滴滴一下,小程序专车来了(上)
发布时间:2020-10-21最近时常感叹道:时间总是那么的快,转瞬即逝。对于像我这种刚入门的小生来讲,技术每天都在更新,框架也层出不穷,有时候还没弄懂这个知识大牛们又推出了更好的技术。当然学习好的技术也是十分重要的。但是在学习之后怎样才能够得到自己想要的呢,一个好的建议便是静下心来写点自己的东西,哪怕你完成不了也应该尽力去写,老大曾讲过要去实践要去独立思考,你才能掌握很多你看似懂了却又很难处理的知识点。学习小程序的我已经过去了半个月了,前不久滴滴事件颇为轰动,于是便萌发了这篇文章,打开滴滴的小程序。界面做了很大的变化,对于比较怀旧的我来说,还是挺喜欢以前的界面,于是决定打算自己手写一个怀旧版滴滴小程序,接下来我会列举我所遇到的坑和如何解决的方法,希望能够帮到同样在奋斗的你...
前言工欲善其事必先利其器,对于一个前端来说有一个好的工具能够让我们事半功倍。要想做好一个小程序我们首先也应该先选择我们的兵器。
利器1: 微信开发者工具
利器2: VsCode集终端一起,方便我们后面Wepy、Mpvue小程序进阶的学习,可谓非常的nice
利器3: Easy Mock 使用这个网站我们可以快速的模拟出我们需要的数据,方便快捷。点这里就可以看到我的数据了
数据接口
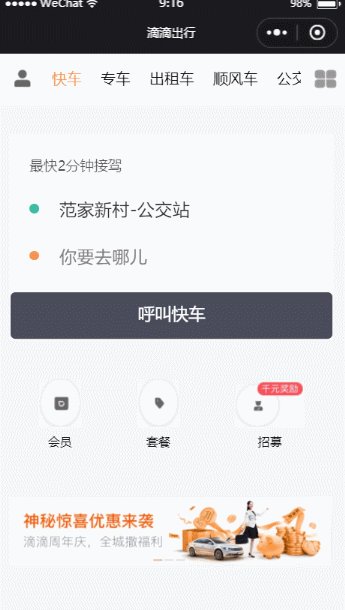
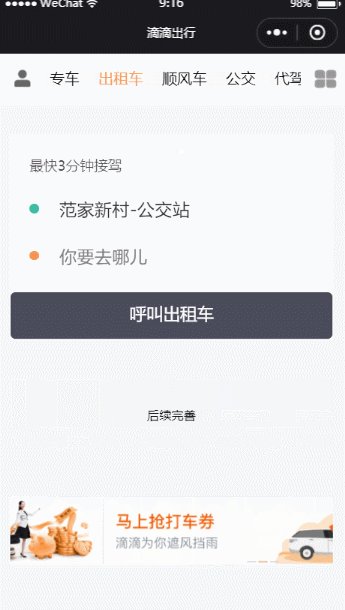
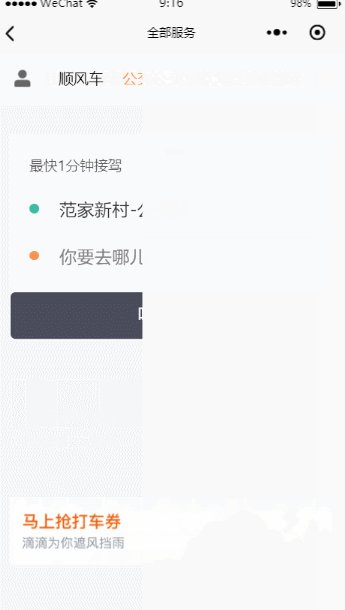
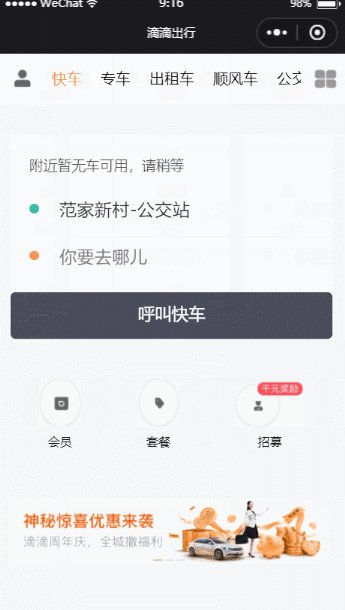
效果图说了一大堆,等于没说,还是回到正题,先来一波效果图。
这里有更多的图片等你




接下来我会对滴滴微信小程序主要功能,以及对应的数据接口和采用的组件/API技术,描述的详细。让我们离小程序更近一点,传递知识,分享收获
功能一:滴滴首页
功能描述:顶部导航的制作,点击相应的nav页面呈现不同的内容,并且点击时能判断是向前还是向后自动滑出下一个nav,实现动画过度效果。输入起始位置模拟等待的时间。
实现原理:
模拟等待时间加载效果,使用组件化的概念,创建一个template文件夹
<template name="sprinner"> <block wx:if="{{isLoading}}"> <view class="spinner"> <view class="bounce1"></view> <view class="bounce2"></view> <view class="bounce3"></view> </view> </block> </template>在需要用到加载效果的地方就可以直接使用,
<import src=http://www.yiyongtong.com/archives/"/templates/sprinner.wxml" /> <template is="sprinner" data='{{isLoading}}'> </template> //通过去设置isLoading的布尔值来判断是否需要显示头部导航并且点击时能判断滑出方向以及自动滑出,我们可以通过一个scroll-left="{{navScrollLeft}}"这个属性去设置,点击nav我们可以动态的去改变这个值,从而达到这种效果。
<scroll-view scroll-x="true" class="nav" scroll-left="{{navScrollLeft}}" scroll-with-animation="{{true}}"> <block wx:for="{{navData}}" wx:for-index="id" wx:for-item="navItem" wx:key="index"> <view class="nav-item {{currentTab == id ?'active':''}}" data-name="{{navItem.name}}" data-current="{{id}}" bindtap="switchNav">{{navItem.name}}</view> </block> </scroll-view>怎样去改变这个navScrollLeft的值呢?一开始想的是去设置一下nav的导航的left,然后超出则隐藏。坑啊,根本就实现不了。无法判断左滑出还是又滑出,后来又想到设置一个阈值。累真的难写。好像放弃啊,还是坚持下吧,于是想到分开来取写他们的js
switchNav(e){ var cur = e.currentTarget.dataset.current; var singleNavWidth = this.data.windowWindth/4; //获取屏幕宽度存放放四个nav, this.setData({ navScrollLeft: (cur - 1) * singleNavWidth, //点击去减少每一个nav的值 currentTab: cur, }) switchTab(e){ var cur = event.detail.current; var singleNavWidth =55; //设置每一个nav的宽度 this.setData({ currentTab: cur, navScrollLeft: (cur - 1) * singleNavWidth //同样动态的去改变这个值 }); },- 上一篇:滴滴一下,小程序专车来了(下)
- 下一篇:微信小程序开发基础(5)传参





