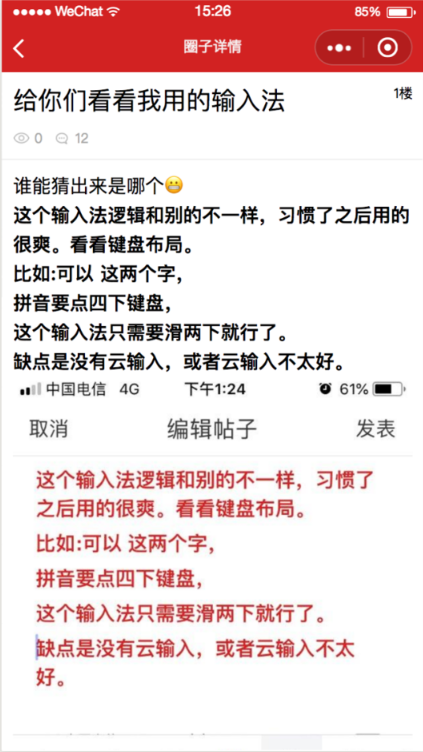
如何开发小程序中的朋友圈功能
发布时间:2020-10-20
1.各条内容以列表展示
2.点击,可展示内容详情
3.评论功能



二、数据库建立
这里列表与详细,我们用一个表来实现,评论用第二个表。总计2个表
1.post 表
我们可以直接这样导入一个JSON,但由于首页的资讯这样操作,导致数据都一模一样,这次我们使用云函数定时采集数据到数据库。
2.采集数据
数据结构地址:
var url = 'https://apiquan.ithome.com/api/post?categoryid=0&type=0&orderTime=1526981875455&visistCount=&pageLength='
如果手动导入可以导入此数据结构:
{
"id":266716,
"t":"普通联通卡可以转米粉卡吗?",
"c":"[杂谈]",
"cn":"畅谈",
"uid":100058,
"un":"中国火箭军",
"rn":"诺基亚 Lumia 930",
"pt":"/Date(1527057744773)/",
"rt":"/Date(1527060538403)/",
"vc":0,
"rc":17,
"IC":false,
"IH":false,
"ot":"/Date(-62135596800000)/"
}
云函数获取网址数据代码:
function onRequest(request, response, modules) {
var http = modules.oHttp;
var url = 'https://apiquan.ithome.com/api/post?categoryid=0&type=0&orderTime=1526981875455&visistCount=&pageLength='
http(url, function(error, res, body) {
response.end(body);
});
}
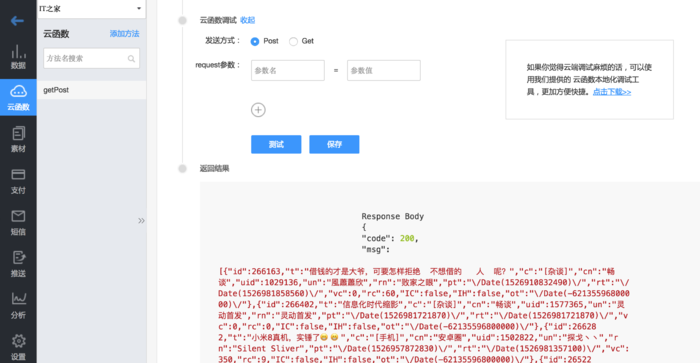
点击测试看结果:

这样就可以拿到目标网址数据. 如何插入到数据库,看下面代码:
db.insert({
"table":"XXX", //表名
"data":{"a":"XXXX","b":"XXXX"} //需要更新的数据,格式为JSON
},function(err,data){ //回调函数
});
上面是插入单行数据,如果批量插入,可以使用下面代码:
function onRequest(request, response, modules) {
var http = modules.oHttp;
var db = modules.oData;
var url = 'https://apiquan.ithome.com/api/post?categoryid=0&type=0&orderTime=1526981875455&visistCount=&pageLength='
http(url, function(error, res, body) {
//结果转为对象类型
var results =JSON.parse(body);
var arr = [];
//循环更新数据
for (var i in results) {
newdata = {
"method": "post",
"path": "/1/classes/post",
"body":results[i]
};
arr.push(newdata)
}
//获取数组对象
var bat = modules.oBatch;
//批量操作
bat.exec({
"data": {
"requests": arr
}
}, function (err, data) {
//回调函数
response.end(data);
return;
});
response.end(JSON.stringify(results.length));
});
}
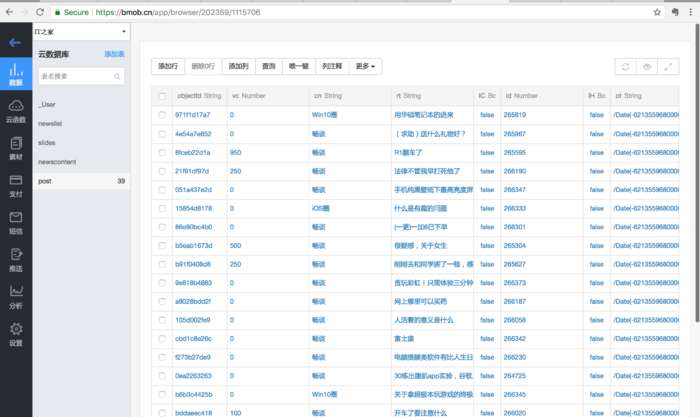
点击测试,效果下如图:

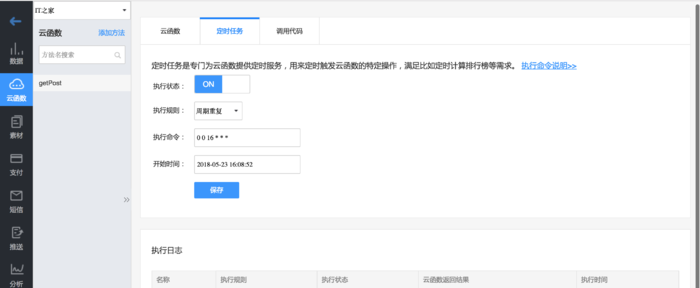
3.定时任务 当然你也可以设置个定时任务,我这里设置结果:

当然你也可以设置每小时,每天,每分钟,每秒,每隔5分钟等等,规则可以自己定义,具体请看云函数文档,文档地址: 定时任务云函数文档
- 上一篇:手把手教你在小程序里使用 Redux
- 下一篇:滴滴一下,小程序专车来了(下)





