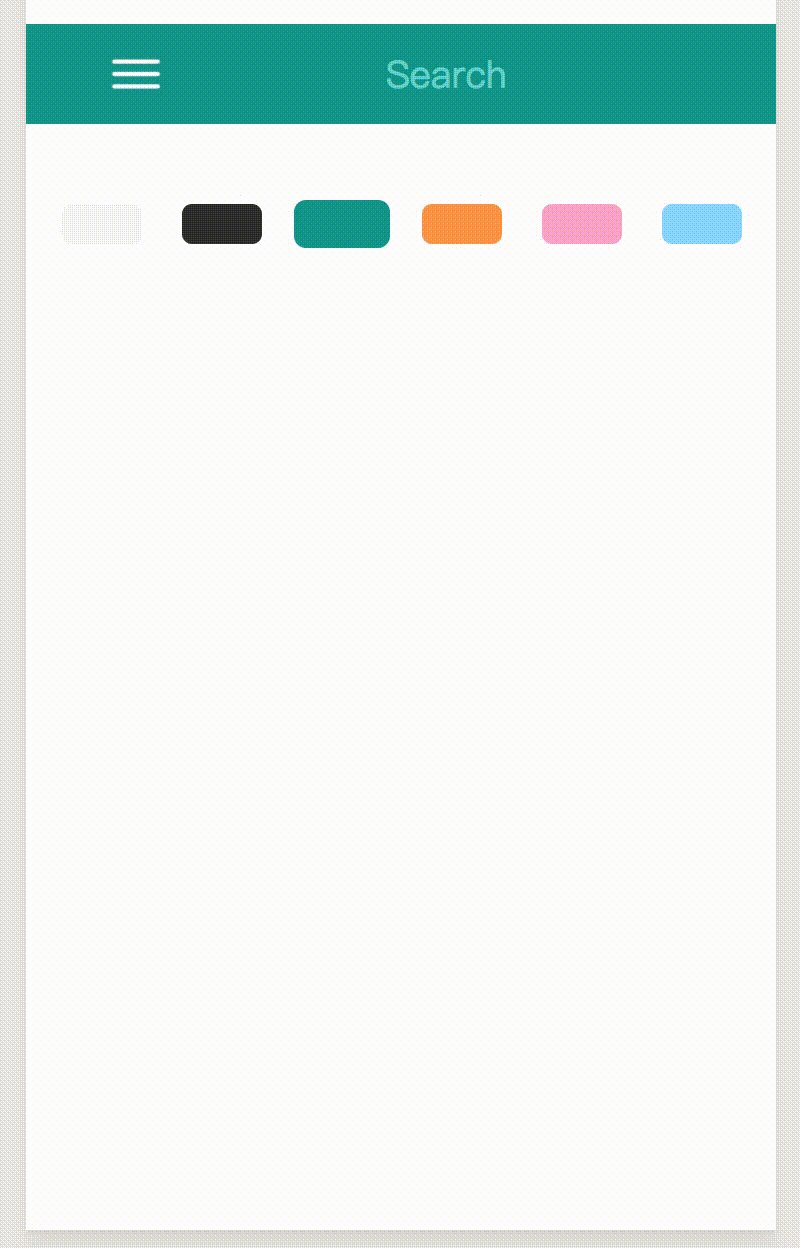
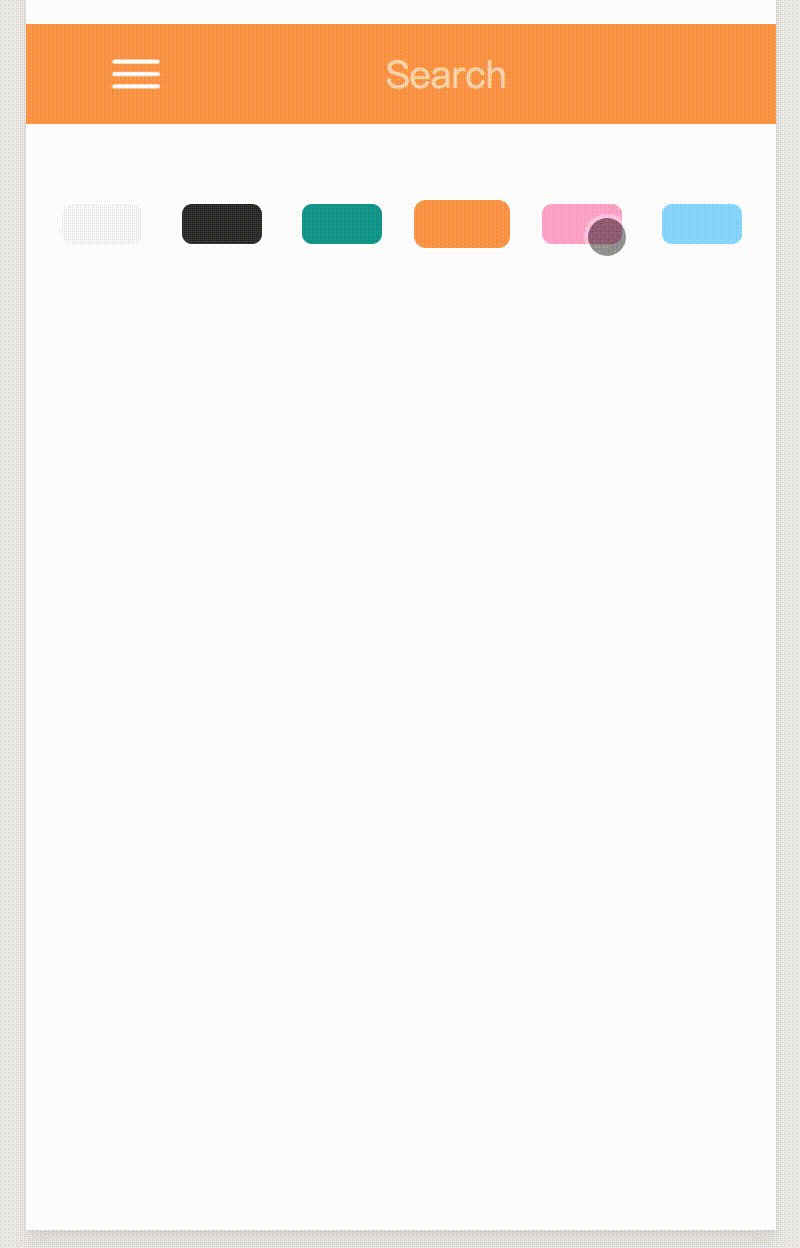
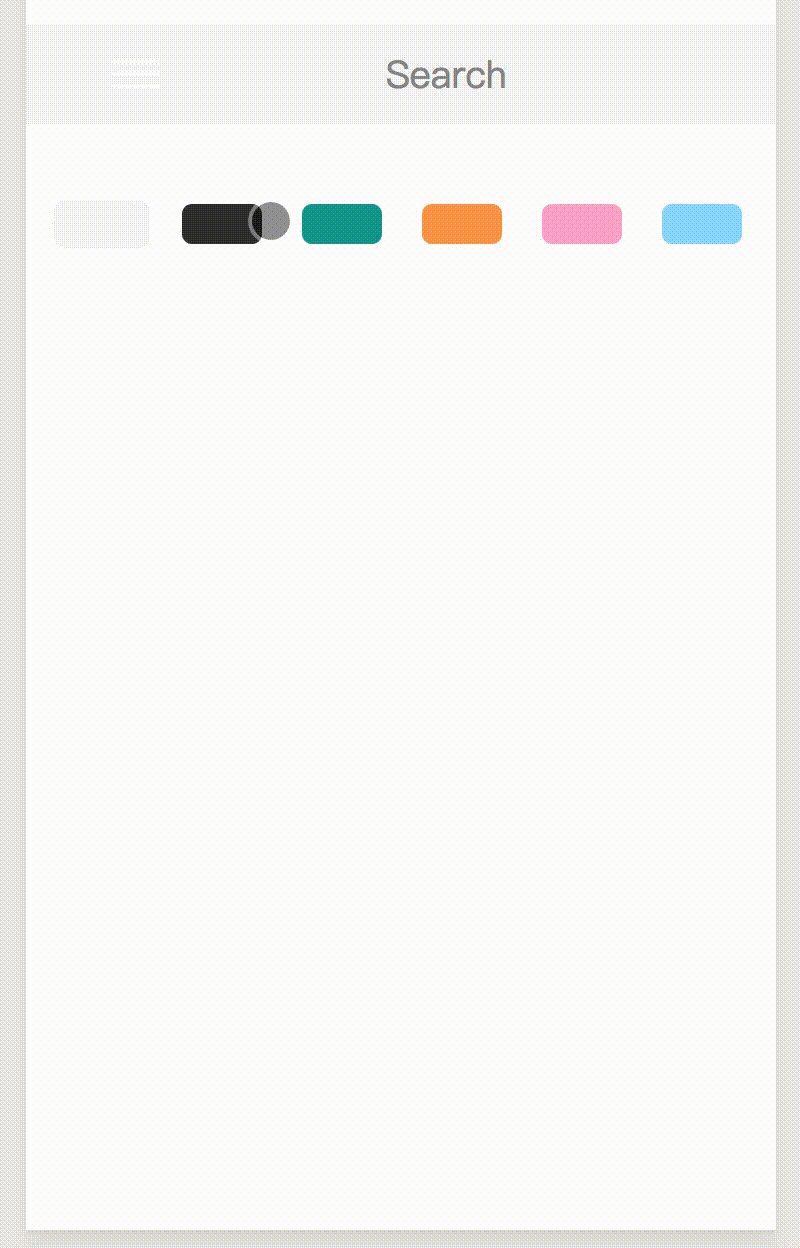
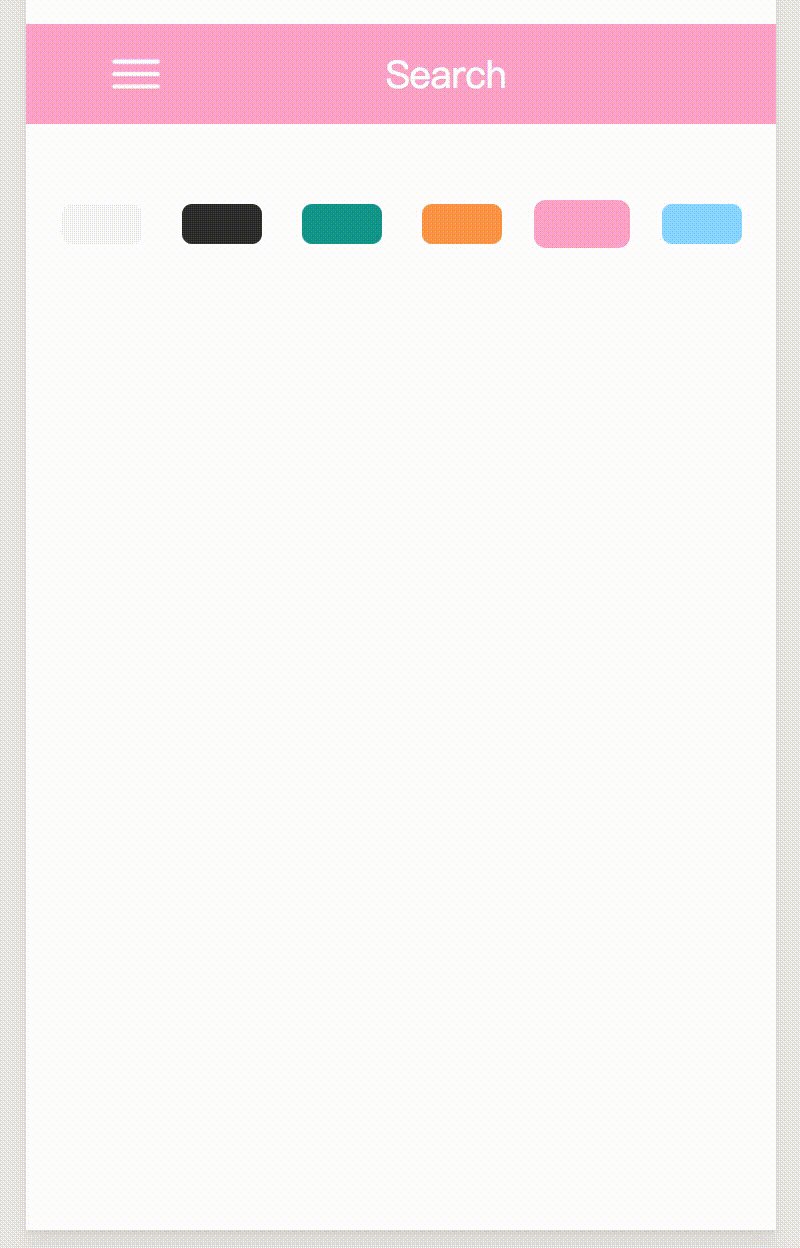
<Menu theme="{{theme}}"></Menu> <block wx:for="{{themeArr}}" wx:key="{{index}}"> <view class="theme-view-item bg-{{item}} select-{{item == theme}}" bindtap='changeTheme' data-theme="{{item}}" ></view> </block> .theme-view-item{ width: 80rpx; height: 40rpx; margin: 20rpx; border-radius: 10rpx; } .select-true{ transform: scale(1.2,1.2); } var app = getApp() Page({ data: { theme: '', themeArr: app.globalData.themeArr }, onLoad: function (options) { this.setData({ theme: app.globalData.theme }) }, changeTheme(e){ var theme = e.currentTarget.dataset.theme app.globalData.theme = theme this.setData({ theme: theme }) } })来个效果图

这里你也可以使用 storage 来保存 theme
加载更多使用 scroll-view
<scroll-view scroll-y bindscrolltolower='toLow' style="height: {{height}}px" >scroll-y 允许纵向滚动, bindscrolltolower 定义了滚动到底部时应该执行的函数, style 中使用了 js 中获取的屏幕可用高度
使用 scroll-y 需要指定 scroll 的高度
onLoad: function (options) { wx.getSystemInfo({ success: (res) => { this.setData({ height: res.windowHeight }) } }) }, toLow(){ this.setData({ isLoading: true }) },然后在 scroll 下面放你的 loading 组件就可以了..
<scroll-view scroll-y bindscrolltolower='toLow' style="height: {{height}}px" > ...... <view hidden="{{!isLoading}}"> <Loading></Loading> </view> </scroll-view> 下拉刷新这个功能用到的都是官方的 api ,先在 app.json 中定义允许下拉刷新
"window": { ...... "enablePullDownRefresh": true }然后在你的 js 文件中定义相应的函数
onPullDownRefresh: function () { ...... wx.stopPullDownRefresh() },这个点可以看官方文档
自适应如果不懂的话不用考虑太多,在用 px 的时候将其大小翻倍使用 rpx 即可
阻止事件冒泡假设有如下结构
<view class='A' bindtap='funcA'> <view class='B' bindtap='funcB'></view> </view>




