小程序效果--星星评价(网页通用)
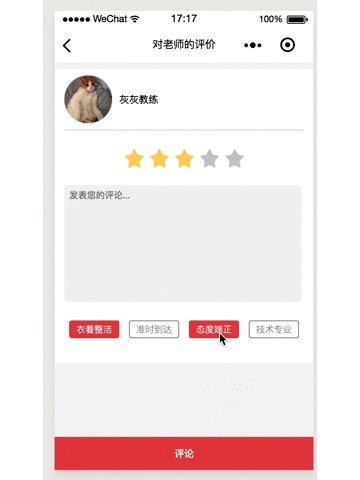
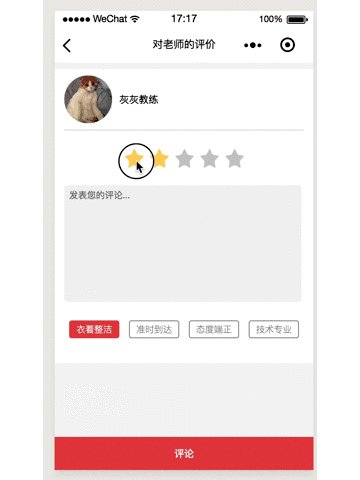
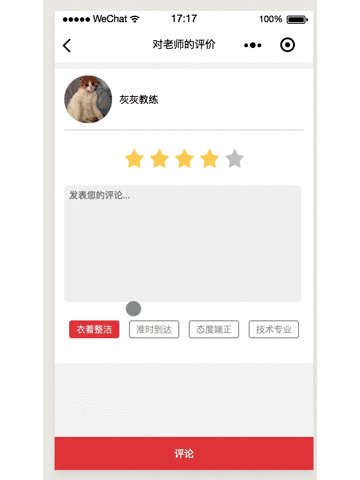
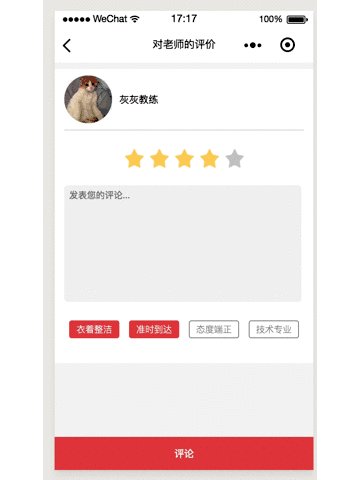
发布时间:2020-10-19先看效果图(忽略我家猫)

效果图
原理是需要两张图片 一张选中的黄色,一张未选中的灰色
选中
未选中
1、循环image标签五次
2、绑定点击事件
3、获取点击下标,并赋值给score变量
4、三目运算判断score变量于index 的关系 动态更改图片路径
5、此方法网页也可用 通用
//wxml
<image class="start"
wx:for="{{5}}"
data-index="{{index}}"
bindtap='selectIndexNum'
src=http://www.yiyongtong.com/archives/"{{score >= index ? '/utils/img/big_star_s@3x.png' : '/utils/img/big_star_n@3x.png'}}"
/>
//普通版本 js
selectIndexNum(e){
this.setData({
score: e.currentTarget.dataset.index - 0
})
},
或者增强版效果
//点两次相同分数取消选择 js
selectIndexNum(e){
let i = e.currentTarget.dataset.index;
if(i == this.data.score){
this.setData({
score: -1
})
}else {
this.setData({
score: e.currentTarget.dataset.index - 0
})





